 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Detailed tutorial on ASP.NET MVC5 request processing pipeline and life cycle
Detailed tutorial on ASP.NET MVC5 request processing pipeline and life cycle
Detailed tutorial on ASP.NET MVC5 request processing pipeline and life cycle
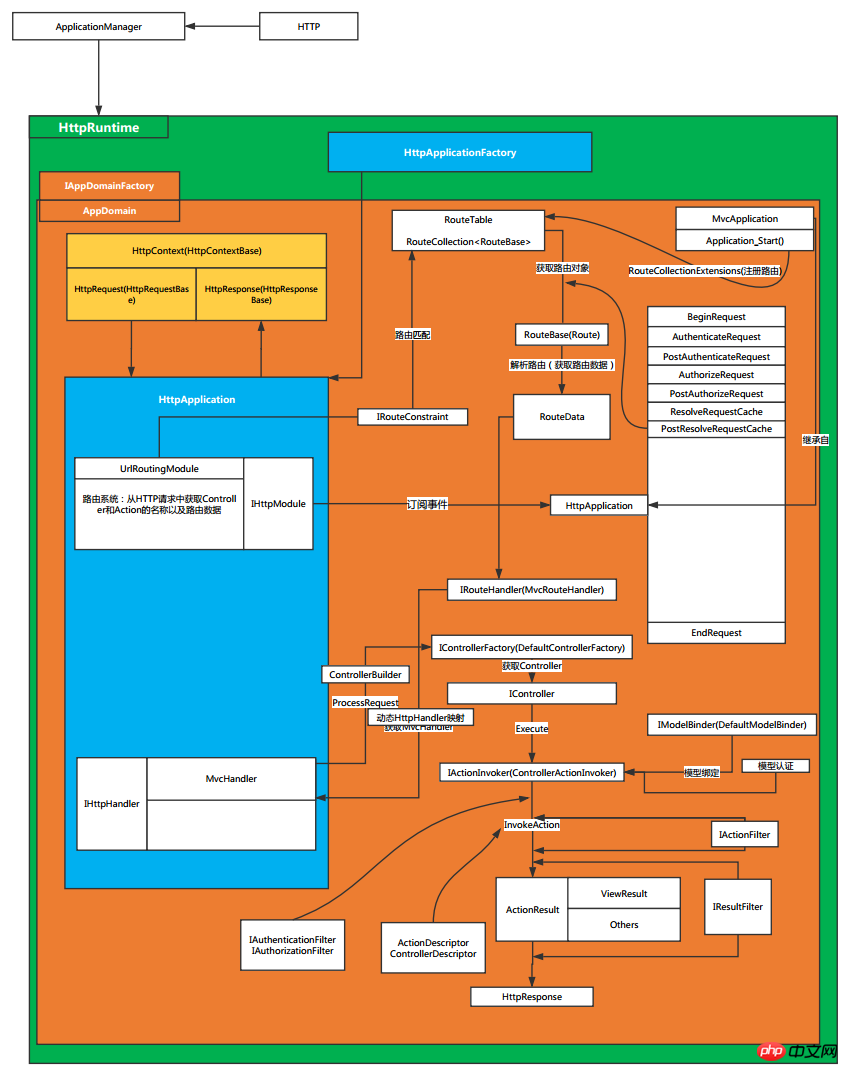
Request processing pipeline
The request pipeline is a combination of modules used to process HTTP requests. In ASP.NET, the request pipeline has two core components : IHttpModule and IHttpHandler. All HTTP requests will enter IHttpHandler, IHttpHandler will perform final processing, and IHttpModule can be done by subscribing to events in the HttpApplication object. Preprocess the request before IHttpHandler processes the HTTP request or process IHttpHandler again after processing the HTTP request.
Before IIS7, such as IIS6 or IIS5, the request processing pipeline was divided into two: IIS request processing pipeline and ASP.NET pipeline. If the client requests static resources, only the IIS pipeline will be processed, and ASP.NET The request will not be processed by the pipeline. Starting from IIS7, the two pipelines are combined into one, called the integrated pipeline.

The above figure mainly describes the processing of HTTP requests by the ASP.NET runtime without going into too many details.
