 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Detailed example of Django background custom form control in Python
Detailed example of Django background custom form control in Python
Detailed example of Django background custom form control in Python
This article mainly introduces Django background custom form controls in Python. In fact, django has provided us with some available form controls, such as multi-select boxes, radio buttons, etc. If you are interested, you can learn more about it.
In django we can add ModelAdmin in admin.py , so that we can easily add, delete, modify and check in the background. However, the form generated corresponding to Model is not friendly. We hope to make various types of controls like front-end development, so we have to customize the backend form.
In fact, django has provided us with some available form controls, such as: multi-select boxes, radio buttons, etc. Let’s take the radio button as an example:
# forms.py
from django import forms
from .models import MyModel
class MyForm(forms.ModelForm):
xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect())
class Meta:
model = MyModel
fields = ['id', 'xxx']
# admin.py
from django.contrib import admin
from .models import MyModel
from .forms import MyForm
class MyAdmin(admin.ModelAdmin):
form = MyForm
# ...省略若干代码
admin.site.register(MyModel, MyAdmin)Customize one first MyForm, add controls for fields in it, widget is used to specify the type of control, choices specifies the optional list, and then MyAdmin The form in can be designated as a custom form.
Django has provided a lot of widgets (controls), but these are far from meeting our needs, which requires us to customize them. Here is an ACE plug-in (ACE is an independent JavaScript (Web-based code editor written) as an example, let’s talk about how to customize the widget:
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script src="/static/js/jquery-1.11.2.min.js"></script>
<script src="/static/js/ace/ace.js"></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def __init__(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).__init__(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea{}>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))The main thing is that the customized widget should inherit from the django widget, and then rewrite the render method. In this method, Wrap the new control.
Introduce the custom control AceWidget in forms.py:
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code'] It should be noted that: the used here mode="python", theme="monokai" The corresponding files mode-python.js and theme-monokai.js must be in /static/js /ace directory.
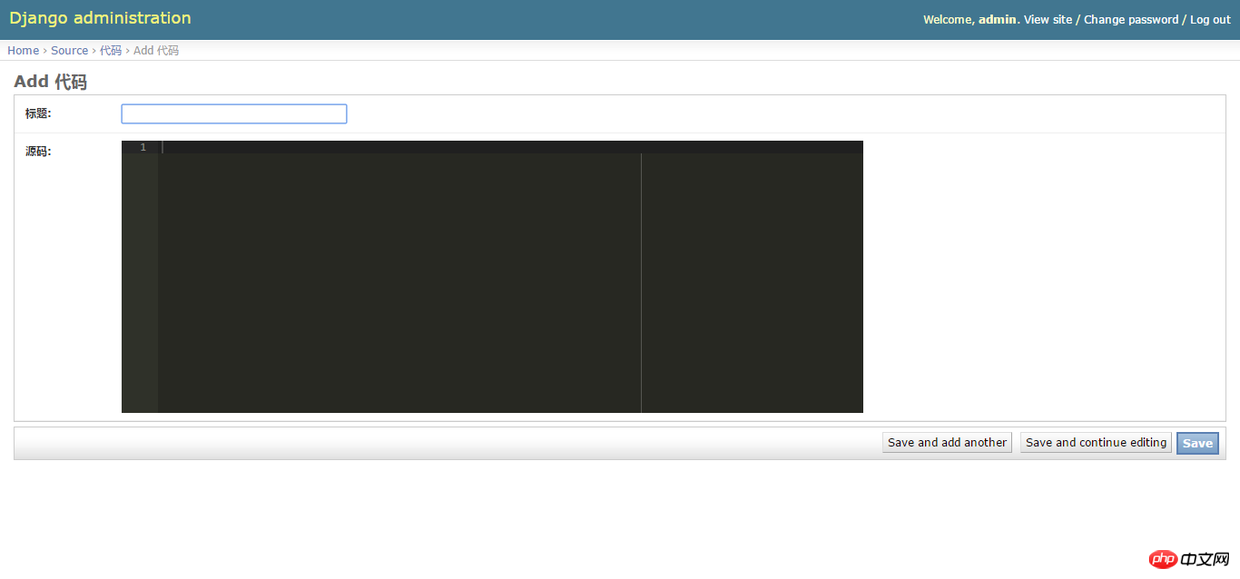
Rendering

Appendix:
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def __unicode__(self):
return self.titleadmin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
The above is the detailed content of Detailed example of Django background custom form control in Python. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to check django version
Dec 01, 2023 pm 02:25 PM
How to check django version
Dec 01, 2023 pm 02:25 PM
Steps to check the Django version: 1. Open a terminal or command prompt window; 2. Make sure Django has been installed. If Django is not installed, you can use the package management tool to install it and enter the pip install django command; 3. After the installation is complete , you can use python -m django --version to check the Django version.
