 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet rich text supports HTML and markdown parsing wxParse Alpha0.1
WeChat applet rich text supports HTML and markdown parsing wxParse Alpha0.1
WeChat applet rich text supports HTML and markdown parsing wxParse Alpha0.1
wxParse
WeChat applet rich text parsing custom component, supports HTML and markdown parsing, may be the first WeChat applet rich text parsing component

wxParse.gif
Code library
github address: github.com/icindy/wxParse
Example
-
cnode version wxParse usage
github address: github.com/icindy/wechat-webapp-cnode
Current situation
Version number: Alpha0.1-It is not suitable for direct use at the moment
Current project It is not a full version, but it has roughly completed the basic concept project and can parse basic html and basic markdown.
I hope everyone can find problems, submit problems, or you can submit your modified code via Foke
The project is currently only a beta version and needs further development Improve
Need to improve the style wxParse, wxss
Need to strengthen markdown parsing html
Others
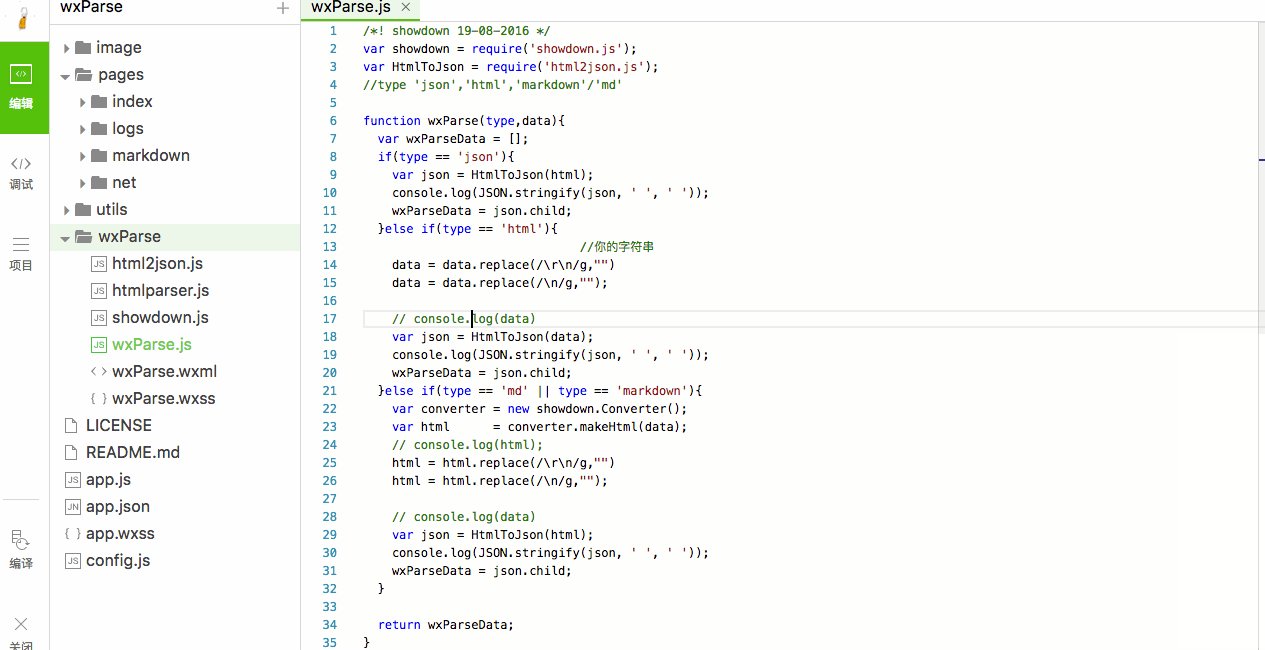
Composition
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
Usage
Copy the entire folder
wxParse/to the root directoryIntroduce the style file
wxParse.wxssinto the scope where you call this plug-in and like@import "你的路径/wxParse/wxParse.wxss";
Copy after loginin the template you need to use Introduce the template file
wxParse.wxml<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><import src="你的路径/wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData}}"/> </view></pre><div class="contentsignin">Copy after login</div></div> into the corresponding js- wxParse.js
File
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var WxParse = require(&#39;你的路径/wxParse/wxParse.js&#39;);</pre><div class="contentsignin">Copy after login</div></div>Set the corresponding data value array - wxParseData
(wxParseData must be used), and set the
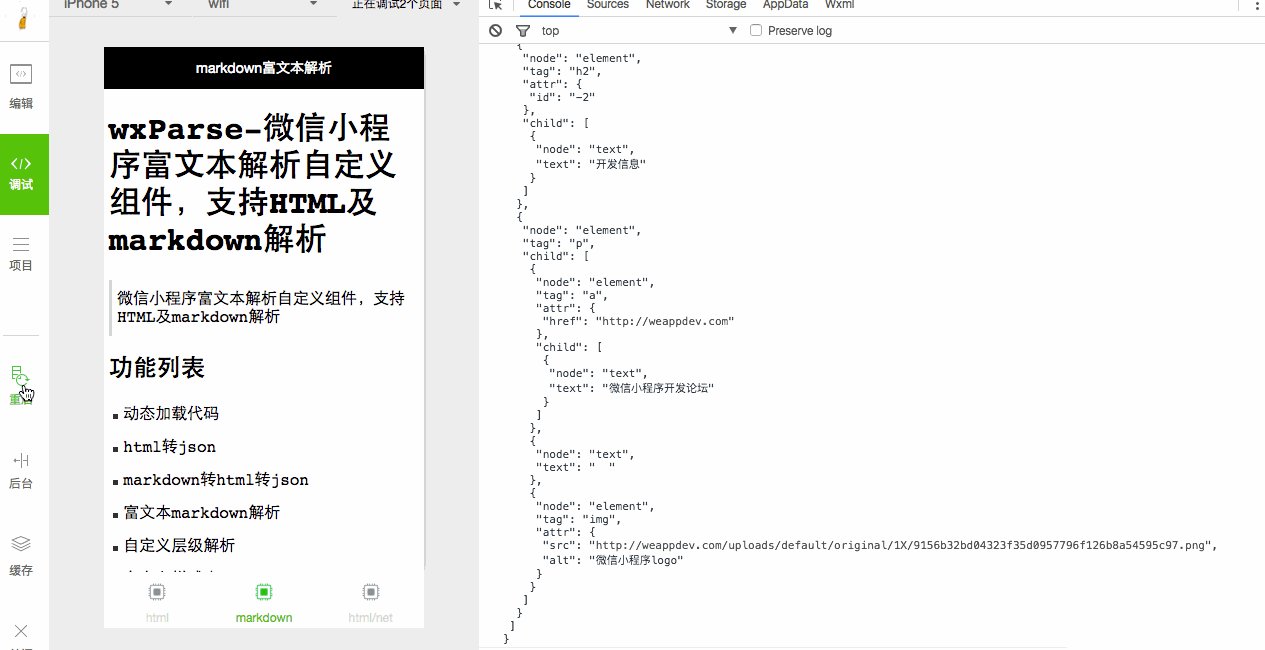
// html解析 onLoad: function () { console.log('onLoad') var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code>开发信息

微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }Copy after loginfunction list// markdown解析 onLoad: function () { console.log('onLoad') var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n' +' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n' +'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n' +'## 文件作用 \n' +' " // wxParse.wxml //用于解析使用的模版 " \n' +'## 开发信息 \n ' +' [微信小程序开发论坛](http://weappdev.com) \n' +' '; var that = this //更新数据 that.setData({ wxParseData:WxParse('md',text) }) }Copy after login- Dynamic loading code
- html to json
- markdown to html to json
- Rich text markdown parsing
- Customized level parsing
- Customized style sheet
- TODO
- Add more tag parsing
- Remove duplication and customize styles
- Solving problems in components
- Third-party references
- No updates found yet Okay, I feel there is still a problem with the parsing. You are welcome to provide better alternatives
-
markdown->html showdown
The above is the detailed content of WeChat applet rich text supports HTML and markdown parsing wxParse Alpha0.1. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
