Things to note when using pre tag styles
You may be using the
tag. This is a very special tag in HTML that allows the spaces within it to actually show up. For example: four spaces will actually appear as four spaces. This is different from what other tags usually do, which compress the spaces between them into one. From this point of view, the <pre class="brush:php;toolbar:false"> tag is really useful. <h3> Are you using the <code> tag within the <pre class="brush:php;toolbar:false"> tag?
The "pre" of the
tag means "preformatted text" (preformatted text), and there is no special specification of what the text inside is. The semantics of the <code> tag indicate that the text within it is code. This is especially useful for me when I need to display a piece of code, using them, here is an example: <pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
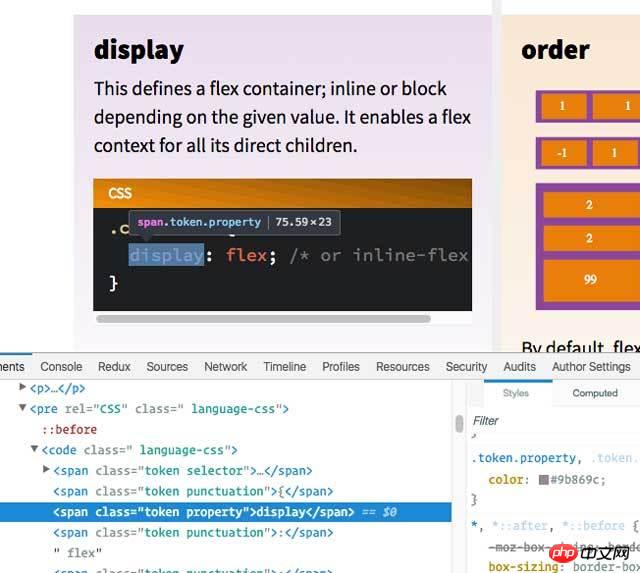
</code>To explain: there is a newline between
<code> and the code, and this will also be displayed as a blank line, which is very annoying. There is no good CSS way to solve this problem, the best way is to start the code on the same line as the <pre class="brush:php;toolbar:false"> tag, or use a compiler to remove the newline here. <p style="text-align: center"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/0d1d239a75cc159e4746f3c705f17de8-0.jpg" class="lazy" alt="Screen Shot 2016-05-21 at 9.02.25 AM.png"></p><h3> Choose a font</h3><p> Since the </p><pre class="brush:php;toolbar:false"> tag is mainly used to display code blocks, and code usually uses a fixed-width font, it is a good idea to set the style font of <pre class="brush:php;toolbar:false"> to a fixed-width font. <p> Fortunately for us, the browser default font already sets </p><pre class="brush:php;toolbar:false"> to a fixed-width font, so you can do nothing with it. Of course, you can set a font you like. <p> Here is an article written by Michael Tuck in 2009, who studied "font stacks". Font stack refers to listing a group of fonts in a font-family tag, with the preferred font listed in front and alternative fonts listed in sequence. His monospaced font stack makes good use of cross-platform system pre-installed fonts. </p><pre class="brush:php;toolbar:false">font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;

I'm not sure if font stack is obsolete today, but it's a good start.
Additionally, you can use custom fonts. Or use third-party services. As I write this, Typekit offers 23 monospaced fonts.
To fold or not to fold?
This is about personal preference. For me personally, there are two situations.
When I write code in the editor myself, I tend to have the code wrap automatically without horizontal scroll bars appearing. And when I read code in an article, I like that the code doesn't break. I know this is weird. In CodePen, we provide an option for users to choose whether to break or not, because everyone has their own preferences.

When displaying code, you need to choose whether to wrap lines or not. If you choose to wrap, fortunately, you can use the unique styles provided for the
tag to preserve the whitespace while wrapping, like this: <pre class="brush:php;toolbar:false">pre {
white-space: pre-wrap;
}If you don't want to wrap lines, you don't have to do it like above, but you do have to consider what happens if a line is too long. Rows that are too long may stretch a fixed-width container or exceed its bounds. To avoid this, I suggest you add horizontal scrollbar:
pre {
overflow-x: auto;
}

