 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Illustration of an example of integrating WeChat login with ASP.NET Core
Illustration of an example of integrating WeChat login with ASP.NET Core
Illustration of an example of integrating WeChat login with ASP.NET Core
This article mainly introduces the relevant information about ASP.NET Core integrating WeChat login, which has certain reference value. Interested friends can refer to
Tools:
Visual Studio 2015 update 3
Asp.Net Core 1.0
1 Preparation
Apply for a WeChat public platform interface test account, Application URL: (mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login). No public account is required to apply for an interface test account, and you can directly experience and test all advanced interfaces of the public platform.
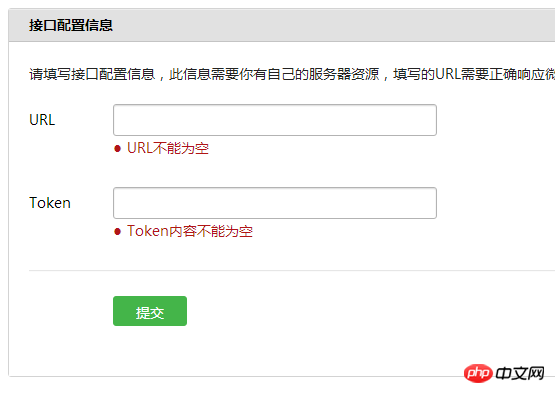
1.1 Configure interface information

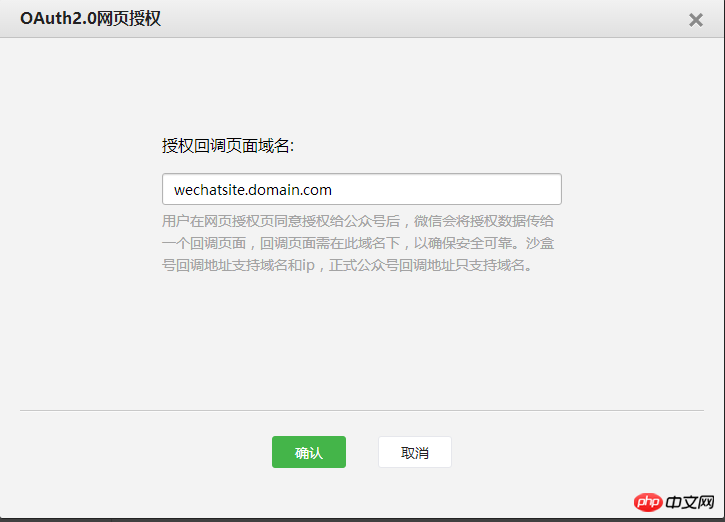
##1.2 Modify web page authorization information


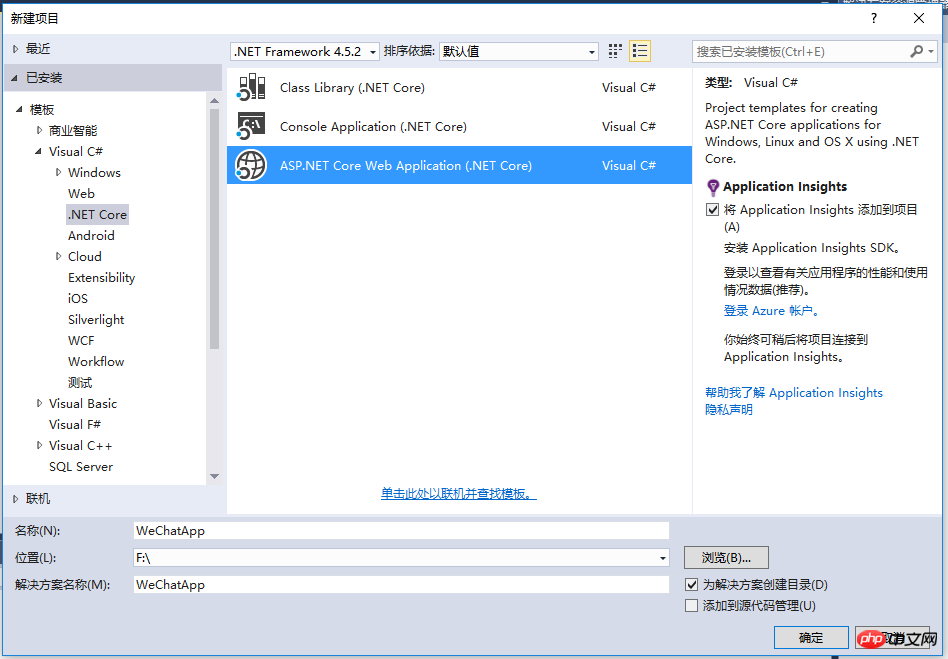
2 Create a new website project
2.1 Select the ASP.NET Core Web Application template

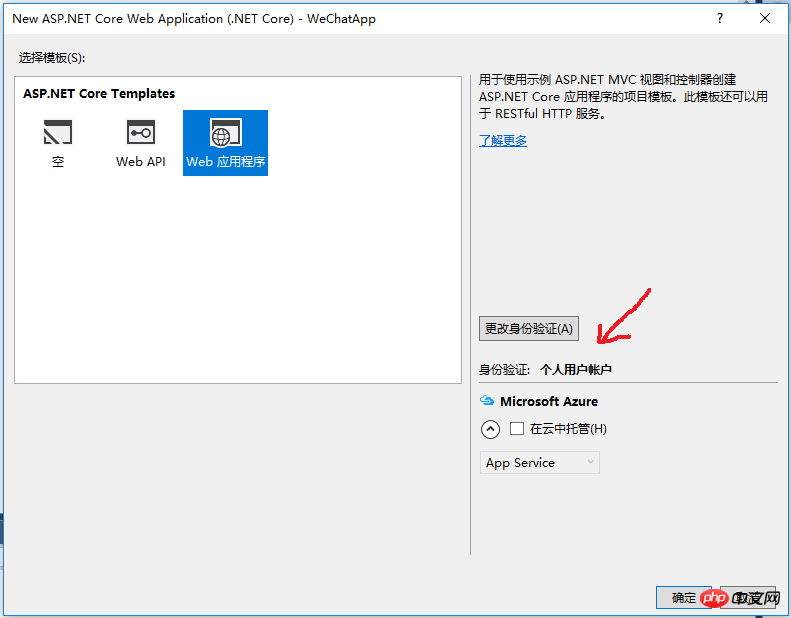
2.2 Select the Web application and change the authentication to a personal user account

3 Integrate WeChat login function
3.1 Add reference
Open the project.json file and add reference Microsoft.AspNetCore.Authentication.OAuth
3.2 Add code files
Create a new folder in the project, name it WeChatOAuth, and add the code file (all codes are attached at the end of this article).
3.3 Register WeChat login middleware
Open the Startup.cs file and add the code in Configure :app.UseWeChatAuthentication(new WeChatOptions()
{
AppId = "******",
AppSecret = "******"
});
4 Code
##WeChatAppBuilderExtensions.cs: WeChatDefaults.cs:
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
namespace Microsoft.AspNetCore.Authentication.WeChat
{
public static class WeChatDefaults
{
public const string AuthenticationScheme = "WeChat";
public static readonly string AuthorizationEndpoint = "https://open.weixin.qq.com/connect/oauth2/authorize";
public static readonly string TokenEndpoint = "https://api.weixin.qq.com/sns/oauth2/access_token";
public static readonly string UserInformationEndpoint = "https://api.weixin.qq.com/sns/userinfo";
}
}WeChatHandler.cs
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
using Microsoft.AspNetCore.Authentication.OAuth;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http.Authentication;
using Microsoft.AspNetCore.Http.Extensions;
using Microsoft.Extensions.Primitives;
