ASP.NET MVC code example to implement 404 jump
本篇文章主要介绍了ASP.NET MVC制作404跳转实例(非302和200) ,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
产生404的原因主要有以下:
1.浏览器和爬虫:某些浏览器会请求网站的favicon.ico,而如果你的网站根目录下没有这个文件,那么浏览器会有一条404的log,同样搜索引擎会请求robots.txt。但这个影响不大。
2.用户输入了错误URL:某些用户不小心在浏览器地址栏加了一个字符或者删除了一个字符,导致服务器找不到请求的路径。
3.某些网站引用的地址过老:某个页面已经被删除,而其他网站依然引用,他人点击的时候服务器找不到请求的路径。
404与SEO:
本网站由于经过改版,所以有很多失效的链接,而我也提交了死链给百度,但过了半个月也不见百度删除那些失效的链接。后来我用站长工具查询那些链接的HTTP状态,发现竟然返回的是302,这就难怪了。
为了给用户友好的体验,我制作了404页面,并且在Application_Error中捕获404,然后Response.Redicet()到404页面。那时候因为不懂SEO,以为这就算做了404页面。结果发现,这样是做了一个302跳转,这样404的状态码就变成了302,而搜索引擎Spider请求的时候,返回的是302的话,它就会认为你这个网页是正常的!导致网站的失效链接一直不被搜索引擎删除,久而久之,网站的死链过得,就会得到搜索引擎的惩罚。所以,正确的404跳转应该是返回友好页面给用户的同时,返回404的HTTP状态码给Spider。
ASP.NET中404跳转的解决方案:
上一篇讲了ASP.NET中自定义错误页的三种方法,这里就不多说了!
使用的是第三种httpErrors也就是IIS错误页,原因如下:
Application_Error:好像比较难做到404跳转的同时又返回404状态码,一般会返回302;
customErrors:博主尝试使用的时候,失败了,学艺不精啊,哎;
httpErrors:博主尝试使用的时候,碰巧解决了,所以就是它了;
下面就来讲具体如何操作!
IIS错误页的使用又分三种情况:
1.返回静态文件 2.返回动态页面 3.302重定向。
其中3直接忽略。
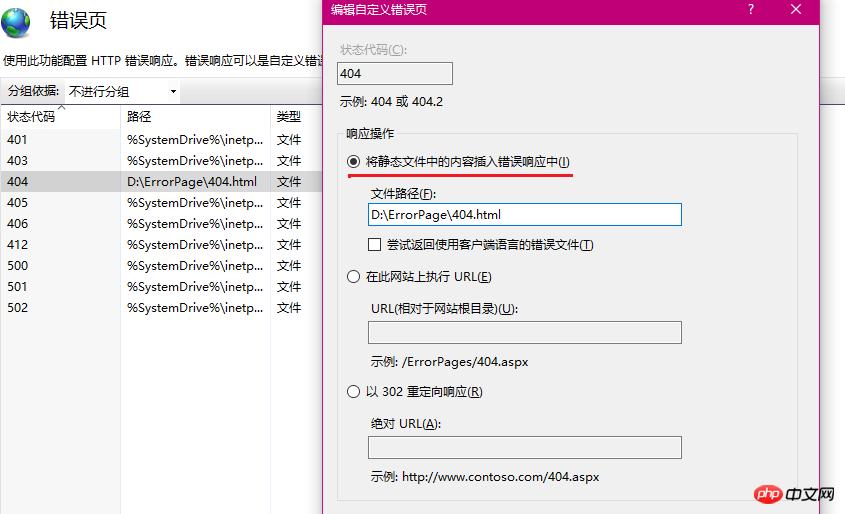
1.返回静态文件
使用此方法,需要准备一个静态html页面,然后放在硬盘里,指定路径的时候须给出绝对路径。
web.config中的写法
<system.webServer> <httpErrors errorMode="Custom" existingResponse="Replace"> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" prefixLanguageFilePath="" path="D:\ErrorPage\404.html" responseMode="File" /> </httpErrors> </system.webServer>
prefixLanguageFilePath表示客户端语言的文件目录,path表示文件相对于客户端语言目录的路径,responseMode表示响应类型,这里是File(文件)
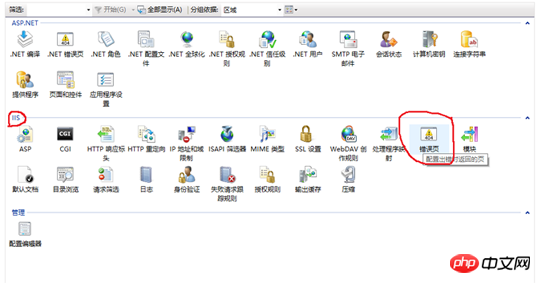
IIS中的操作


两者选其一即可
由于博主尝试使用文件的时候以失败告终,所以这里不多说,说多了都是泪!
