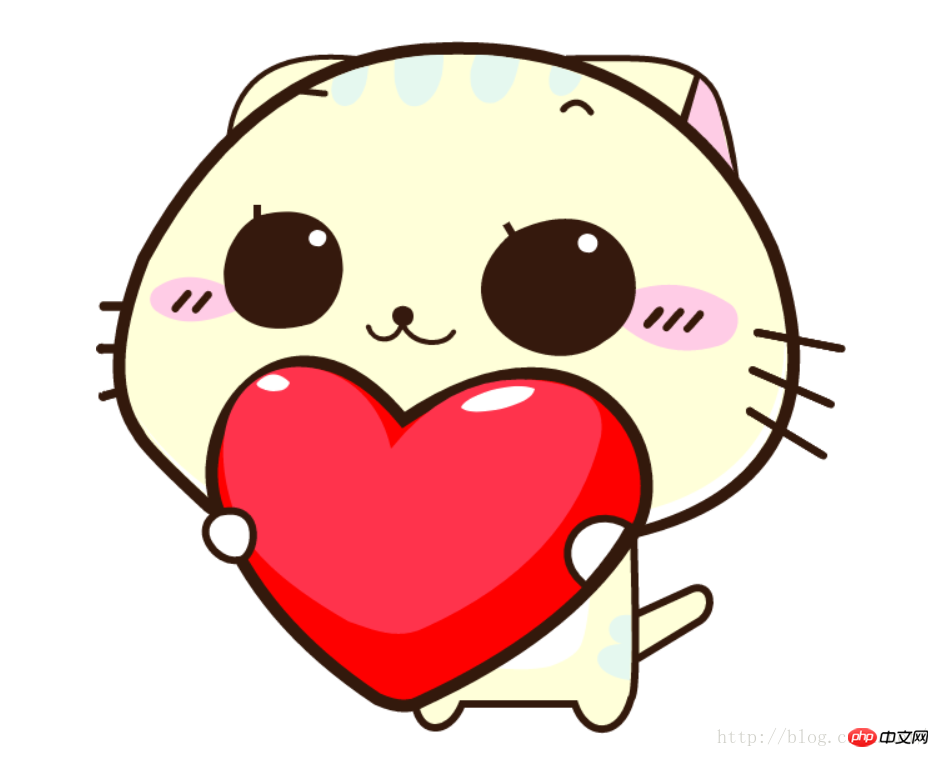
Application of html5-drawing a cute kitten rendering
html5 is a very powerful language. It is very popular in the world. The pictures drawn with it are very beautiful. Check out the
screenshots of the effects:

program:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Html5 - 小猫咪</title>
<link rel="stylesheet" type="text/css" href="css/common/reset.css"/>
<style>
body{text-align: center;}
.wrapper{ height:800px;}
canvas{ margin-top: 123px;}
</style>
</head>
<body>
<p class="wrapper">
<canvas width="600" height="554"></canvas>
</p>
<script>
var cvs=document.querySelector("canvas");
var g=cvs.getContext("2d");
//尾巴
g.strokeStyle="#33190c";
g.fillStyle="#ffffd9";
g.lineWidth=6;
g.beginPath();
g.moveTo(433,458);
g.lineTo(477,438);
g.bezierCurveTo(492,433,496,453,484,463);
g.lineTo(433,494);
g.fill();
g.stroke();
//身体
g.beginPath();
g.moveTo(255,392);
g.lineTo(255,526);
g.bezierCurveTo(256,555,282,557,293,530);
g.lineTo(383,530);
g.bezierCurveTo(392,557,419,558,428,526);
g.quadraticCurveTo(434,523,430,393);
g.closePath();
g.fill();
g.stroke();
//肚白
g.fillStyle="#fff";
g.beginPath();
g.moveTo(317,501);
g.quadraticCurveTo(345,504,363,500);
g.quadraticCurveTo(386,492,389,480);
g.quadraticCurveTo(393,469,396,437);
g.closePath();
g.fill();
//肚子蓝点
g.fillStyle="#e5f8ef";
g.beginPath();
g.moveTo(428,459);
g.bezierCurveTo(407,456,405,479,421,482);
g.bezierCurveTo(393,482,394,507,427,511);
g.quadraticCurveTo(429,485,428,459);
g.closePath();
g.fill();
//耳朵(左边)
g.strokeStyle="#33190c";
g.fillStyle="#ffffd9";
g.lineWidth=4;
g.beginPath();
g.moveTo(106,79);
g.quadraticCurveTo(114,4,209,14);
g.fill();
g.stroke();
//耳朵(右边)
g.beginPath();
g.lineWidth=5;
g.moveTo(376,14);
g.quadraticCurveTo(431,13,446,15);
g.quadraticCurveTo(488,20,498,48);
g.quadraticCurveTo(508,75,512,110);
g.fill();
g.stroke();
g.beginPath();
g.lineWidth=8;
g.moveTo(470,65);
g.lineTo(483,27);
g.stroke();
g.beginPath();
g.fillStyle="#fecce5";
g.moveTo(473,65);
g.lineTo(483,30);
g.bezierCurveTo(502,46,496,60,512,110);
g.closePath();
g.fill();
//头
g.lineWidth=10;
g.beginPath();
g.strokeStyle="#33190c";
g.fillStyle="#ffffd9";
g.moveTo(280,6);
g.bezierCurveTo(476,0,535,154,541,166);
g.lineTo(546,180);
g.bezierCurveTo(584,304,530,368,432,392);
g.quadraticCurveTo(210,460,90,372);
g.quadraticCurveTo(38,324,34,314);
g.quadraticCurveTo(1,268,38,174);
g.quadraticCurveTo(128,8,280,6);
g.closePath();
g.fill();
g.stroke();
//脸白
g.fillStyle="#fff";
g.beginPath();
g.moveTo(29,294);
g.quadraticCurveTo(57,339,99,371);
g.quadraticCurveTo(272,404,427,390);
g.bezierCurveTo(500,371,567,330,549,216);
g.bezierCurveTo(560,298,518,360,427,378);
g.quadraticCurveTo(272,404,99,364);
g.quadraticCurveTo(55,334,29,294);
g.closePath();
g.fill();
//胡须(左边)
g.strokeStyle="#33190c";
g.lineWidth=7;
g.beginPath();
g.moveTo(6,212);
g.lineTo(23,212);
g.stroke();
g.moveTo(7,211);
g.quadraticCurveTo(5,212,7,213);
g.stroke();