 Django vs. Flask: A comparative analysis of Python web frameworks
Jan 19, 2024 am 08:36 AM
Django vs. Flask: A comparative analysis of Python web frameworks
Jan 19, 2024 am 08:36 AM
Django and Flask are both leaders in Python Web frameworks, and they both have their own advantages and applicable scenarios. This article will conduct a comparative analysis of these two frameworks and provide specific code examples. Development Introduction Django is a full-featured Web framework, its main purpose is to quickly develop complex Web applications. Django provides many built-in functions, such as ORM (Object Relational Mapping), forms, authentication, management backend, etc. These features allow Django to handle large
 Django Framework Pros and Cons: Everything You Need to Know
Jan 19, 2024 am 09:09 AM
Django Framework Pros and Cons: Everything You Need to Know
Jan 19, 2024 am 09:09 AM
Django is a complete development framework that covers all aspects of the web development life cycle. Currently, this framework is one of the most popular web frameworks worldwide. If you plan to use Django to build your own web applications, then you need to understand the advantages and disadvantages of the Django framework. Here's everything you need to know, including specific code examples. Django advantages: 1. Rapid development-Djang can quickly develop web applications. It provides a rich library and internal
 How to check django version
Nov 30, 2023 pm 03:08 PM
How to check django version
Nov 30, 2023 pm 03:08 PM
How to check the django version: 1. To check through the command line, enter the "python -m django --version" command in the terminal or command line window; 2. To check in the Python interactive environment, enter "import django print(django. get_version())" code; 3. Check the settings file of the Django project and find a list named INSTALLED_APPS, which contains installed application information.
 How to upgrade Django version: steps and considerations
Jan 19, 2024 am 10:16 AM
How to upgrade Django version: steps and considerations
Jan 19, 2024 am 10:16 AM
How to upgrade Django version: steps and considerations, specific code examples required Introduction: Django is a powerful Python Web framework that is continuously updated and upgraded to provide better performance and more features. However, for developers using older versions of Django, upgrading Django may face some challenges. This article will introduce the steps and precautions on how to upgrade the Django version, and provide specific code examples. 1. Back up project files before upgrading Djan
 What is the difference between django versions?
Nov 20, 2023 pm 04:33 PM
What is the difference between django versions?
Nov 20, 2023 pm 04:33 PM
The differences are: 1. Django 1.x series: This is an early version of Django, including versions 1.0, 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8 and 1.9. These versions mainly provide basic web development functions; 2. Django 2.x series: This is the mid-term version of Django, including 2.0, 2.1, 2.2 and other versions; 3. Django 3.x series: This is the latest version series of Django. Including versions 3.0, 3, etc.
 Is django front-end or back-end?
Nov 21, 2023 pm 02:36 PM
Is django front-end or back-end?
Nov 21, 2023 pm 02:36 PM
django is the backend. Details: Although Django is primarily a backend framework, it is closely related to front-end development. Through features such as Django's template engine, static file management, and RESTful API, front-end developers can collaborate with back-end developers to build powerful, scalable web applications.
 Django, Flask, and FastAPI: Which framework is right for beginners?
Sep 27, 2023 pm 09:06 PM
Django, Flask, and FastAPI: Which framework is right for beginners?
Sep 27, 2023 pm 09:06 PM
Django, Flask, and FastAPI: Which framework is right for beginners? Introduction: In the field of web application development, there are many excellent Python frameworks to choose from. This article will focus on the three most popular frameworks, Django, Flask and FastAPI. We will evaluate their features and discuss which framework is best for beginners to use. At the same time, we will also provide some specific code examples to help beginners better understand these frameworks. 1. Django: Django



