CSS unicode-range specific characters use font-face custom font
1. What is unicode-range?
Looking at the name, many friends may think it is something unfamiliar. In fact, this thing just has a weird name, and it is still very useful at critical moments of function.
unicode-range is a CSSproperty, generally used together with @font-face rules.
You shouldn’t be in a hurry, so let’s dig in step by step. Many websites now use Microsoft Yahei font, but the name of Microsoft Yahei is a bit long:
.font {
font-family: 'microsoft yahei';
}If this font is not global, it will be annoying to write it every time you use it. Although Sass, Less and the like can now make it a variable, the amount of CSS code has not been reduced. In fact, we can use the native features of @font-face to simplify our programming costs and reduce the amount of code, as follows:
@font-face {
font-family: YH;
src: local("microsoft yahei");
}Then, if you want to use the Microsoft Yahei font next, don’t use the long and stylish string , just directly:
.font {
font-family: YH;
}The font is Microsoft Yahei font, which is easy to remember and easy to use. This is part of the real strength of @font-face...
It seems that Microsoft Yahei font is not available by default on iMac and other Apple machines. We hope to use Pingfang font on Mac OS definition), then:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}Ever since, our fonts have become more intelligent. To use them directly:
.font {
font-family: BASE;
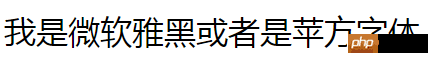
}Results under Windows system:

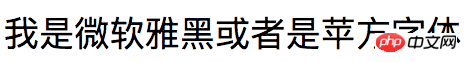
Under OS X system:

# If you are interested, you can also click here: Yahei and Pingfang's incarnations have more streamlined names demo
Everyone was happy, but a keen designer suddenly discovered that the quotation marks in the Microsoft Yahei font look the same before and after. It doesn't matter in a long article, but if it appears in a big slogan, obviously it is not the best performance. , so a request was made, hoping that all quotation marks would be Song fonts, while other fonts would still be Pingfang or Microsoft Yahei.

If there is such a need, we can have the following methods:
1. Xiaozhi rejected this request with reason and emotion, but you also lost an opportunity to show off your talents as a designer;
2. Apply a span tag outside the quotation marks, and then set it to Song Dynasty. However, if our content is dynamic, oh, it will probably be troublesome, and we need to match and replace the content when it is output.
3. Use a Chinese font generation tool like ZiZhu to generate a font with only upper and lower quotation marks. Assuming that the font-family is named quote, the following CSS will be used:
.font {
font-family: quote, BASE;
}But the Song Dynasty system has it, and the additional generation and additional requests are all costs.
4. Use the unicode-range of this article, that is, we use unicode-range to specify the use of Song Dynasty in quotation marks. The following CSS code:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
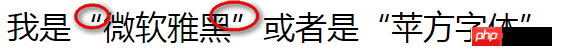
}At this point, the original quotation marks in one direction become more traditional and straightforward (see the picture below):

If you want to see it with new eyes, you can click here: unicode-range controls specific characters to use specific fonts demo
Here, there is a big hole under the Firefox browser. It took me a while to climb out. The reason is that the Firefox browser is sensitive to the case of the pinyin name of the font. That is, local ('simsun') Firefox will handle the default font of the browser. There are some pitfalls that everyone needs to pay attention to.
Anyone with a discerning eye can see the above four methods. Unicode-range is the lowest cost and best way to achieve it. I wonder if you have become interested in unicode-range?
2. Value and syntax of unicode-range
As the name suggests, the value of unicode-range is a unicode value, which is U+ followed by several numbers or letters that can represent various characters and texts. The initial value is: U+0-10FFFF, which is all character sets .
The syntax is as follows, referenced from MDN:
/*支持的值 */ unicode-range: U+26; /* 单个字符编码 */ unicode-range: U+0-7F; unicode-range: U+0025-00FF; /* 字符编码区间 */ unicode-range: U+4??; /* 通配符区间 */ unicode-range: U+0025-00FF, U+4??; /* 多个值 */
其中,U+4??有些小伙伴可能不知道什么意思,?可以理解为占位符,表示0-F的值,因此,U+4??表示从U+400到U+4FF。
我们扫一扫unicode-range的语法应该就知道其属性值的组成了,就是U+跟上对应字符的charCode值。
于是,前端领域字符表示方式又多了一员:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
4. unicode-range是U+配上charCode值。
那有哪些常用的unicode值范围呢?以及如何获得任意字符的unicode值呢?
三、unicode-range的常用unicode值及获取
对于我们中文用户,最常用的有下面这些:
汉字:[0x4e00,0x9fa5](或十进制[19968,40869])
数字:[0x30,0x39](或十进制[48, 57])
小写字母:[0x61,0x7a](或十进制[97, 122])
大写字母:[0x41,0x5a](或十进制[65, 90])
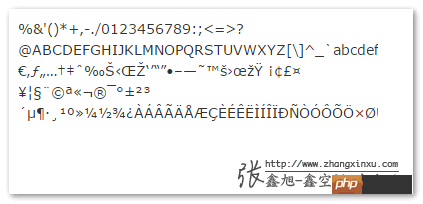
关于中文汉字更详尽的编码,我特意整理了一个页面,以及可以预览对应字符范围的所有字符内容。您可以狠狠地点击这里:中文汉字unicode编码范围整理demo
截图效果如下:

左侧的汉字都是可以点击的,然后,我又顺便花时间做了个可以预览unicode-range范围字符内容的页面,例如unicode-range对应字符显示工具兼显示基本汉字demo
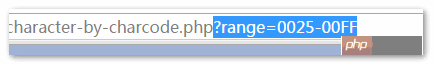
地址后面的range=写上对应的unicode-range范围内容,就可以知道对应的都是那些字符了,例如,上面语法那里出现过的U+0025-00FF,我们看看都是对应哪些内容,我们把url后面改成如下图:

结果原来指的是这些字符:

某个具体的字符unicode值如何获取?
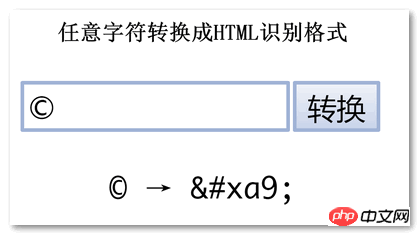
这就需要我之前在“使用 等空格实现最小成本中文对齐”一文中提到的小工具了,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面
例如:

上面的a9就是我们需要的charCode值,&#x是在HTML中显示字符实体用的,这里不用管,然后套永在unicode-range属性值中就是U+9aU+a9,一开始的宋体引号例子,我就是使用这个工具获取到U+201c和U+201d的。
四、unicode-range适合使用的场景
我看到有部分前端小伙伴使用unicode-range的场景是这样的,一段内容,英文数字等使用某个字体,中文使用另外一个字体,于是,使用unicode-range弄了一段自定义编码,看上去很酷,毕竟使用了很多人都不知道的unicode-range,实际上,这并不是unicode-range真正适合的应用场景(虽然确实也实现了效果),为什么呢?
比方说你希望数字英文是Helvetica字体,中文是苹方或微软雅黑,直接把英文字体放在前面就可以了!
.font {
font-family: Helvetica, 'Pingfang SC', 'microsoft yahei';
}因为,据我所知,这些英文字体是没有中文字符集映射的,也就是,英文字体实际上对中文是没有任何作用的。考虑到font-family的字体解析是从前往后依次的,所以,自然而然上面的代码数字英文是Helvetica字体,中文是苹方或微软雅黑,完全不需要使用unicode-range做吃力不讨好的事情。
那unicode-range适合使用的场景究竟是什么呢?
在我看来,是对中文内容中的某部分中文字符做特殊字体处理,或者是英文字体中部分字符做特殊字体处理,这个才是适合的。比方说,上面使用宋体引号的案例,因为都是中文字体,因此,才有使用unicode-range的价值。
5. Compatibility of unicode-range
I wipe it, but the caniuse cannot be opened.
Compatibility related JSON data can be found here.
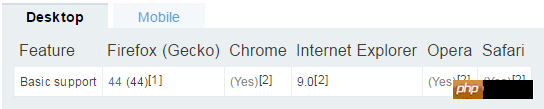
Displayed on MDN:

Basically, IE9+ browsers have begun to support it, and Firefox 44 has begun to support it well. As for Chrome and mobile terminals, everyone can naturally play happily. All in all, the compatibility is still very good, at least I think it is OK when used in actual projects. The font effect of IE8 is almost bad, after all, it is not a CSS property that affects the function.
6. Conclusion
When dealing with unicode-range, I suddenly lamented that it would be great if the default color of text could be defined in the @font-face rule. In this way, we would implement the search highlighting effect on the front end, which would be unnecessary at all. To do anything with HTML, directly convert the search content into unicode encoding, use unicode-range matching, and automatically change it. That would be great, but it is a pity that it is not supported. Just a font match doesn't seem obvious after all.
The above is the detailed content of CSS unicode-range specific characters use font-face custom font. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




