 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Suggestions on using the hidden attribute of components in WeChat mini programs
Suggestions on using the hidden attribute of components in WeChat mini programs
Suggestions on using the hidden attribute of components in WeChat mini programs
1, let’s first look at an author’s experiment
It is mentioned in WeChat’s official documentation that hidden is a property that all components have. In actual coding, it was found that its performance is similar to The description doesn't quite fit the description.
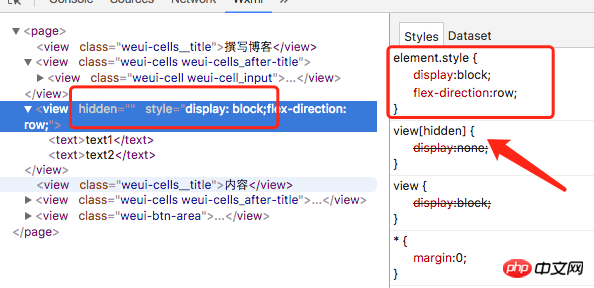
For example, the following layout:
You will find that hidden does not take effect.
After experiments, it was found that the hidden element only takes effect on block layout, so the culprit in this code that causes hidden to not take effect is display:flex. Just remove this.
In order to verify what the author said, I turned over the css document and practiced all possible values of the display style one by one:
Value Description
none This element will not be displayed .
block This element will be displayed as a block-level element, with line breaks before and after this element.
inline Default. This element will be displayed as an inline element with no line breaks before or after the element.
inline-block Inline block element. (New value in CSS2.1)
list-item This element will be displayed as a list.
run-in This element will be displayed as a block-level element or an inline element depending on the context.
compact There is a value compact in CSS, but it has been removed from CSS2.1 due to lack of widespread support.
marker There is a value marker in CSS, but it has been removed from CSS2.1 due to lack of widespread support.
table This element will be displayed as a block-level table (similar to ), with line breaks before and after the table.
inline-table This element will be displayed as an inline table (similar to ), with no line breaks before and after the table.
table-row-group This element will be displayed as a group of one or more rows (similar to ).
table-header-group This element will be displayed as a group of one or more rows (similar to ).
table-footer-group This element will be displayed as a group of one or more rows (similar to ).
table-row This element will be displayed as a table row (similar to ).
table-column-group This element will be displayed as a group of one or more columns (similar to ).
table-column This element will be displayed as a cell column (similar to)
table-cell This element will be displayed as a table cell (similar to and)
table -caption This element will be displayed as a table title (similar)
inherit Specifies that the value of the display attribute should be inherited from the parent element.
Changing to any value, except none, as well as the abandoned compact and marker, will not work.
So, WHY?
Let’s continue reading the original text first~
2, use display:none to control the display and concealment
What if you must use flex layout?
In fact, the purpose of using hidden here is just to hide this layout. Display:none can also hide it. Here you can use a tricky method to dynamically set the display attribute. The example is as follows:
The hideview here is a variable in the corresponding js and is dynamically controlled by js.
Afterword: hidden hides the layout. Although it is hidden, it still takes up space. display:none hides and does not occupy space.
3. Regarding the difference between wx:if and hidden
, how should we understand the last sentence? Doesn’t it take up interface space?
no!
What the author wants to express, it is speculated that although hidden hides the view component, the component will still be rendered; display:none and hidden=true have the same effect, and display:none will still render the component.
If you want not to render unnecessary components, use conditional rendering: wx:if
wx:if vs hidden
Because the template in wx:if may also Contains data binding, so when the conditional value of wx:if switches, the framework has a local rendering process, because it will ensure that the conditional block is destroyed or re-rendered when switching.
At the same time, wx:if is also lazy. If the initial rendering condition is false, the framework does nothing and starts partial rendering when the condition becomes true for the first time. In contrast, hidden is much simpler. The component will always be rendered, and it is just a simple control of display and hiding. Generally speaking, wx:if has a higher switching cost and hidden has a higher initial rendering cost. Therefore, if frequent switching is required, hidden is better, and wx:if is better if conditions are unlikely to change at runtime. (Reposted from the WeChat document)
4, Regarding the answer to the WHY above
Back to the question of the red statement above, it cannot be said that the problem is caused by display:flex. It's caused by the programmers themselves.
Look at the rendering of view style:

The applet first renders the component name style (i.e. view), and then renders the style attribute style. (Not tested on ios and android phones)
So it is easy to understand. It is not that the hidden attribute of the WeChat applet does not take effect, but the hidden attribute of the applet is achieved by adding a display:none to the name style, see the red arrow above.
Then, the programmer set a display:block in the style attribute, directly overriding the settings of the mini program. So, how could it possibly work? Isn’t this the fault of the programmers themselves?
So, why is it easier to use the obsolete compact and marker?
Because these two do not exist in the mini program at all. Setting them equals no setting.
5. Regarding the value of the hidden attribute, it doesn’t matter if you don’t set it. Setting it is useless.
In addition, there is one thing about the value of the hidden attribute, like the above code:
hidden="true"
In fact, setting it to hidden="false", or "0", or any other value is equivalent, and the result is true.
This is not only true for the hidden attribute, but also for all Boolean attributes in the applet component. The completion can be used like this:
Just write this hidden attribute.
6. It is recommended not to use the hidden attribute. It is a useless and stupid attribute.
So, everyone has seen it:
1. Use display :none can achieve the same effect as hidden
2. No matter how the value of hidden is set, the result is true. You don’t even have to do dynamic binding. You can only use wx:if for conditional rendering
3, having said that, if we have to use lazy wx:if conditional rendering, why should I use hidden?
wx: if rendering is lazy rendering, it only renders when needed. The disadvantage is that it is repeatedly destroyed and rebuilt, which consumes electricity! (It’s a waste of mobile phone CPU and really wastes electricity)
And display:none just switches the display, and the things that have been rendered are still there.
To summarize, if it is not a long list rendering, it is recommended to use display:none to control the display and hiding. If it is a long list rendering, use conditional rendering.
Hidden is a completely stupid attribute with no use. It will only confuse programmers.
The above is the detailed content of Suggestions on using the hidden attribute of components in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet? As a popular mobile application development platform, WeChat applet is used by more and more developers. In WeChat mini programs, second-hand transactions are a common functional requirement. This article will introduce how to use PHP to develop the second-hand transaction function of the WeChat applet and provide specific code examples. 1. Preparation work Before starting development, you need to ensure that the following conditions are met: the development environment of the WeChat applet has been set up, including registering the AppID of the applet and setting it in the background of the applet.
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to



