
This article provides you with a high-level overview of ASP.NET MVC models, views, and controls. In other words, explain ‘M’, ‘V’, and ‘C’ in ASP.NET MVC.
After reading this article, you should be able to understand how the different parts of ASP.NET MVC work together. And you should also be able to understand how the architecture of an ASP.NET MVC program is different from an ASP.NET Web Forms program or an ASP program.
The default Visual Studio template for creating ASP.NET MVC web applications includes an extremely simple sample application that can be used to understand the different parts of an ASP.NET MVC web application. Let's use this simple program in this tutorial.
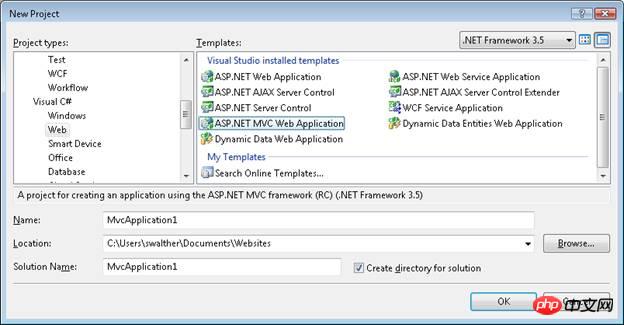
Run Visual Studio 2008, select "File", "New" (see Figure 1), and use the MVC template to create an ASP.NET MVC program. In the "New Project" dialog box, select your preferred programming language in "Project Type (P)" (Visual Basic or C#), and select ASP.NET MVC Web Application under "Template" . Click the "OK" button.

Figure 1 New project dialog box
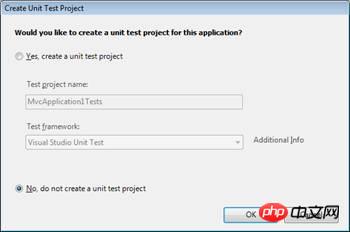
After creating a new ASP.NET MVC program, the Create Unit Test Project dialog box appears (see Figure 2). This dialog box will create a separate unit for you in the solution to test your ASP Project for .NET MVC program. Select the option No, do not create a unit test project and click the OK button.

Figure 2 Create unit test dialog box
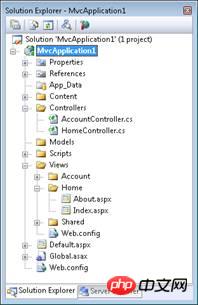
The ASP.NET MVC program is created. You will see several folders and files in the Solution Explorer window. In particular you will see three folders named Models, Views and Controllers. As the names suggest, these three folders contain files that implement models, views, and controllers.
If you expand the Controllers folder, you will see a file named AccountController.cs and a file named HomeControllers.cs. Expand the Views folder and you will see three subfolders named Account, Home and Shared. Expand the Home folder and you will see two files named About.aspx and Index.aspx (see Figure 3). These files make up the sample application including the default ASP.NET MVC template.

Figure 3 Solution Explorer window
Select "Debug" and "Start Debugging" to run the sample program. Or you can press the F5 key.
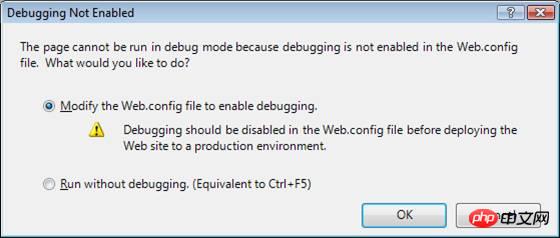
When you run an ASP.NET program for the first time, the dialog box shown in Figure 4 will appear. It is recommended that you start debugging. Click the "OK" button and the program will run.

Figure 4 Debugging not started dialog box
When you run an ASP.NET MVC program, Visual Studio will run your program in the browser. The sample program includes 2 pages: Index page and About page. When the program is started for the first time, the Index page appears (see Figure 5). You can navigate to the About page by clicking the menu link in the upper right corner of the program.