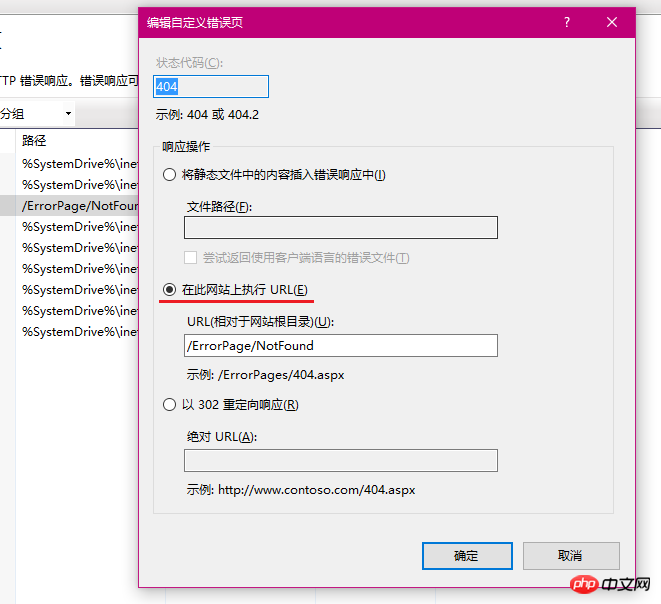
2.返回动态页面
web.config中的写法
</system.webServer> <httpErrors errorMode="Custom" existingResponse="Replace"> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" prefixLanguageFilePath="" path="/ErrorPage/NotFound" responseMode="ExecuteURL" /> </httpErrors> </system.webServer>
与上面不同的就是responseMode="ExecuteURL"。
IIS中的操作

两者选其一即可
博主最后选择的这种方法,但是这种方法有几个坑需要注意!
1.不能指定网站相对目录下的静态HTML文件,比如404.html。
2.指定的动态页面cshtm、aspx等,需指定响应码为404。
以上两种情况如果不注意,那么你的404返回的响应码不是404也不是302而是200。
因为这种方法是返回网站根目录下的一个网页来作为404页面,而静态页面只要能访问到,那肯定就是200了。动态cshtml或者aspx如果没指定响应码,那么返回200也不奇怪。
所以说具体做法如下(以ASP.NET MVC为例):
public class ErrorPageController : Controller
{
public ActionResult NotFound()
{
Response.Status = "404 Not Found";
Response.StatusCode = 404;
return View();
}
}建一个控制器ErrorPage,里面可以定义各种错误页面,这里只是404页面。
然后建一个NotFound视图,把404页面写漂亮一点。
OVER。
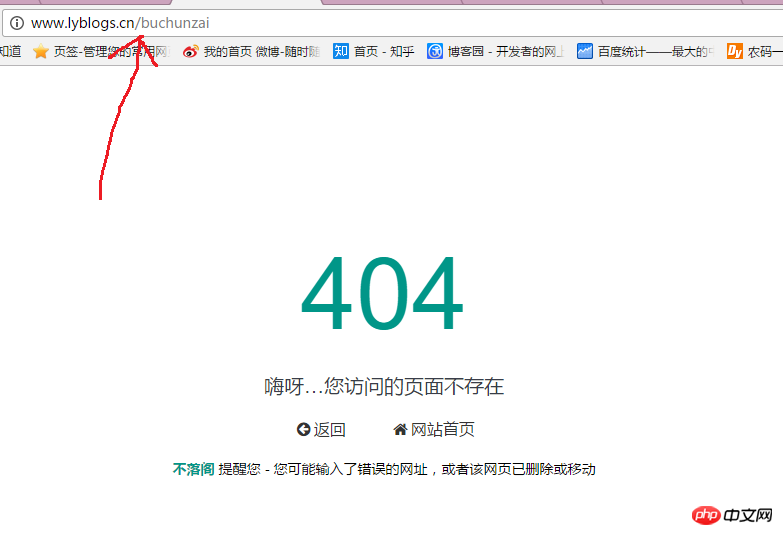
这个时候再去请求不存在的路径。


完美解决!