HttpApplication and HttpModule
##After the HTTP request is taken over by the ASP.NET runtime,HttpRuntime<a href="http://www.php.cn/wiki/1268.html" target="_blank"></a> will use HttpApplicationFactory to create or take out a ## from the HttpApplication object pool (similar mechanisms in .NET include thread pools and string detention pools) #HttpApplication object. At the same time, ASP.NET will initialize the registered HttpModule according to the configuration file. HttpModule will subscribe to events in HttpApplication during initialization. Implement processing of HTTP requests. In ASP.NET
5, the MvcApplication class is defined in the Global.asax file, inherited from HttpApplication Class:
public class MvcApplication : System.Web.HttpApplication
{ protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteTable.Routes.Add("xfhHandler", new Route( "{controller}/{action}", new RouteValueDictionary(new Dictionary<string, object>() { ["controller"] = "home", ["action"] = "index" }), new XfhUrlRouteHandler())
); //RouteConfig.RegisterRoutes(RouteTable.Routes); }
}Application_Start()
The method is executed first. Generally, some configuration is added in this method, such asRoute registration, global filter registration, etc.
RouteAn HTTP request will be processed by at least one
HttpModule. UrlRoutingModule is a very important module, which is the core of the routing system. The responsibility of the routing system is to obtain the names of the controller and action and other request data from the request URL. UrlRoutingModule
Matches the current requested URL with the routing template registered in RouteTable and returns the first route object that matches the current requestRoute, and then obtain the routing data object RouteData (in ASP.NET MVC, the routing data must contain the names of controller and action) according to the route object, and then RouteDataobtain IRouteHandler eventually has IRouteHandler and gets IHttpHandler.
HttpHandlerAn HTTP request will eventually enter the HttpHanler for processing. An HTTP request can only be processed by one HttpHandler.
Controller
IHttpHandlerThe current request is processed in the ProcessRequest method. In the method, IControllerFactory is obtained through ControllerBuilder and then the type of Controller is obtained through reflection.
Action
ControllerBase in ASP.NET MVC is the base class of all 在ASP.NET MVC5中有常用的过滤器有5个: ASP.NET 应用程序的生命周期以浏览器向 Web 服务器发送请求为起点,请求到达服务器后进入处理管道,至浏览器接收服务器响应时为止。 最后附上一张老外绘制的ASP.NET请求管道图,图片来自《ASP.NET MVC Interview Questions and Answers Book》这本书。 Controller, In the Execute method of the type, the call to Action is executed through the InvokeAction method of IActionInvoker. Model binding and model authentication operations will be performed before Action is executed. Filters
IAuthenticationFilter、IAuthorizationFilter、IActionFilter、IResultFilter、I<a href="http://www.php.cn/wiki/265.html" target="_blank">Exception</a>Filter。
在ASP.NET MVC中所有的过滤器最终都会被封装为Filter对象,该对象中FilterScope类型的属性Scope和int类型属性<a href="http://www.php.cn/wiki/1360.html" target="_blank">Ord</a>er用于决定过滤器执行的先后顺序,具体规则如下:
Order和FilterScope的数值越小,过滤器的执行优先级越高;Order比FilterScope具有更高的优先级,在Order属性值相同时才会被考虑//数值越小,执行优先级越高public enum FilterScope
{
Action= 30,
Controller= 20,
First= 0,
Global= 10,
Last= 100}ActionResult
Action执行完毕之后会返回ActionResult类型对象作为对此次请求进行处理的结果,对于不是ActionResult类型的返回值,ASP.NET MVC会将其转换为ActionResult类型。请求生命周期

课程推荐
The above is the detailed content of Detailed tutorial on ASP.NET MVC5 request processing pipeline and life cycle. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 vue3 changed several life cycle functions
Jan 13, 2023 pm 05:57 PM
vue3 changed several life cycle functions
Jan 13, 2023 pm 05:57 PM
vue3 changed 4 life cycle functions. The Vue3 combined API cancels the beforeCreated and created hook functions and uses the step hook instead, and this cannot be used in it. The hook functions for component destruction in Vue3 have been changed from destroyed and beforeDestroy to beforeUnmount and unmounted.
