Generate a PDF example code using HTML
The editor brings you an article on elegantly generating PDF in HTML.
Key Code
<script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script> <script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;"> script中的内容是xdoc,说明见:http://myxdoc.sohuapps.com/xml.html
_format attribute specifies the output format, which can also be flash, docx, etc. The attributes in script can use the parameters available in xdoc, and the style attribute defines the style of displaying the results. .
This method perfectly combines XDOC tags with HTML, and outputting documents such as pdf is exactly the same as outputting html. You can use jsp, php, asp, freemarker, etc. to dynamically output documents.
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script>
</head>
<body style="height:100%; margin:0; overflow:hidden;">
<script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;">
<xdoc version="A.3.0">
<paper margin="0" width="300" height="380"/>
<body padding="16" fillImg="#@f40">
<para align="center">
<img width="116" height="116" fillColor="" drawType="adjust" src="http://img.ddky.com/c/product/282740/800_mid/z_1.jpg"/>
</para>
<para align="center">
<text fontName="标宋" fontSize="18">[汤臣倍健]维生素C咀嚼片</text>
</para>
<para align="center">
<text fontColor="#ff0000" fontName="标宋" format="c" fontSize="18">88</text>
</para>
<para align="center">
<barcode type="QRCode" width="148" height="148" margin="8" value="http://h.ddky.com/shangpinxiangqing.html?shopId=100012&id=282740&skuId=28274001"/>
</para>
</body>
</xdoc>
</script>
</body>
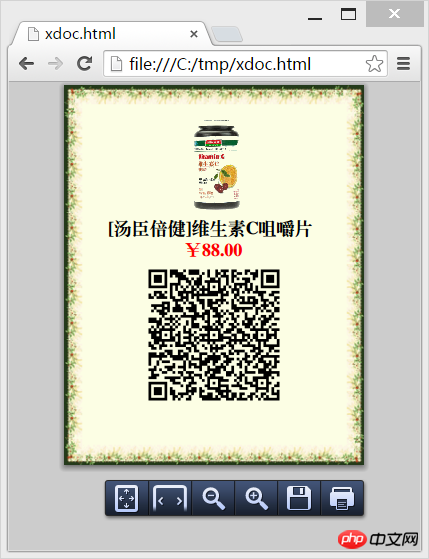
</html>2. [Picture] a.png

The above is the detailed content of Generate a PDF example code using HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




