WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Detailed explanation of the process of making a WeChat H5 page
Detailed explanation of the process of making a WeChat H5 page
Detailed explanation of the process of making a WeChat H5 page
Background description
After the development of related projects forwarded by WeChat a few days ago, this is the first WeChat-related project development. Why is this called the first? ? The previous one did not use any WeChat related interfaces at all, it was an animated promotional page plus a form. This time it is called "WeChat H5 Page" but it doesn't feel that simple. It’s just that I wrote for fun before and paid attention to the relevant interface of WeChat, that is, 5 Minutes Hot. Up to now, the official account still only knows simple translation (the Baidu translation interface used does not involve the WeChat interface at all, because it is WeChat) Demo, I didn’t look at it carefully at all).
Having said so much, I can sum it up in one word "Xiaobai"
I want to complain here. I saw some big guys on Weibo discussing "HTML5 is called H5 for short?". In fact, I didn't care at first, but after the WeChat project was developed this time, I felt a little annoyed. Maybe it was my mood today. reason.
Situation Analysis
One certified subscription number
None
Analyzing prototype diagram requirements
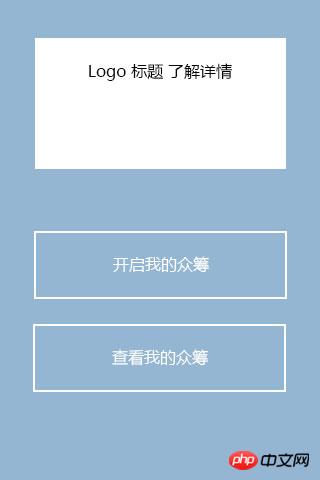
The transfer person designated by the leader gave me a PPT project explanation plan and a PPT prototype diagram. These pictures were re-COPYed by me using crappy PS, and they were partially similar. The content interface is omitted.
Figure 1

The message push after the user follows our "** Technology Company" official WeChat, below is the official WeChat navigation. Push activity information and add entry to navigation activities. Two WeChat-related interfaces need to be used here.
Interface list
Follow/unfollow WeChat events
Custom menu management interface
Figure 2

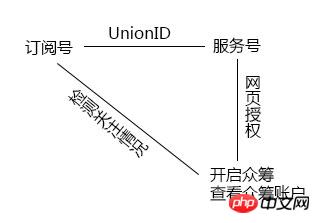
When users open or view crowdfunding details, they must detect whether the user has followed our subscription account, and what is needed to open crowdfunding details User information of the current WeChat user. This interface can only be used by WeChat certified service accounts. Since I don’t have account permissions, I decided to apply for a service account only for development use to cooperate with this event, but the prerequisite is that users must follow our subscription account to participate in this event. Therefore, UnionID is needed to directly connect two accounts.
When it comes to UnionID, we need to distinguish between two platforms: WeChat Public Platform and WeChat Open Platform. For me, I couldn’t tell the difference at first. Dear, Good night~", I understood that if I need to link these two accounts, I need to use UnionID.
First bind the account.
Register and log in to the WeChat open platform
Management Center--Public Account--Binding

Secondly, obtain the unionid of all following users through the authentication subscription number and save it in the table for later use. Follow or unfollow to update the data in this table.
After the final authorized login, according to the information of the currently authorized user, obtain the service number and return the unionid, check whether the user follows the subscription account, and jump to a QR code display page if not.Summary idea diagram

Interface list
Web page authorization acquisition User basic information
Get followers list
Get user basic information (UnionID mechanism)
Figure 3

This schematic diagram is actually a brief diagram. If it is to be done, this page actually requires multiple additional pages.
After starting crowdfunding, this interface also displays my crowdfunding interface. The information that needs to be displayed on the homepage includes my crowdfunding details. I can raise money for myself once and share it with my WeChat friends to help me raise money.
After WeChat friends enter the interface I share, the first thing is my invitation "HI, I am participating..." WeChat friends can raise money for me once. WeChat friends can also open their own crowdfunding accounts and share it with their WeChat friends.
#After I crowdfund the money, I can exchange it for coupons 10 times the amount.
Some interfaces require authentication service account or WeChat authentication.
Interface list
WeChat sharing
WeChat payment
WeChat card interface
Other pages