You may also want to consider max-height to specify a maximum height, and overflow:auto to allow all scrollbars to avoid making the code block too tall.
Maybe it should be made adaptive
Some people, probably you included, don't like either wrapping or scrolling. There is a solution for this situation too. You can keep
at its default container width, but allow it to expand during interaction: <pre class="brush:php;toolbar:false">pre:hover,
pre:focus {
width: min-content;
}

What if it’s in email?
Maybe for some reason your HTML is used in email. Some tags may have problems in email, because your css does not take effect in email, so when particularly long text without wrapping is present, it may break the layout of the email.
In CSS-Tricks, I have to use RSS feed to automatically generate electronic newspapers. Therefore, when I generate RSS feed, I need a special processing HTML to ensure that all
tags are forced to add an inline style as follows: <pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all —— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

除非从 server 端直接生成 的样式(用来语法分色),不然 Prism.js 已经足够好了。
你标注了代码是什么语言了吗?
我个人比较喜欢在代码块上标准出使用的语言。
比如:

标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:
<pre class="brush:php;toolbar:false"><code> <h1 id="Example-code">Example code</h1> <code></code></code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
控制空格
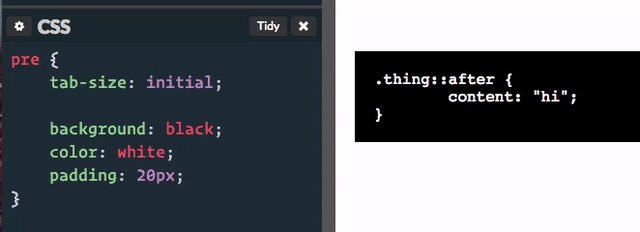
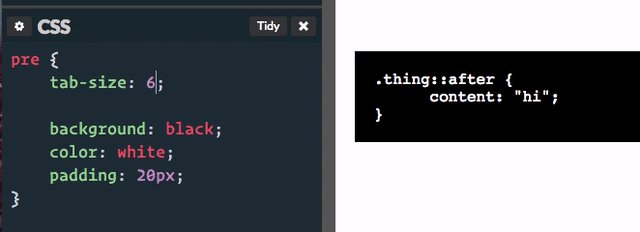
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