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Security.Claims;
using System.Text;
using Microsoft.AspNetCore.Mvc;
using System.Threading.Tasks;
namespace Microsoft.AspNetCore.Authentication.WeChat
{
internal class WeChatHandler : OAuthHandler<WeChatOptions>
{
public WeChatHandler(HttpClient httpClient)
: base(httpClient)
{
}
protected override async Task<AuthenticateResult> HandleRemoteAuthenticateAsync()
{
AuthenticationProperties properties = null;
var query = Request.Query;
var error = query["error"];
if (!StringValues.IsNullOrEmpty(error))
{
var failureMessage = new StringBuilder();
failureMessage.Append(error);
var errorDescription = query["error_description"];
if (!StringValues.IsNullOrEmpty(errorDescription))
{
failureMessage.Append(";Description=").Append(errorDescription);
}
var errorUri = query["error_uri"];
if (!StringValues.IsNullOrEmpty(errorUri))
{
failureMessage.Append(";Uri=").Append(errorUri);
}
return AuthenticateResult.Fail(failureMessage.ToString());
}
var code = query["code"];
var state = query["state"];
var oauthState = query["oauthstate"];
properties = Options.StateDataFormat.Unprotect(oauthState);
if (state != Options.StateAddition || properties == null)
{
return AuthenticateResult.Fail("The oauth state was missing or invalid.");
}
// OAuth2 10.12 CSRF
if (!ValidateCorrelationId(properties))
{
return AuthenticateResult.Fail("Correlation failed.");
}
if (StringValues.IsNullOrEmpty(code))
{
return AuthenticateResult.Fail("Code was not found.");
}
//获取tokens
var tokens = await ExchangeCodeAsync(code, BuildRedirectUri(Options.CallbackPath));
var identity = new ClaimsIdentity(Options.ClaimsIssuer);
AuthenticationTicket ticket = null;
if (Options.WeChatScope == Options.InfoScope)
{
//获取用户信息
ticket = await CreateTicketAsync(identity, properties, tokens);
}
else
{
//不获取信息,只使用openid
identity.AddClaim(new Claim(ClaimTypes.NameIdentifier, tokens.TokenType, ClaimValueTypes.String, Options.ClaimsIssuer));
ticket = new AuthenticationTicket(new ClaimsPrincipal(identity), properties, Options.AuthenticationScheme);
}
if (ticket != null)
{
return AuthenticateResult.Success(ticket);
}
else
{
return AuthenticateResult.Fail("Failed to retrieve user information from remote server.");
}
}
/// <summary>
/// OAuth第一步,获取code
/// </summary>
/// <param name="properties"></param>
/// <param name="redirectUri"></param>
/// <returns></returns>
protected override string BuildChallengeUrl(AuthenticationProperties properties, string redirectUri)
{
//加密OAuth状态
var oauthstate = Options.StateDataFormat.Protect(properties);
//