Description Game rules
Follow the subscription account
Summary of frequently asked questions
-
Questions about the configuration of the token developer center
After the public account background is configured, set the token and other information. The demo file in the server environment sets the token. If the token fails to be saved, confirm that the mode is set to plain text mode. In other modes, the information needs to be processed first and then verified and returned. Confirm that the token set in the demo file is consistent with the official account background configuration, and finally output echostr<?php //简单总结后就应该是这样子,为了后续开发不应该是这样子,结合实际开发情况使用,但token验证仅仅如此就够了 define("TOKEN", "unofficial"); function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } if( checkSignature() ) { echo $_GET['echostr']; } ?>Copy after login When the subscription account has insufficient permissions, use a separately applied service account for development. The problem of using unionid
This problem has been described above, and I will not summarize it in detailIn the development process, we can develop the test by applying for a test account
Test account There are some restrictions on use. The web account authorization developed by the test account must first follow the test account before testing. Otherwise, it will prompt that the test account is not followed. The test of some interfaces needs to be initiated according to the configured URL. Request
My common method is to modify the local host file to achieve this. There are some other solutions, but this is what I commonly use.Distinguish accessToken
access_token is the globally unique ticket of the public account. The public account needs to use access_token when calling each interface. Developers need to store it properly. At least 512 characters of space must be reserved for access_token storage. The validity period of access_token is currently 2 hours and needs to be refreshed regularly. Repeated acquisition will cause the last access_token to become invalid. Since the number of requests is limited, it is best to cache it. But what I want to say here is that the request for the web account also requires an accessToken, which is not the other. Web page authorization is done by exchanging code for access_token. There is no request limit, but the currently logged in user still needs to be cached. User information still needs to be verified when requesting user information or switching pages. There was confusion at first, so here’s a summary.Some issues that need to be paid attention to when using sae as a server environment
I used the sae version of thinkphp to develop this project. Download the sae version from the official website , the sae code version management tool chooses git to submit the code, why is an error reported? The environmental factors of sae determine that Memcache needs to be initialized when used.
It is recommended to use pdo simulation for database link mode after 5.3. Therefore, for configuration issues here, if you use the official sae version to directly use the built-in configuration, you do not need to follow the online tutorial to manually create and add the configuration config_sae.php.Learning about php function optimization, the purpose is to encode the data in the url
//base64_encode(); //base64_decode(); function base64url_encode($data) { return rtrim(strtr(base64_encode($data), '+/', '-_'), '='); } function base64url_decode($data) { return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT)); }Copy after loginFront-end routing tool
As early as last year When I was faced with a company project problem, I also studied this problem when I wanted to solve a set of cms pages without modifying the page itself and achieve refresh-free loading. However, for the changing work conditions, there was no actual success, but basically There was still a set of solutions that did not take performance into consideration, but in the end it was "not used and not optimized", and nothing happened. Just then I saw Zhang Dashen coming out with amobilebonemobile skeleton. Later, due to the shift of the company's focus, I stopped thinking about this issue. What I didn't expect was that it would be used again this time.mobilebone.
When I was wandering around the problem, I thought about angular, but it was not necessary. I also thought about vue. I was originally planning to use vue-router, but it felt a little different from what I wanted, so I gave up for the time being, but still You can pay attention to it, vue is very good. When asking for advice in the group, @叶小钗 recommended his blade, but due to time constraints, he did not continue to study it. I still want to look back and learn a lot from the great master Chai Ge.
End of the story
For the sake of progress, I worked hard to make progress while working at home on weekends. When communicating today, the leader said, "This needs to be done again, and we need to make a new H5." +CSS3". At first, I actually wanted my boss to give me some compensation. After all, I thought it was what I deserved. But my boss directly asked my manager to talk to me, so I had to go back to my work station and tell my direct boss that I wouldn’t do it. No, I don’t want the previous reward. After all, it’s not enough. At least my psychological balance has been lost. In this way, I rejected my boss. I don’t know what will happen in the future, but there are still issues of principle. I think I did a good job in this matter.
Although it was a waste of time and I felt a little guilty mentally, it was more "exhilarating"!
The latest situation is that the project has been taken over by another colleague. Since the requirements have changed, he cannot help. We will continue to improve this ending in the future.
November 24, 2015 at 12:31, let’s talk about it in detail. The company is not a purely technical Internet company. If other departments need to develop technical projects, they need to provide demand approval documents. Now the leaders of the department discussed some plans internally, and finally selected plan A. Technical help has been implemented according to the requirements of plan A. During the delivery, the leader of the department directly changed the plan temporarily, and the previous work was in vain, but things happened for a reason. This department is directly managed by the boss, and the approval documents can only be filled out after the project is developed, and the plan can be changed directly in the end. From my understanding, this is disrespect. Whether it is a leader or something, respecting one's own decisions and respecting technical work are all basic. Maybe I said it too much. If it’s not technical, maybe it seems like this is a static HTML5 page. No matter when I change the plan, you can deliver it on time. All you need to do is complete it. I think this is disrespectful to me. My final choice is to reject the next new demand. The previous development is just learning and playing by myself. The above is only for this development. Summarize and state the facts clearly. Some things are really not as simple as what you see or feel. This is actually the same as "how much does this project cost" and "how long does it take you to develop this function". Experience can only Improve the accuracy of our judgment of problems, but it cannot be absolute.
The above is the detailed content of Detailed explanation of the process of making a WeChat H5 page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
In the development of WeChat public accounts, the voting function is often used. The voting function is a great way for users to quickly participate in interactions, and it is also an important tool for holding events and surveying opinions. This article will introduce you how to use PHP to implement WeChat voting function. Obtain the authorization of the WeChat official account. First, you need to obtain the authorization of the WeChat official account. On the WeChat public platform, you need to configure the API address of the WeChat public account, the official account, and the token corresponding to the public account. In the process of our development using PHP language, we need to use the PH officially provided by WeChat
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform
 PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
With the popularity of mobile Internet, more and more people are using WeChat as a social software, and the WeChat open platform has also brought many opportunities to developers. In recent years, with the development of artificial intelligence technology, speech recognition technology has gradually become one of the popular technologies in mobile terminal development. In WeChat development, how to implement speech recognition has become a concern for many developers. This article will introduce how to use PHP to develop WeChat applications to implement speech recognition functions. 1. Principles of Speech Recognition Before introducing how to implement speech recognition, let us first understand the language