g.beginPath();
g.moveTo(2,246);
g.lineTo(15,246);
g.stroke();
g.moveTo(6,245);
g.quadraticCurveTo(1,246,6,247);
g.stroke();
g.beginPath();
g.moveTo(6,284);
g.lineTo(17,281);
g.stroke();
g.moveTo(9,282);
g.quadraticCurveTo(4,287,6,282);
g.stroke();
//胡须(右边边)
g.lineWidth=6;
g.beginPath();
g.moveTo(529,233);
g.lineTo(596,246);
g.stroke();
g.moveTo(530,233);
g.quadraticCurveTo(528,233,530,234);
g.stroke();
g.moveTo(596,246);
g.quadraticCurveTo(597,246,596,246);
g.stroke();
g.beginPath();
g.moveTo(525,263);
g.lineTo(587,290);
g.stroke();
g.moveTo(526,263);
g.quadraticCurveTo(524,263,527,264);
g.stroke();
g.moveTo(587,290);
g.quadraticCurveTo(589,291,587,290);
g.stroke();
g.beginPath();
g.moveTo(523,296);
g.lineTo(581,331);
g.stroke();
g.moveTo(524,298);
g.quadraticCurveTo(522,294,524,297);
g.stroke();
g.moveTo(581,331);
g.quadraticCurveTo(583,332,581,331);
g.stroke();
//眉毛(左边)
g.lineWidth=5;
g.beginPath();
g.moveTo(163,40);
g.lineTo(182,42);
g.moveTo(182,42);
g.quadraticCurveTo(185,42,180,42);
g.stroke();
//眉毛(右边)
g.beginPath();
g.moveTo(374,54);
g.quadraticCurveTo(386,43,396,57);
g.moveTo(375,54);
g.quadraticCurveTo(372,56,376,53);
g.moveTo(395,56);
g.quadraticCurveTo(397,58,395,56);
g.stroke();
//额头蓝点
g.fillStyle="#e5f8ef";
g.beginPath();
g.moveTo(190,30);
g.bezierCurveTo(180,57,216,65,218,20);
g.quadraticCurveTo(203,23,190,30);
g.closePath();
g.fill();
g.beginPath();
g.moveTo(239,15);
g.bezierCurveTo(233,70,280,60,278,11);
g.quadraticCurveTo(257,11,239,15);
g.closePath();
g.fill();
g.beginPath();
g.moveTo(304,11);
g.bezierCurveTo(285,48,329,74,339,15);
g.quadraticCurveTo(322,11,304,11);
g.closePath();
g.fill();
g.beginPath();
g.moveTo(365,20);
g.bezierCurveTo(354,47,380,53,389,28);
g.quadraticCurveTo(378,23,366,20);
g.closePath();
g.fill();
//腮红(左边)
g.fillStyle="#ffcce6";
g.beginPath();
g.moveTo(110,199);
g.quadraticCurveTo(73,179,47,198);
g.bezierCurveTo(41,204,43,211,47,215);
g.quadraticCurveTo(73,235,120,212);
g.closePath();
g.fill();
//腮红(右边)
g.beginPath();
g.moveTo(428,200);
g.quadraticCurveTo(470,186,507,210);
g.bezierCurveTo(519,218,514,240,497,244);
g.quadraticCurveTo(454,256,420,227);
g.closePath();
g.fill();
//害羞(左边)
g.strokeStyle="#361909";
g.lineWidth=6;
g.beginPath();
g.moveTo(71,205);
g.lineTo(65,212);
g.moveTo(71,205);
g.bezierCurveTo(75,200,74,202,71,205);
g.moveTo(66,211);
g.bezierCurveTo(63,213,62,217,66,210);
g.moveTo(88,205);
g.lineTo(82,212);
g.moveTo(88,205);
g.bezierCurveTo(90,202,91,202,88,205);
g.moveTo(82,212);
g.bezierCurveTo(80,215,78,216,82,212);
g.stroke();
//害羞(右边)
g.beginPath();
g.moveTo(448,218);
g.lineTo(443,224);
g.moveTo(448,218);
g.bezierCurveTo(452,213,454,215,444,224);
g.moveTo(443,224);
g.bezierCurveTo(441,225,439,230,444,224);
g.moveTo(466,218);
g.lineTo(460,225);
g.moveTo(466,219)
g.bezierCurveTo(468,215,469,216,465,219);
g.moveTo(460,225);
g.bezierCurveTo(455,230,455,231,460,225);
g.moveTo(482,220);
g.lineTo(475,228);
g.moveTo(482,221);