HTTP status code 520 means that the server encountered an unknown error while processing the request and cannot provide more specific information. Used to indicate that an unknown error occurred when the server was processing the request, which may be caused by server configuration problems, network problems, or other unknown reasons. This is usually caused by server configuration issues, network issues, server overload, or coding errors. If you encounter a status code 520 error, it is best to contact the website administrator or technical support team for more information and assistance.
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use NginxProxyManager to implement automatic jump from HTTP to HTTPS. With the development of the Internet, more and more websites are beginning to use the HTTPS protocol to encrypt data transmission to improve data security and user privacy protection. Since the HTTPS protocol requires the support of an SSL certificate, certain technical support is required when deploying the HTTPS protocol. Nginx is a powerful and commonly used HTTP server and reverse proxy server, and NginxProxy
 What is http status code 403?
Oct 07, 2023 pm 02:04 PM
What is http status code 403?
Oct 07, 2023 pm 02:04 PM
HTTP status code 403 means that the server rejected the client's request. The solution to http status code 403 is: 1. Check the authentication credentials. If the server requires authentication, ensure that the correct credentials are provided; 2. Check the IP address restrictions. If the server has restricted the IP address, ensure that the client's IP address is restricted. Whitelisted or not blacklisted; 3. Check the file permission settings. If the 403 status code is related to the permission settings of the file or directory, ensure that the client has sufficient permissions to access these files or directories, etc.
 http request 415 error solution
Nov 14, 2023 am 10:49 AM
http request 415 error solution
Nov 14, 2023 am 10:49 AM
Solution: 1. Check the Content-Type in the request header; 2. Check the data format in the request body; 3. Use the appropriate encoding format; 4. Use the appropriate request method; 5. Check the server-side support.
 Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files With the development of the Internet, the file download function has become one of the basic needs of many websites and applications. For scenarios where multiple files need to be downloaded at the same time, the traditional synchronous download method is often inefficient and time-consuming. For this reason, using PHP to download multiple files asynchronously over HTTP has become an increasingly common solution. This article will analyze in detail how to use PHP asynchronous HTTP through an actual development case.
 Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C# In today's Internet era, network communication has become an indispensable part of software development. In C#, we usually encounter some network communication problems, such as data transmission security, network connection stability, etc. This article will discuss in detail common network communication and security issues in C# and provide corresponding solutions and code examples. 1. Network communication problems Network connection interruption: During the network communication process, the network connection may be interrupted, which may cause
 How to implement HTTP streaming using C++?
May 31, 2024 am 11:06 AM
How to implement HTTP streaming using C++?
May 31, 2024 am 11:06 AM
How to implement HTTP streaming in C++? Create an SSL stream socket using Boost.Asio and the asiohttps client library. Connect to the server and send an HTTP request. Receive HTTP response headers and print them. Receives the HTTP response body and prints it.