Figure 5 Index page
Pay attention to the URL in the browser address bar. When you click the About menu link, the URL in the address bar changes to /Home/About.
Close the browser window and return to Visual Studio. You cannot find the file in the path Home/About. This file does not exist, how is this possible?
When generating a traditional ASP.NEW Web form program or ASP program, one URL corresponds to one web page. If a request is made to the server for a page named SomePage.aspx, then it is best that there is such a page named SomePage.aspx on the disk. If the SomePage.aspx file does not exist, you will get an ugly 404 – Page Not Found error.
In contrast, when generating an ASP.NET MVC program, there is no correspondence between the URL you enter into the browser address and the file you are looking for in the program. exist
In an ASP.NET MVC program, a URL does not correspond to a page on disk but to a controller action.
In traditional ASP.NET or ASP programs, browser requests are mapped to pages. In contrast, in an ASP.NET MVC application, browser requests are mapped to controller actions. ASP.NET Web Forms programs are content-centric. In contrast, ASP.NET MVC programs are centered around program logic.
The browser requests the controller action mapping through an ASP.NET Framework feature called ASP.NET Routing. ASP.NET Routing is used by the ASP.NET MVC framework to route incoming controller action requests.
ASP.NET Routing uses a routing table to handle incoming requests. This routing table is created when the web application is first run. It is created in the Global.asax file. The default MVC Global.asax file is shown in Listing 1.
Code 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}When the ASP.NET program is started for the first time, the Application_Start() method will be called. In Code 1, this method calls the RegisterRoutes() method to create the default route table.
The default routing table contains only one route. This default route breaks incoming requests into three segments (a URL segment is anything between two slashes). The first segment maps to the controller name, the second segment maps to the action name, and the last segment maps to a parameter called Id that is passed to the action.
For example, consider the following URL:
/Product/Details/3
This URL is parsed into 3 parameters like this:
Controller = Product
Action = Details
Id = 3
The default route defined in the Global.asax file includes default values for all three parameters. The default controller is Home, the default Action is Index, and the default Id is an empty string. With these default values in mind, think about how the following URL is parsed:
/Employee
This URL is parsed into three parameters like this:
Controller = Employee
Action = Index
Id =
Finally, if you open the ASP.NET MVC application without entering any URL (for example, http://localhost) the URL will be parsed like this:
Controller = Home
Action = Index
Id =
This request is routed to the Index() action of the HomeController class.
The controller is responsible for controlling the way users interact with the MVC program. The controller contains the flow control logic for the ASP.NET MVC application. The controller determines what response is returned when the user sends a browser request. A controller is a class (for example, a Visual Basic or C# class). The sample ASP.NET MVC application includes a controller named HomeController.cs located in the Controllers folder. The contents of the HomeController.cs file are reproduced in Code 2.
Code 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}Note that HomeController has two methods named Index() and About(). These two methods correspond to the two actions exposed by the controller. The URL /Home/Index calls the HomeController.Index() method and the URL/Home/About calls the HomeController.About() method.
Any public methods in a controller are exposed as controller actions. You have to be especially careful about this. This means that people can call any public method in the controller simply by accessing the Internet and entering the correct URL into the browser.
Both the Index() and About() actions exposed by HomeController return a view. Views include HTML markup and content sent to the browser. A view is equivalent to a page in an ASP.NET MVC program. You have to create the view in the right place. HomeController.Index() action returns a view located at the following path:
/Views/Home/Index.aspx
HomeController.About() action returns a view located at the following path:
/Views/Home/About.aspx
Normally, if you want to return a view for a controller action, then you need to create a subfolder under the Views folder with the same name as the controller. Within this subfolder, you will create an .aspx file with the same name as the controller action.
The file in Listing 3 contains the About.aspx view.
Code 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>If you ignore the first line of code 3, the rest of the view contains standard HTML. You can enter any HTML you want to modify the content of the view.
Views are very similar to pages in ASP or ASP.NET Web Forms. Views can contain HTML content and scripts. You can write scripts in your favorite programming language (for example, C# or Visual Basic .NET). Use scripts to display dynamic content, such as database data.
We have already discussed controllers and views. The last topic is models. What is the MVC model?
The MVC model contains all the logic in the program that is not contained in the views or controllers. The model should contain all program business logic, validation logic and database access logic. For example, if you use Microsoft Entity Framework to access the database, then you would create Entity Framework classes (.edmx files) in the Models folder.
The view should only contain the logic for generating the user interface. Controllers should only contain minimal logic to return the correct view or redirect the user to other actions (flow control). Everything else should be included in the model.
Generally, you should strive for "fat" models and "thin" controllers. Controller methods should only contain a few lines of code. If the controller action becomes too "fat", then you should consider moving the logic out to a new class in the Models folder.
This tutorial provides you with a high-level overview of the different parts of an ASP.NET MVC web application. You learned how ASP.NET Routing maps incoming browser requests to specific controller actions. You learned how controllers are orchestrated and views returned to the browser. Finally, you learned how models contain programmatic business, validation, and database access logic.
The above is the detailed content of Understanding of Models, Views and Controllers (C#). For more information, please follow other related articles on the PHP Chinese website!