 How to use pipes to read and write files in Golang?
Jun 04, 2024 am 10:22 AM
How to use pipes to read and write files in Golang?
Jun 04, 2024 am 10:22 AM
File reading and writing through pipes: Create a pipe to read data from the file and pass it through the pipe Receive the data from the pipe and process it Write the processed data to the file Use goroutines to perform these operations concurrently to improve performance
 How to deal with destruction and life cycle management of C++ function pointers?
Apr 17, 2024 pm 05:48 PM
How to deal with destruction and life cycle management of C++ function pointers?
Apr 17, 2024 pm 05:48 PM
In C++, function pointers require proper destruction and life cycle management. This can be achieved by manually destructing the function pointer and releasing the memory. Use smart pointers, such as std::unique_ptr or std::shared_ptr, to automatically manage the life cycle of function pointers. Bind the function pointer to the object, and the object life cycle manages the destruction of the function pointer. In GUI programming, using smart pointers or binding to objects ensures that callback functions are destructed at the appropriate time, avoiding memory leaks and inconsistencies.
 The servlet life cycle is divided into several stages
Feb 23, 2023 pm 01:46 PM
The servlet life cycle is divided into several stages
Feb 23, 2023 pm 01:46 PM
The Servlet life cycle refers to the entire process from creation to destruction of a servlet, which can be divided into three stages: 1. Initialization stage, calling the init() method to initialize the Servlet; 2. Running stage (processing requests), the container will Request to create a ServletRequest object representing an HTTP request and a ServletResponse object representing an HTTP response, and then pass them as parameters to the service() method of the Servlet; 3. Destruction phase.
 Lifecycle functions in Vue3: Quickly master the lifecycle of Vue3
Jun 18, 2023 am 08:20 AM
Lifecycle functions in Vue3: Quickly master the lifecycle of Vue3
Jun 18, 2023 am 08:20 AM
Vue3 is currently one of the most popular frameworks in the front-end world, and the life cycle function of Vue3 is a very important part of Vue3. Vue3's life cycle function allows us to trigger specific events at specific times, enhancing the high degree of controllability of components. This article will explore and explain in detail the basic concepts of Vue3's life cycle functions, the roles and usage of each life cycle function, and implementation cases, to help readers quickly master Vue3's life cycle functions. 1. Vue3’s life cycle function
 How to control the life cycle of Golang coroutines?
May 31, 2024 pm 06:05 PM
How to control the life cycle of Golang coroutines?
May 31, 2024 pm 06:05 PM
Controlling the life cycle of a Go coroutine can be done in the following ways: Create a coroutine: Use the go keyword to start a new task. Terminate coroutines: wait for all coroutines to complete, use sync.WaitGroup. Use channel closing signals. Use context context.Context.
 Variable scope and life cycle in Go language
Jun 01, 2023 pm 12:31 PM
Variable scope and life cycle in Go language
Jun 01, 2023 pm 12:31 PM
Go language is an open source statically typed language. It has the characteristics of simplicity, efficiency and reliability, and is increasingly loved by developers. In the Go language, variables are the most basic form of data storage in programs. The scope and life cycle of variables are very important to the correctness and efficiency of the program. The scope of a variable refers to the visibility and accessibility of the variable, that is, where the variable can be accessed. In the Go language, the scope of variables is divided into global variables and local variables. Global variables are variables defined outside a function and can be used anywhere in the entire program
 How to manually trigger the component's life cycle hook function in uniapp
Oct 21, 2023 am 11:04 AM
How to manually trigger the component's life cycle hook function in uniapp
Oct 21, 2023 am 11:04 AM
Uniapp is a cross-platform application development framework that can build iOS, Android and Web applications at the same time. In the application development process, component life cycle hook functions are a very important part. They are used to perform corresponding operations at specific time nodes. Usually, the life cycle function of a component is automatically executed when a specific event is triggered, such as the page loading is completed, the component enters the view, the component is removed from the view, etc. However, sometimes we need to manually trigger the component's life cycle hook function in order to achieve a specific