g.bezierCurveTo(484,216,484,219,481,221);
g.moveTo(476,227);
g.bezierCurveTo(472,231,472,231,476,227);
g.stroke();
//眼睛(左边)
g.fillStyle="#35190d";
g.beginPath();
g.moveTo(129,140);
g.bezierCurveTo(206,118,215,204,172,226);
g.bezierCurveTo(92,249,85,165,129,140);
g.closePath();
g.fill();
//眼睛(右边)
g.beginPath();
g.moveTo(332,154);
g.bezierCurveTo(421,108,462,208,407,240);
g.bezierCurveTo(357,279,264,214,332,154);
g.closePath();
g.fill();
//睫毛(左边)
g.strokeStyle="#35190d";
g.lineWidth=6;
g.beginPath();
g.moveTo(129,146);
g.lineTo(129,131);
g.stroke();
//睫毛(右边)
g.beginPath();
g.moveTo(334,156);
g.lineTo(328,146);
g.stroke();
//眼珠(左边)
g.fillStyle="#fff";
g.beginPath();
g.moveTo(177,151);
g.bezierCurveTo(190,152,183,166,177,164);
g.bezierCurveTo(168,164,168,152,177,151);
g.closePath();
g.fill();
//眼珠(右边)
g.beginPath();
g.moveTo(393,154);
g.bezierCurveTo(406,155,402,171,393,169);
g.bezierCurveTo(384,169,382,155,393,154);
g.closePath();
g.fill();
//鼻子
g.fillStyle="#35190e";
g.beginPath();
g.moveTo(237,220);
g.bezierCurveTo(237,209,254,209,254,220);
g.bezierCurveTo(254,231,238,231,237,220);
g.closePath();
g.fill();
g.strokeStyle="#35190e";
g.lineWidth=4;
g.beginPath();
g.moveTo(218,229);
g.bezierCurveTo(222,241,239,243,245,226);
g.moveTo(219,230);
g.bezierCurveTo(217,228,218,228,219,230);
g.moveTo(245,226);
g.bezierCurveTo(254,245,279,244,285,234);
g.moveTo(285,234);
g.bezierCurveTo(286,232,287,232,285,234);
g.stroke();
//爱心
g.strokeStyle="#33190c";
g.fillStyle="#fe0000";
g.lineWidth=10;
g.beginPath();
g.moveTo(98,376);
g.bezierCurveTo(70,301,156,194,246,303);
g.bezierCurveTo(403,197,476,345,424,402);
g.quadraticCurveTo(375,475,260,528);
g.quadraticCurveTo(247,536,225,526);
g.quadraticCurveTo(130,463,98,376);
g.closePath();
g.fill();
g.stroke();
//爱心中心
g.fillStyle="#ff334c";
g.beginPath();
g.moveTo(109,372);
g.bezierCurveTo(68,240,214,226,236,326);
g.quadraticCurveTo(297,250,384,278);
g.quadraticCurveTo(408,288,404,316);
g.quadraticCurveTo(380,416,263,469);
g.bezierCurveTo(241,480,220,470,202,464);
g.quadraticCurveTo(118,416,109,372);
g.closePath();
g.fill();
//白点
g.fillStyle="#fff";
g.beginPath();
g.moveTo(129,273);
g.quadraticCurveTo(142,260,155,273);
g.bezierCurveTo(151,286,125,278,129,273);
g.closePath();
g.fill();
g.beginPath();
g.moveTo(292,293);
g.bezierCurveTo(296,283,333,271,351,278);
g.bezierCurveTo(350,292,300,302,292,293);
g.closePath();
g.fill();
//手(左边)
g.strokeStyle="#33190c";
g.fillStyle="#fff";
g.lineWidth=6;
g.beginPath();
g.moveTo(98,377);
g.bezierCurveTo(137,367,128,417,113,415);
g.bezierCurveTo(97,418,74,390,98,377);
g.closePath();
g.fill();
g.stroke();
//手(右边)
g.beginPath();
g.moveTo(390,434);
g.bezierCurveTo(358,407,392,366,427,388);
g.quadraticCurveTo(416,409,393,435);
g.closePath();
g.fill();
g.stroke();
</script>
</body>
</html>The above is the detailed content of Application of html5-drawing a cute kitten rendering. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




