WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 What are the solutions to image distortion during the development of WeChat mini programs?
What are the solutions to image distortion during the development of WeChat mini programs?
What are the solutions to image distortion during the development of WeChat mini programs?
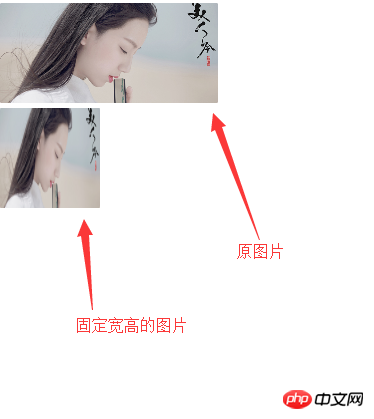
Abstract: Many developers may encounter image distortion during the development process of WeChat applet, because the image tag of WeChat applet must set its width and height, otherwise the width and height of the image will be If it is too large, it will expand the area of the original image size. We often see the following diagram: However, fixed width and height settings will cause some...
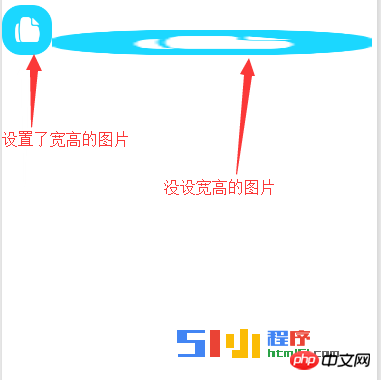
Many developers may encounter image distortion during the development process of WeChat applet, becauseThe image tag of the WeChat applet must set its width and height, otherwise if the width and height of the image are too high, it will expand the area of the original image size. We often see the following icons:  ## However, if the width and height settings are fixed, some pictures will It is inconsistent with the proportion of the specified display image size and distortion occurs,
##For this reason, I thought of a method. When the image is loaded successfully, the bindload event will be triggered. Through this event, we can get the width and height of the image, then the problem will arise. The solution is that we can get the original width and height of the picture, then calculate its proportion, fix the width (or height) of the picture according to the needs, and then calculate the corresponding height (or width) according to the proportion. The principle is like this, as follows Put the code: A js file created in utils, exposing its interface imageLoad: ## function imageLoad(e,zhi,img,or) {
var windowWidth=0;
wx.getSystemInfo({
success: function(res) {
console.log(1);
windowWidth=res.windowWidth;
}
})
var $width=e.detail.width, //获取图片真实宽度
$height=e.detail.height, //获取图片的真实高度
ratio=$width/$height; //图片的真实宽高比例
// console.log(e);
if(or=='height'){
var viewWidth=zhi*ratio, //设置图片显示宽度
viewHeight=zhi;
if(viewWidth/2>windowWidth){
console.log("你的图片已经超过屏幕宽度");
}
}else{
var viewWidth=zhi, //设置图片显示宽度
viewHeight=zhi/ratio;
}
var image=img;
//将图片的datadata-index作为image对象的key,然后存储图片的宽高值
image[e.target.dataset.index]={
width:viewWidth,
height:viewHeight
}
return image;
}
module.exports = {
imageLoad: imageLoad
}Copy after login and Add code in js: # # var imgload = require('../../utils/imgload.js')
Page({
data: {
images:{}
},
//当图片加载完成后会调用imageLoad函数
imageLoad:function(e){
var that=this;
//imageLoad(e,zhi,img,or)
//--e:图片加载完成后触发事件;zhi:你要固定的宽(高)的值,img:保存图片的宽高值的变量,or:想要固定的宽(width),高(height)默认为固定宽
var imgs= imgload.imageLoad(e,200,this.data.images,'height')
this.setData({
images:imgs
});
},
onLoad:function(){
},
onReady: function () {
// 页面渲染完成
},
})Copy after login Add code in wxml: ## <image wx:for="{{srcs}}" style="display:block;" src="{{ item }}" bindload="imageLoad" data-index="{{ index }}"
style="width:{{ images[index].width }}rpx; height:{{ images[index].height }}rpx;"></image>Copy after login The picture must be displayed after the value is complete, so there will be a delay |
The above is the detailed content of What are the solutions to image distortion during the development of WeChat mini programs?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52