 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed graphic explanation of interface operation hijacking and HTML5 security
Detailed graphic explanation of interface operation hijacking and HTML5 security
Detailed graphic explanation of interface operation hijacking and HTML5 security
1. Interface operation hijacking
1) ClickJacking
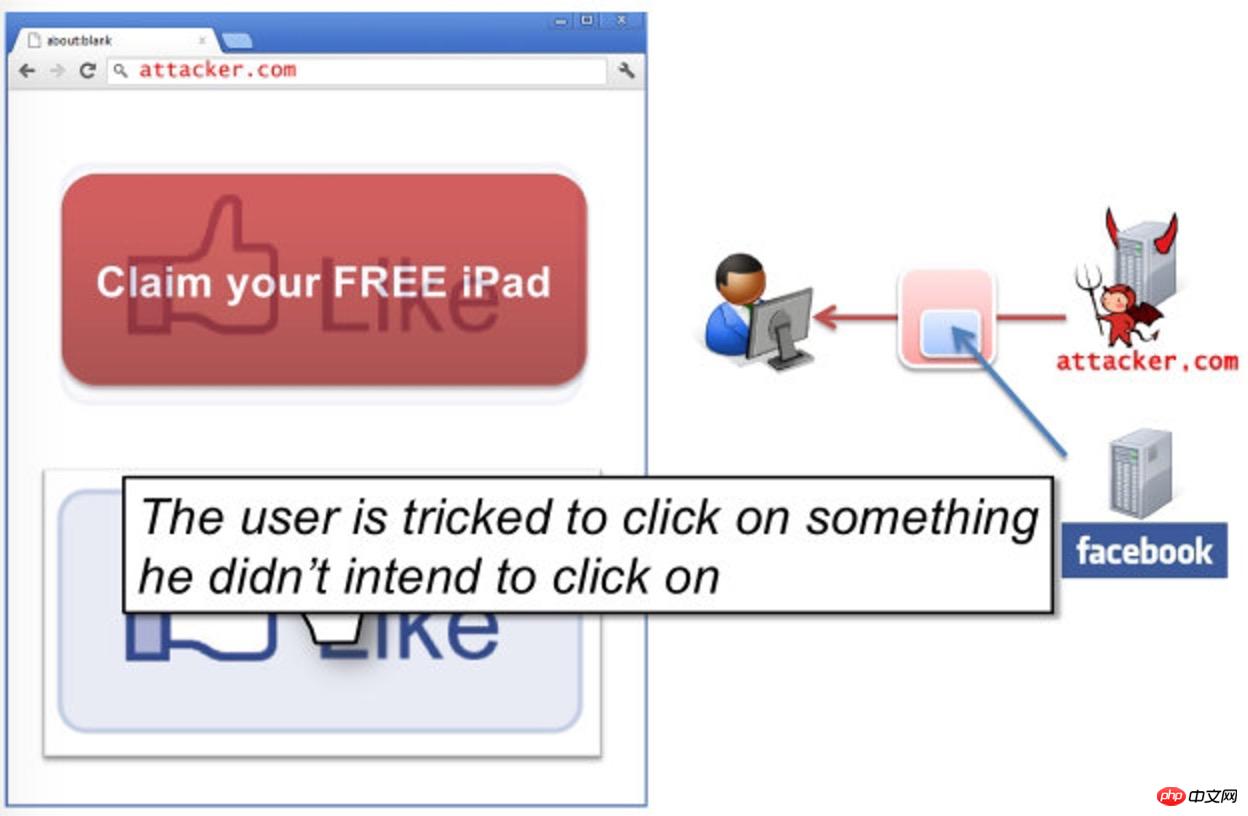
ClickJacking click hijacking, which is a kind of visual deception.
The attacker uses a transparent and invisible iframe to cover a certain location on the web page to induce users to click on the iframe.

