 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Detailed example of recording user account login status (python)
Detailed example of recording user account login status (python)
Detailed example of recording user account login status (python)
The birth of a flask-based web application is the sixth article. This article mainly introduces the development of the function of recording user account login status. It has certain reference value. Interested friends can refer to the previous
The login and registration functions have been completed, but after logging in successfully and returning to the homepage, I found that it is still completely white. Yes, the title has always been written on the blog, so the ultimate goal is to write a light blog, but before publishing the article, is it right? Do you want to record the login status first?
User login
There are many ways to record login status. The first thing that comes to mind is to use the session that comes with flask, but flask also provides a A more convenient extension, the flask-login package, can be used in the same way as before. You first need to install it:
pip3.6 install flask-login
and then initialize it in default.py:
from flask.ext.login import LoginManager ...... login_manager=LoginManager() login_manager.session_protection="strong" #可设置为None,basic,strong已提供不同的安全等级 login_manager.login_view="login" #设置登录页
and then modify it according to your needs. The User model is modified because Flask-Login requires that the User model must implement four methods, which are:
is_authenticated() Determine whether to log in, log in and return True, otherwise return False
is_active() Whether login is allowed, that is, whether the user has been disabled, if disabled, return False
is_anonymous() Falsefor ordinary users
get_id() Return the user's unique identifier, using Unicode encoding
These four methods can be implemented directly in the User model, but there is a simpler way, which is to inherit the UserMixin class provided by Flask-Login, which It contains the default implementation of these methods. The modified User model is:
from flask.ext.login import UserMixin class User(UserMixin,db.Model): __tablename__="users" id=db.Column(db.Integer,primary_key=True) ......
flask-login also requires the program to implement a callback function, and the specified identifier is used in the user:
@login_manager.user_loader def load_user(user_id): return User.query.get(int(user_id))
After that, you can easily use the flask-login framework and continue to modify the navigation part of the homepage template to display the user name and corresponding information:
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
<p class="navbar-header">
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" >
牛博客
</a>
</p>
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/" rel="external nofollow" >首页</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if current_user.is_authenticated %}
<li><p class="navbar-text"><a href="#" rel="external nofollow" rel="external nofollow" class="navbar-link">{{current_user.username}}</a> 您好</p></li>
<li><a href="{{url_for('logout')}}" rel="external nofollow" >登出</a></li>
{% else %}
<li><a href="{{url_for('login')}}" rel="external nofollow" >登录</a></li>
{% endif %}
</ul>
</p><!-- /.navbar-collapse -->
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
</p>
{% endblock %}The url_for method appears here, and its main function is to use the program Generate a URL based on the information, such as passing in the method name of the view to generate the corresponding URL. You can also generate URL parameters through the dynamic parameters of the method, such as url_for('index',age=5), the result is /?age=5
The main content is to determine whether you are logged in. If you are logged in, it will display {{username}} Hello and provide a logout function. Otherwise, the login link will be displayed.
Modify login form:
class LoginForm(Form):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
remember_me=BooleanField("记住我")
submit=SubmitField("登录")Add remember me item, BooleanField defaults to multi-select button
Modify login view method:
@app.route("/login",methods=["GET","POST"])
def login():
form=LoginForm()
if form.validate_on_submit():
username = form.username.data
password = form.password.data
user = User.query.filter_by(username=username, password=password).first()
if user is not None:
login_user(user,form.remember_me.data)
return redirect(url_for("index"))
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html",form=form) # 返回的仍为登录页
return render_template("/login.html",form=form)where login_user is The flask_login plug-in is provided to set user login. The second parameter is the remember me option. If True is entered, the cookie storage status is provided. Otherwise, closing the browser status will cancel it.
New logout method :
@app.route("/logout",methods=["GET","POST"])
@login_required
def logout():
logout_user()
return redirect(url_for("index"))This method is very simple. Just use the logout method provided by flask-login. Note that the @login_required decorator indicates that only logged-in users can access this view method.
Run the test and enter the home page address:

Click the login button in the upper right corner:

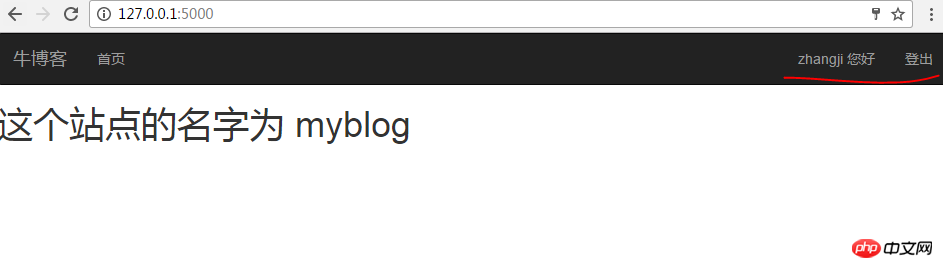
Enter user name zhangji password 123 and select remember me, click OK:

Pay attention to the red line part, the display is normal, click to log out at this time:

Pay attention to the red line and return to the initial state.
Chapter Conclusion
The next step was supposed to be the post and follow functions, but it is obvious that the code is now in default.py, and the code structure is becoming increasingly difficult to handle. , so the length of this chapter is relatively small. The next chapter will focus on refactoring the existing code and grouping the functions, and then continue to write the next functions. Thanks for watching.
The above is the detailed content of Detailed example of recording user account login status (python). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is the conversion speed fast when converting XML to PDF on mobile phone?
Apr 02, 2025 pm 10:09 PM
Is the conversion speed fast when converting XML to PDF on mobile phone?
Apr 02, 2025 pm 10:09 PM
The speed of mobile XML to PDF depends on the following factors: the complexity of XML structure. Mobile hardware configuration conversion method (library, algorithm) code quality optimization methods (select efficient libraries, optimize algorithms, cache data, and utilize multi-threading). Overall, there is no absolute answer and it needs to be optimized according to the specific situation.
 Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
An application that converts XML directly to PDF cannot be found because they are two fundamentally different formats. XML is used to store data, while PDF is used to display documents. To complete the transformation, you can use programming languages and libraries such as Python and ReportLab to parse XML data and generate PDF documents.
 How to convert XML files to PDF on your phone?
Apr 02, 2025 pm 10:12 PM
How to convert XML files to PDF on your phone?
Apr 02, 2025 pm 10:12 PM
It is impossible to complete XML to PDF conversion directly on your phone with a single application. It is necessary to use cloud services, which can be achieved through two steps: 1. Convert XML to PDF in the cloud, 2. Access or download the converted PDF file on the mobile phone.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 How to control the size of XML converted to images?
Apr 02, 2025 pm 07:24 PM
How to control the size of XML converted to images?
Apr 02, 2025 pm 07:24 PM
To generate images through XML, you need to use graph libraries (such as Pillow and JFreeChart) as bridges to generate images based on metadata (size, color) in XML. The key to controlling the size of the image is to adjust the values of the <width> and <height> tags in XML. However, in practical applications, the complexity of XML structure, the fineness of graph drawing, the speed of image generation and memory consumption, and the selection of image formats all have an impact on the generated image size. Therefore, it is necessary to have a deep understanding of XML structure, proficient in the graphics library, and consider factors such as optimization algorithms and image format selection.
 How to convert xml into pictures
Apr 03, 2025 am 07:39 AM
How to convert xml into pictures
Apr 03, 2025 am 07:39 AM
XML can be converted to images by using an XSLT converter or image library. XSLT Converter: Use an XSLT processor and stylesheet to convert XML to images. Image Library: Use libraries such as PIL or ImageMagick to create images from XML data, such as drawing shapes and text.
 How to open xml format
Apr 02, 2025 pm 09:00 PM
How to open xml format
Apr 02, 2025 pm 09:00 PM
Use most text editors to open XML files; if you need a more intuitive tree display, you can use an XML editor, such as Oxygen XML Editor or XMLSpy; if you process XML data in a program, you need to use a programming language (such as Python) and XML libraries (such as xml.etree.ElementTree) to parse.
 Recommended XML formatting tool
Apr 02, 2025 pm 09:03 PM
Recommended XML formatting tool
Apr 02, 2025 pm 09:03 PM
XML formatting tools can type code according to rules to improve readability and understanding. When selecting a tool, pay attention to customization capabilities, handling of special circumstances, performance and ease of use. Commonly used tool types include online tools, IDE plug-ins, and command-line tools.





