 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5+Canvas calls the camera function of the mobile phone to implement the image upload function (detailed picture and text in the first part)
HTML5+Canvas calls the camera function of the mobile phone to implement the image upload function (detailed picture and text in the first part)
HTML5+Canvas calls the camera function of the mobile phone to implement the image upload function (detailed picture and text in the first part)
This article mainly introduces HTML5+Canvas and jquery technology in detail, and calls the mobile phone camera function to upload pictures. It has a certain reference value. Interested friends can refer to it
because Recently, I have been working on a WeChat project, which involves the function of uploading documents. At the beginning, I had no idea at all. I checked a lot of information online and asked many people in the QQ group. Many people said that if it is an app program , you can apply for system permissions, and then call the underlying things of the system, but WeChat operates in the browser, and our customized pages are also opened through the WeChat built-in browser, and the WeChat browser performs a lot of special processing internally , blocks a lot of things, so it is impossible to call the camera function on the page or open the gallery directory of the mobile phone system. Of course, these are just everyone's theoretical guesses, and after I checked the information for two days, I found that this problem can be solved, and the implementation process is actually very simple. It just uses the file upload function of HTML5 and cooperates with canvas. The source code is attached below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
|
The process implemented above is as follows. First, the images are compressed on the front end. Because of the different mobile phones, some mobile phones may be powerful at taking pictures, with high pixels, and the pictures taken are The size is relatively large, so it is compressed through a plug-in, and then converted into Base64 encoding. The Base64 encoding is then POSTed to the server using AJAX, and then Base64 is decoded in the Java or PHP background. The resolved path is Upload the path address of the image, then store it and write it to a file or database.
In addition, there is an issue that needs to be explained here: Many people have talked about WeChat’s built-in browser. I have always thought that WeChat’s built-in browser is a set of browsers developed by WeChat itself, and then it has many things restrictions were imposed. In fact, this is not the case. WeChat itself has not developed a new set of browsers, but the browser it calls the system itself changes according to the different systems of the mobile phone. The built-in browser of WeChat calls the default browser of the mobile phone system. The default browsers of ios and Android systems are both webkit kernels, but the degree of support for HTML5 and CSS3 may be different. Because the browser is only a part of the system, the system default browser will not be upgraded separately. The degree of support for HTM5 and CSS3 has a great relationship with the system version. The Android version of WeChat directly calls the system browser kernel, while the iOS version calls Safari. You can see that the effects of 1 and 3 below are exactly the same. 1 is opened by the WeChat browser, and 3 is the system browser that comes with Meizu MX 3. Open effect.
I have tested all the above and it can run normally. Attached are a few photos below:
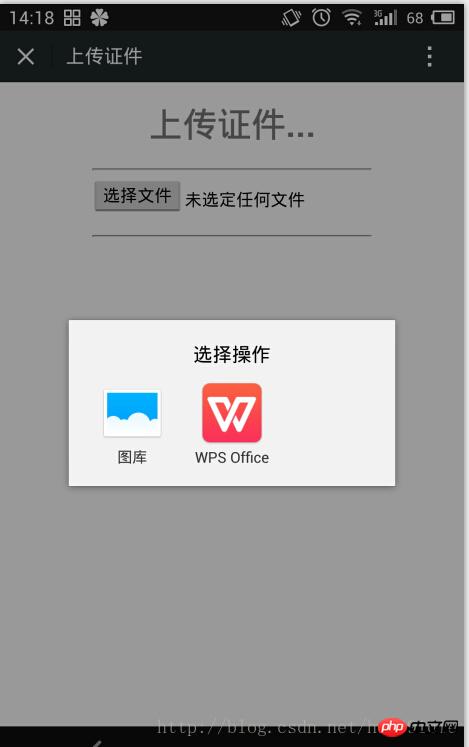
1. This is the effect of opening it in WeChat


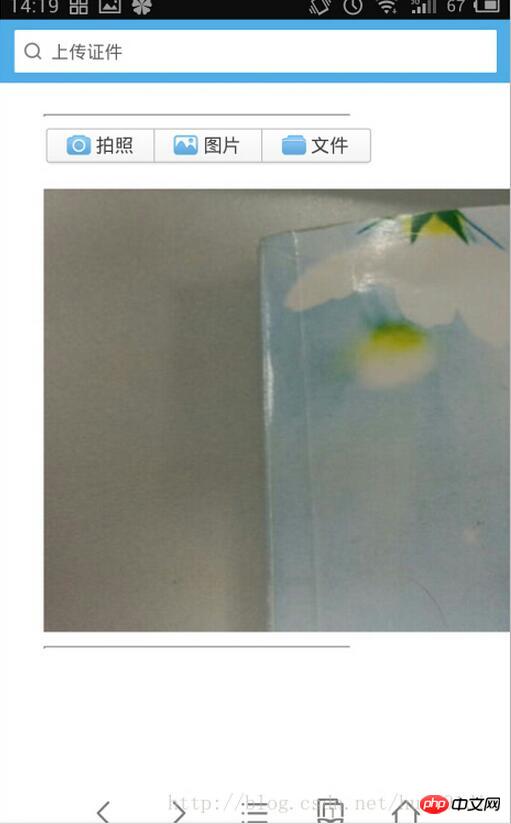
2. This is the effect when opened in the mobile UC browser:


3. This is The effect of opening it in the system's built-in browser (ps: my mobile phone is Meizu MX 3), but this does not open the system gallery directory, but directly locates the system's folder root directory.


The next article will talk about image upload operations in the Java background:
The above is the detailed content of HTML5+Canvas calls the camera function of the mobile phone to implement the image upload function (detailed picture and text in the first part). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