##2) TapJacking
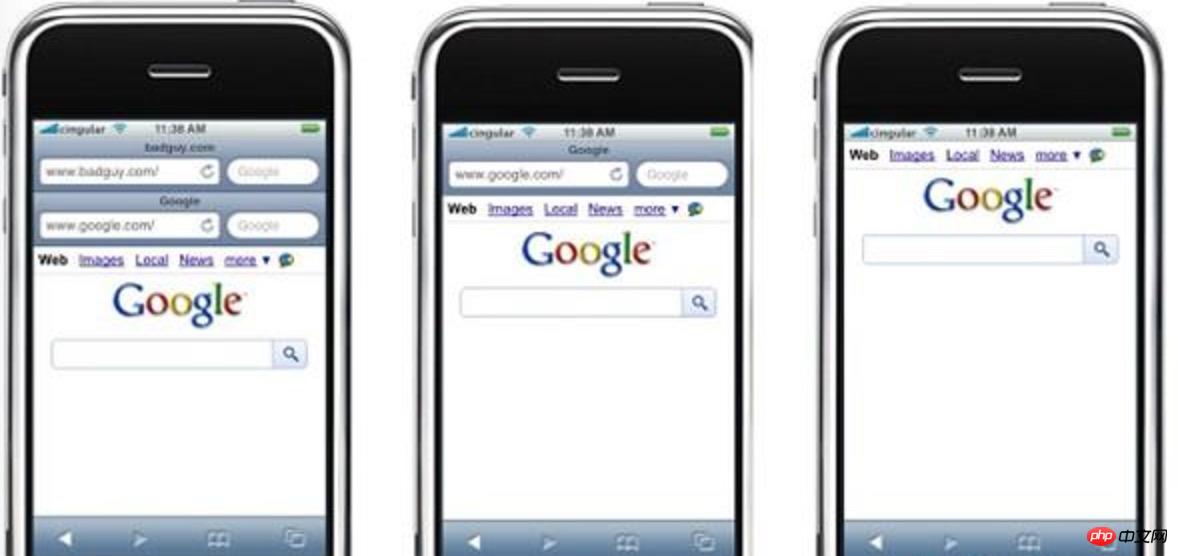
Now the usage of mobile devices is increasing According to the characteristics of mobile devices, TapJacking (touch screen hijacking) is derived. The screen range on mobile phones is limited. In order to save space, mobile browsers can hide the address bar, making visual deception on mobile phones easier to implement.
3) X-Frame-Options
For traditional interface hijacking, prevent iframes by prohibiting them. There is a response headerX-Frame-Options in the HTTP header. There are three values to choose from:
1. DENY: This pageDo not allow to load any iframe pages.
2. SAMEORIGIN: This page can load iframe pages with thesame domain name.
3. ALLOW-FROM uri: This page can load the iframe page from thespecified source.
2. HTML5 SecurityNew tags and attributes in HTML5 have brought about new changes in web attacks such as XSS. These changes are summarized in HTML5 Security Cheatsheet.
1) Hide URL malicious code
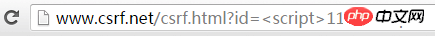
In reflected XSS, malicious code will be written in the URL parameters , in this case, users can also see malicious code, such as the following link:http://www.csrf.net/csrf.html?id=<script>111</script>
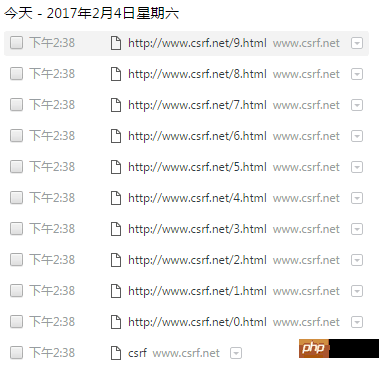
browser history through window.history.
pushState() has three parameters: StateObject, title, and optional URL address.
history.pushState({},"", location.href.split('?').shift());hidden.


Browser History. for(i=0; i<10; i++)
history.pushState({},"", "/"+i+".html");

2) Botnet under HTML5Botnet refers to a large number of Specific malicious programs are implanted into computers, allowing controllers to directly send instructions to other computers through several computers to conduct network attacks.
 Botnets based on the Web front-end can be used as DDOS attacks, involving
Botnets based on the Web front-end can be used as DDOS attacks, involving
Web Worker technology and CORS processing mechanism, and then spread through Web worms. Web Worker is a multi-threaded mechanism that can execute malicious
JScode asynchronously without affecting the user's normal operation in the browser. The CORS processing mechanism works at the browser level. If the server does not allow cross-site, the browser will intercept the results returned by the server, which means that the server will respond normally to cross-domain requests.
那么就可以事先写好一段异步请求的脚本(worker.js),然后通过Web Worker来执行这段脚本,不断的向目标服务器发起请求。
var worker_loc = 'worker.js';//封装了ajax请求的脚本
var target = '
//可实例化多个
Web Workervar workers = [];for (i = 0; i < 1; i++) {
workers[i] = new Worker(worker_loc);
workers[i].postMessage(target);//跨域消息传递}The above is the detailed content of Detailed graphic explanation of interface operation hijacking and HTML5 security. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
The article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
This article explains how to embed audio in HTML5 using the <audio> element, including best practices for format selection (MP3, Ogg Vorbis), file optimization, and JavaScript control for playback. It emphasizes using multiple audio f
 How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
This article details creating interactive HTML5 games using JavaScript. It covers game design, HTML structure, CSS styling, JavaScript logic (including event handling and animation), and audio integration. Essential JavaScript libraries (Phaser, Pi
 How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
This article explains how to create and validate HTML5 forms. It details the <form> element, input types (text, email, number, etc.), and attributes (required, pattern, min, max). The advantages of HTML5 forms over older methods, incl
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
The article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
This article explains the HTML5 WebSockets API for real-time, bidirectional client-server communication. It details client-side (JavaScript) and server-side (Python/Flask) implementations, addressing challenges like scalability, state management, an