redirectUri = $"{redirectUri}?{nameof(oauthstate)}={oauthstate}";
var queryBuilder = new QueryBuilder()
{
{ "appid", Options.ClientId },
{ "redirect_uri", redirectUri },
{ "response_type", "code" },
{ "scope", Options.WeChatScope },
{ "state", Options.StateAddition },
};
return Options.AuthorizationEndpoint + queryBuilder.ToString();
}
/// <summary>
/// OAuth第二步,获取token
/// </summary>
/// <param name="code"></param>
/// <param name="redirectUri"></param>
/// <returns></returns>
protected override async Task<OAuthTokenResponse> ExchangeCodeAsync(string code, string redirectUri)
{
var tokenRequestParameters = new Dictionary<string, string>()
{
{ "appid", Options.ClientId },
{ "secret", Options.ClientSecret },
{ "code", code },
{ "grant_type", "authorization_code" },
};
var requestContent = new FormUrlEncodedContent(tokenRequestParameters);
var requestMessage = new HttpRequestMessage(HttpMethod.Post, Options.TokenEndpoint);
requestMessage.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
requestMessage.Content = requestContent;
var response = await Backchannel.SendAsync(requestMessage, Context.RequestAborted);
if (response.IsSuccessStatusCode)
{
var payload = JObject.Parse(await response.Content.ReadAsStringAsync());
string ErrCode = payload.Value<string>("errcode");
string ErrMsg = payload.Value<string>("errmsg");
if (!string.IsNullOrEmpty(ErrCode) | !string.IsNullOrEmpty(ErrMsg))
{
return OAuthTokenResponse.Failed(new Exception($"ErrCode:{ErrCode},ErrMsg:{ErrMsg}"));
}
var tokens = OAuthTokenResponse.Success(payload);
//借用TokenType属性保存openid
tokens.TokenType = payload.Value<string>("openid");
return tokens;
}
else
{
var error = "OAuth token endpoint failure";
return OAuthTokenResponse.Failed(new Exception(error));
}
}
/// <summary>
/// OAuth第四步,获取用户信息
/// </summary>
/// <param name="identity"></param>
/// <param name="properties"></param>
/// <param name="tokens"></param>
/// <returns></returns>
protected override async Task<AuthenticationTicket> CreateTicketAsync(ClaimsIdentity identity, AuthenticationProperties properties, OAuthTokenResponse tokens)
{
var queryBuilder = new QueryBuilder()
{
{ "access_token", tokens.AccessToken },
{ "openid", tokens.TokenType },//在第二步中,openid被存入TokenType属性
{ "lang", "zh_CN" }
};
var infoRequest = Options.UserInformationEndpoint + queryBuilder.ToString();
var response = await Backchannel.GetAsync(infoRequest, Context.RequestAborted);
if (!response.IsSuccessStatusCode)
{
throw new HttpRequestException($"Failed to retrieve WeChat user information ({response.StatusCode}) Please check if the authentication information is correct and the corresponding WeChat Graph API is enabled.");