The above is the detailed content of ASP.NET MVC code example to implement 404 jump. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
Introduction In today's rapidly evolving digital world, it is crucial to build robust, flexible and maintainable WEB applications. The PHPmvc architecture provides an ideal solution to achieve this goal. MVC (Model-View-Controller) is a widely used design pattern that separates various aspects of an application into independent components. The foundation of MVC architecture The core principle of MVC architecture is separation of concerns: Model: encapsulates the data and business logic of the application. View: Responsible for presenting data and handling user interaction. Controller: Coordinates the interaction between models and views, manages user requests and business logic. PHPMVC Architecture The phpMVC architecture follows the traditional MVC pattern, but also introduces language-specific features. The following is PHPMVC
 An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
The MVC architecture (Model-View-Controller) is one of the most popular patterns in PHP development because it provides a clear structure for organizing code and simplifying the development of WEB applications. While basic MVC principles are sufficient for most web applications, it has some limitations for applications that need to handle complex data or implement advanced functionality. Separating the model layer Separating the model layer is a common technique in advanced MVC architecture. It involves breaking down a model class into smaller subclasses, each focusing on a specific functionality. For example, for an e-commerce application, you might break down the main model class into an order model, a product model, and a customer model. This separation helps improve code maintainability and reusability. Use dependency injection
 Computer 404 error page
Sep 18, 2023 am 10:34 AM
Computer 404 error page
Sep 18, 2023 am 10:34 AM
Solutions to computer 404 error pages include refreshing the page, checking the URL, clearing the browser cache, checking the network connection, trying other browsers, and contacting the website administrator. Detailed introduction: 1. Refresh the page. Sometimes the 404 error may be caused by network connection problems or temporary server failures. You can try pressing the F5 key or clicking the refresh button next to the browser address bar to refresh the page and see if it can be solved. Question; 2. Check the URL. Please make sure that the entered URL does not have spelling errors or lacks necessary slashes, extensions, etc.
 Uncovering the success of the SpringMVC framework: why it is so popular
Jan 24, 2024 am 08:39 AM
Uncovering the success of the SpringMVC framework: why it is so popular
Jan 24, 2024 am 08:39 AM
SpringMVC framework decrypted: Why is it so popular, specific code examples are needed Introduction: In today's software development field, the SpringMVC framework has become a very popular choice among developers. It is a Web framework based on the MVC architecture pattern, providing a flexible, lightweight, and efficient development method. This article will delve into the charm of the SpringMVC framework and demonstrate its power through specific code examples. 1. Advantages of SpringMVC framework Flexible configuration method Spr
 How to implement the MVC pattern using PHP
Jun 07, 2023 pm 03:40 PM
How to implement the MVC pattern using PHP
Jun 07, 2023 pm 03:40 PM
The MVC (Model-View-Controller) pattern is a commonly used software design pattern that can help developers better organize and manage code. The MVC pattern divides the application into three parts: Model, View and Controller, each part has its own role and responsibilities. In this article, we will discuss how to implement the MVC pattern using PHP. Model A model represents an application's data and data processing. usually,
 How to use MVC architecture to design projects in PHP
Jun 27, 2023 pm 12:18 PM
How to use MVC architecture to design projects in PHP
Jun 27, 2023 pm 12:18 PM
In Web development, MVC (Model-View-Controller) is a commonly used architectural pattern for processing and managing an application's data, user interface, and control logic. As a popular web development language, PHP can also use the MVC architecture to design and build web applications. This article will introduce how to use MVC architecture to design projects in PHP, and explain its advantages and precautions. What is MVCMVC is a software architecture pattern commonly used in web applications. MV
 Developing MVC with PHP8 framework: Important concepts and techniques that beginners need to know
Sep 11, 2023 am 09:43 AM
Developing MVC with PHP8 framework: Important concepts and techniques that beginners need to know
Sep 11, 2023 am 09:43 AM
Developing MVC with PHP8 framework: Important concepts and techniques that beginners need to know Introduction: With the rapid development of the Internet, Web development plays an important role in today's software development industry. PHP is widely used for web development, and there are many mature frameworks that help developers build applications more efficiently. Among them, the MVC (Model-View-Controller) architecture is one of the most common and widely used patterns. This article will introduce how beginners can use the PHP8 framework to develop MVC applications.
 Revealing the secrets of PHP MVC architecture: Make your website fly
Mar 03, 2024 am 09:25 AM
Revealing the secrets of PHP MVC architecture: Make your website fly
Mar 03, 2024 am 09:25 AM
Model-view-controller (mvc) architecture is a powerful design pattern for building maintainable and scalable WEB applications. The PHPMVC architecture decomposes application logic into three distinct components: Model: represents the data and business logic in the application. View: Responsible for presenting data to users. Controller: Acts as a bridge between the model and the view, handling user requests and coordinating other components. Advantages of MVC architecture: Code separation: MVC separates application logic from the presentation layer, improving maintainability and scalability. Reusability: View and model components can be reused across different applications, reducing code duplication. Performance Optimization: MVC architecture allows caching of view and model results, thus increasing website speed. Test Friendly: Detachment