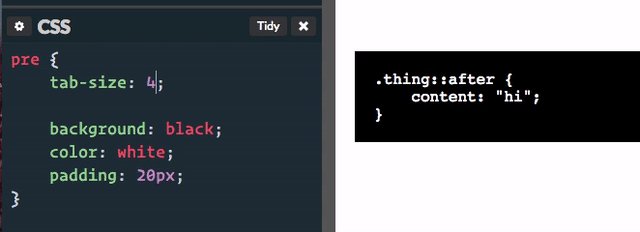
在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:
pre {
tab-width: 4;
}就我个人而言,我喜欢直接用空格缩进。
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择。
The above is the detailed content of Things to note when using pre tag styles. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 C++ Development Notes: Avoid Null Pointer Exceptions in C++ Code
Nov 22, 2023 pm 02:38 PM
C++ Development Notes: Avoid Null Pointer Exceptions in C++ Code
Nov 22, 2023 pm 02:38 PM
In C++ development, null pointer exception is a common error, which often occurs when the pointer is not initialized or is continued to be used after being released. Null pointer exceptions not only cause program crashes, but may also cause security vulnerabilities, so special attention is required. This article will explain how to avoid null pointer exceptions in C++ code. Initializing pointer variables Pointers in C++ must be initialized before use. If not initialized, the pointer will point to a random memory address, which may cause a Null Pointer Exception. To initialize a pointer, point it to an
 Introduction to matters needing attention during the Mingchao test
Mar 13, 2024 pm 08:13 PM
Introduction to matters needing attention during the Mingchao test
Mar 13, 2024 pm 08:13 PM
During the Mingchao test, please avoid system upgrades, factory resets, and parts replacement to prevent information loss and abnormal game login. Special reminder: There is no appeal channel during the testing period, so please handle it with caution. Introduction to matters needing attention during the Mingchao test: Do not upgrade the system, restore factory settings, replace equipment components, etc. Notes: 1. Please upgrade the system carefully during the test period to avoid information loss. 2. If the system is updated, it may cause the problem of being unable to log in to the game. 3. At this stage, the appeal channel has not yet been opened. Players are advised to choose whether to upgrade at their own discretion. 4. At the same time, one game account can only be used with one Android device and one PC. 5. It is recommended that you wait until the test is completed before upgrading the mobile phone system or restoring factory settings or replacing the device.
 How to start a live broadcast on Douyin for the first time? What should you pay attention to when broadcasting live for the first time?
Mar 22, 2024 pm 04:10 PM
How to start a live broadcast on Douyin for the first time? What should you pay attention to when broadcasting live for the first time?
Mar 22, 2024 pm 04:10 PM
With the rise of short video platforms, Douyin has become an indispensable part of many people's daily lives. Live broadcasting on Douyin and interacting with fans are the dreams of many users. So, how do you start a live broadcast on Douyin for the first time? 1. How to start a live broadcast on Douyin for the first time? 1. Preparation To start live broadcast, you first need to ensure that your Douyin account has completed real-name authentication. You can find the real-name authentication tutorial in "Me" -> "Settings" -> "Account and Security" in the Douyin APP. After completing the real-name authentication, you can meet the live broadcast conditions and start live broadcast on the Douyin platform. 2. Apply for live broadcast permission. After meeting the live broadcast conditions, you need to apply for live broadcast permission. Open Douyin APP, click "Me"->"Creator Center"->"Direct
 Steps and precautions for using localstorage to store data
Jan 11, 2024 pm 04:51 PM
Steps and precautions for using localstorage to store data
Jan 11, 2024 pm 04:51 PM
Steps and precautions for using localStorage to store data This article mainly introduces how to use localStorage to store data and provides relevant code examples. LocalStorage is a way of storing data in the browser that keeps the data local to the user's computer without going through a server. The following are the steps and things to pay attention to when using localStorage to store data. Step 1: Check whether the browser supports LocalStorage
 Steps and precautions for installing pip without network
Jan 18, 2024 am 10:02 AM
Steps and precautions for installing pip without network
Jan 18, 2024 am 10:02 AM
Methods and precautions for installing pip in an offline environment. Installing pip becomes a challenge in an offline environment where the network is not smooth. In this article, we will introduce several methods of installing pip in an offline environment and provide specific code examples. Method 1: Use the offline installation package. In an environment that can connect to the Internet, use the following command to download the pip installation package from the official source: pipdownloadpip This command will automatically download pip and its dependent packages from the official source and save it in the current directory. Move the downloaded compressed package to a remote location
 Python Development Notes: Avoid Common Memory Leak Problems
Nov 22, 2023 pm 01:43 PM
Python Development Notes: Avoid Common Memory Leak Problems
Nov 22, 2023 pm 01:43 PM
As a high-level programming language, Python is becoming more and more popular among developers due to its advantages of being easy to learn, easy to use, and highly efficient in development. However, due to the way its garbage collection mechanism is implemented, Python is prone to memory leaks when dealing with large amounts of memory. This article will introduce the things you need to pay attention to during Python development from three aspects: common memory leak problems, causes of problems, and methods to avoid memory leaks. 1. Common memory leak problems: Memory leaks refer to the inability to release the memory space allocated by the program during operation.
 Frequently Asked Questions and Notes: Using MyBatis for Batch Query
Feb 19, 2024 pm 12:30 PM
Frequently Asked Questions and Notes: Using MyBatis for Batch Query
Feb 19, 2024 pm 12:30 PM
Notes and FAQs on MyBatis batch query statements Introduction MyBatis is an excellent persistence layer framework that supports flexible and efficient database operations. Among them, batch query is a common requirement. By querying multiple pieces of data at one time, the overhead of database connection and SQL execution can be reduced, and the performance of the system can be improved. This article will introduce some precautions and common problems with MyBatis batch query statements, and provide specific code examples. Hope this can provide some help to developers. Things to note when using M
 Steps and points for correctly installing and using pip in a Linux environment
Jan 17, 2024 am 09:31 AM
Steps and points for correctly installing and using pip in a Linux environment
Jan 17, 2024 am 09:31 AM
The installation steps and precautions of pip in the Linux environment Title: The installation steps and precautions of pip in the Linux environment When developing Python, we often need to use third-party libraries to increase the functionality of the program. As a standard package management tool for Python, pip can easily install, upgrade and manage these third-party libraries. This article will introduce the steps to install pip in a Linux environment, and provide some precautions and specific code examples for reference. 1. Install pip to check the Python version