}
var user = JObject.Parse(await response.Content.ReadAsStringAsync());
var ticket = new AuthenticationTicket(new ClaimsPrincipal(identity), properties, Options.AuthenticationScheme);
var context = new OAuthCreatingTicketContext(ticket, Context, Options, Backchannel, tokens, user);
var identifier = user.Value<string>("openid");
if (!string.IsNullOrEmpty(identifier))
{
identity.AddClaim(new Claim(ClaimTypes.NameIdentifier, identifier, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var nickname = user.Value<string>("nickname");
if (!string.IsNullOrEmpty(nickname))
{
identity.AddClaim(new Claim(ClaimTypes.Name, nickname, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var sex = user.Value<string>("sex");
if (!string.IsNullOrEmpty(sex))
{
identity.AddClaim(new Claim("urn:WeChat:sex", sex, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var country = user.Value<string>("country");
if (!string.IsNullOrEmpty(country))
{
identity.AddClaim(new Claim(ClaimTypes.Country, country, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var province = user.Value<string>("province");
if (!string.IsNullOrEmpty(province))
{
identity.AddClaim(new Claim(ClaimTypes.StateOrProvince, province, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var city = user.Value<string>("city");
if (!string.IsNullOrEmpty(city))
{
identity.AddClaim(new Claim("urn:WeChat:city", city, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var headimgurl = user.Value<string>("headimgurl");
if (!string.IsNullOrEmpty(headimgurl))
{
identity.AddClaim(new Claim("urn:WeChat:headimgurl", headimgurl, ClaimValueTypes.String, Options.ClaimsIssuer));
}
var unionid = user.Value<string>("unionid");
if (!string.IsNullOrEmpty(unionid))
{
identity.AddClaim(new Claim("urn:WeChat:unionid", unionid, ClaimValueTypes.String, Options.ClaimsIssuer));
}
await Options.Events.CreatingTicket(context);
return context.Ticket;
}
}
}WeChatMiddleware.cs
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
using System;
using System.Globalization;
using System.Text.Encodings.Web;
using Microsoft.AspNetCore.Authentication.OAuth;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.DataProtection;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
namespace Microsoft.AspNetCore.Authentication.WeChat
{
/// <summary>
/// An ASP.NET Core middleware for authenticating users using WeChat.
/// </summary>
public class WeChatMiddleware : OAuthMiddleware<WeChatOptions>
{
/// <summary>
/// Initializes a new <see cref="WeChatMiddleware"/>.
