What is responsive website design?
What are the benefits of the H5 responsive self-service website building system? Why are more and more companies choosing H5 responsive self-service website building? What are the advantages of responsive websites? I believe many business friends have heard of H5 responsive websites. What is responsive website design? The editor will introduce it to you first.

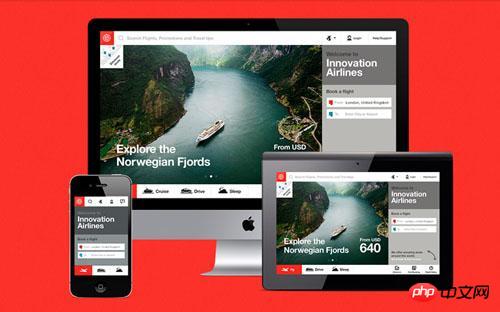
Responsive website design is that the design and development of pages should be based on user behavior and device environment (system platform, screen size, screen orientation etc.) to respond and adjust accordingly. The specific practice method consists of many aspects, including elastic grid and layout, pictures, the use of CSS media query, etc. In other words, the page should have the ability to automatically respond to the user's device environment.
Nowadays, many corporate friends choose the type of responsive website when building websites. Responsive websites are indeed the gospel for corporate website building. You only need to build a website to adapt. Multiple terminal devices eliminate the confusion and trouble of building a separate website, and also greatly reduce the cost of building a corporate website. At the same time, many companies choose the H5 responsive self-service website building system when building responsive websites. What are the benefits of the H5 responsive self-service website building system? The editor will also introduce it to you here.

What are the advantages of H5 responsive self-service website building system:
1. Adapt to everything: PC, mobile phone, I PAD cross-screen seamless docking is truly achieved Adapt to the situation and make the website truly adaptable to all terminal devices.
2. Easy and Optimized: Responsive website building and unified interactive portal make search engines like you more. There is no need to separately optimize a specific website version. You only need to optimize one site. Well all.
3. Rich H5 elements: Rich H5 animation attributes make the website more beautiful, better display the website, and improve the user's browsing experience.
4. Visual management: What you see is what you get, allowing you to control every design detail, providing full freedom of design control from layout to elements.
5. Simple operation: Using the website building box self-service website building system, users do not need to learn any programming and programming languages, nor do they need to know any knowledge about web page production, ftp uploading and downloading, etc., they only need to do whatever they want Add pictures, text, buttons, navigation, products and other modules, the operation is simple, and you can build an H5 responsive website that suits your business style.
#The page only displays the essence of the content, avoiding users from performing multi-layer searches and directly meeting user needs. The content conversion rate is high, and any terminal can complete the effect conversion.
The convenience of website construction has brought more convenience to enterprises. Here, the editor believes that H5 responsive websites will become more and more popular and bring more convenience to enterprises. Come to more benefits.
The above is the detailed content of What is responsive website design?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
This article explains how to embed audio in HTML5 using the <audio> element, including best practices for format selection (MP3, Ogg Vorbis), file optimization, and JavaScript control for playback. It emphasizes using multiple audio f
 How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
The article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
This article details creating interactive HTML5 games using JavaScript. It covers game design, HTML structure, CSS styling, JavaScript logic (including event handling and animation), and audio integration. Essential JavaScript libraries (Phaser, Pi
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
This article explains how to create and validate HTML5 forms. It details the <form> element, input types (text, email, number, etc.), and attributes (required, pattern, min, max). The advantages of HTML5 forms over older methods, incl
 How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
The article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
This article explains the HTML5 WebSockets API for real-time, bidirectional client-server communication. It details client-side (JavaScript) and server-side (Python/Flask) implementations, addressing challenges like scalability, state management, an