/// </summary>
/// <param name="next">The next middleware in the HTTP pipeline to invoke.</param>
/// <param name="dataProtectionProvider"></param>
/// <param name="loggerFactory"></param>
/// <param name="encoder"></param>
/// <param name="sharedOptions"></param>
/// <param name="options">Configuration options for the middleware.</param>
public WeChatMiddleware(
RequestDelegate next,
IDataProtectionProvider dataProtectionProvider,
ILoggerFactory loggerFactory,
UrlEncoder encoder,
IOptions<SharedAuthenticationOptions> sharedOptions,
IOptions<WeChatOptions> options)
: base(next, dataProtectionProvider, loggerFactory, encoder, sharedOptions, options)
{
if (next == null)
{
throw new ArgumentNullException(nameof(next));
}
if (dataProtectionProvider == null)
{
throw new ArgumentNullException(nameof(dataProtectionProvider));
}
if (loggerFactory == null)
{
throw new ArgumentNullException(nameof(loggerFactory));
}
if (encoder == null)
{
throw new ArgumentNullException(nameof(encoder));
}
if (sharedOptions == null)
{
throw new ArgumentNullException(nameof(sharedOptions));
}
if (options == null)
{
throw new ArgumentNullException(nameof(options));
}
if (string.IsNullOrEmpty(Options.AppId))
{
throw new ArgumentException(string.Format(CultureInfo.CurrentCulture, nameof(Options.AppId)));
}
if (string.IsNullOrEmpty(Options.AppSecret))
{
throw new ArgumentException(string.Format(CultureInfo.CurrentCulture, nameof(Options.AppSecret)));
}
}
/// <summary>
/// Provides the <see cref="AuthenticationHandler{T}"/> object for processing authentication-related requests.
/// </summary>
/// <returns>An <see cref="AuthenticationHandler{T}"/> configured with the <see cref="WeChatOptions"/> supplied to the constructor.</returns>
protected override AuthenticationHandler<WeChatOptions> CreateHandler()
{
return new WeChatHandler(Backchannel);
}
}
}WeChatOptions.cs
// Copyright (c) .NET Foundation. All rights reserved.
// Licensed under the Apache License, Version 2.0. See License.txt in the project root for license information.
using System.Collections.Generic;
using Microsoft.AspNetCore.Authentication.WeChat;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Identity;
namespace Microsoft.AspNetCore.Builder
{
/// <summary>
/// Configuration options for <see cref="WeChatMiddleware"/>.
/// </summary>
public class WeChatOptions : OAuthOptions
{
/// <summary>
/// Initializes a new <see cref="WeChatOptions"/>.
/// </summary>
public WeChatOptions()
{
AuthenticationScheme = WeChatDefaults.AuthenticationScheme;
DisplayName = AuthenticationScheme;
CallbackPath = new PathString("/signin-wechat");
StateAddition = "#wechat_redirect";
AuthorizationEndpoint = WeChatDefaults.AuthorizationEndpoint;
TokenEndpoint = WeChatDefaults.TokenEndpoint;
UserInformationEndpoint = WeChatDefaults.UserInformationEndpoint;
//SaveTokens = true;
//BaseScope (不弹出授权页面,直接跳转,只能获取用户openid),
//InfoScope (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)
WeChatScope = InfoScope;
}
// WeChat uses a non-standard term for this field.
/// <summary>
/// Gets or sets the WeChat-assigned appId.
/// </summary>
public string AppId
{
get { return ClientId; }
set { ClientId = value; }
}
// WeChat uses a non-standard term for this field.
/// <summary>
/// Gets or sets the WeChat-assigned app secret.
/// </summary>
public string AppSecret
{
get { return ClientSecret; }
set { ClientSecret = value; }
}
public string StateAddition { get; set; }
public string WeChatScope { get; set; }
public string BaseScope = "snsapi_base";
public string InfoScope = "snsapi_userinfo";
}
}The above is the detailed content of Illustration of an example of integrating WeChat login with ASP.NET Core. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 How to copy Xiaohongshu copywriting. Graphical tutorial on how to copy Xiaohongshu copywriting.
Jan 16, 2025 pm 04:03 PM
How to copy Xiaohongshu copywriting. Graphical tutorial on how to copy Xiaohongshu copywriting.
Jan 16, 2025 pm 04:03 PM
Learn to easily copy Xiaohongshu copywriting! This tutorial teaches you step by step how to quickly copy Xiaohongshu video copy, saying goodbye to tedious steps. Open the Xiaohongshu APP, find the video you like, and click on the [Copywriting] area below the video. Long press the copy text and select the [Extract Text] function from the pop-up options. The system will automatically extract the text, click the [Copy] button in the lower left corner. Open WeChat or other applications, such as Moments, long press the input box, and select [Paste]. Click Send to complete the copy. It's that simple!
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.



