WeChat applet parsing H5 file method
Abstract: Netizens often ask how to let WeChat applet parse H5 files or encapsulate H5 web pages into APP? I thought this was impossible at first, because the official answer is this: Each mini program page is composed of four different suffix files with the same name in the same path, such as: index.js, index.wxm...
|
Netizens often ask how to let WeChat applet parse H5 files or encapsulate H5 web pages into APP? I thought this was impossible at first, because the official answer is this: ##Every The mini program page is composed of four different suffix files with the same name in the same path, such as: index.js, index.wxml, index.wxss, and index.json. Files with the .js suffix are script files, files with the .json suffix are configuration files, files with the .wxss suffix are style sheet files, and files with the .wxml suffix are page structure files. The above meaning is already very clear. Translated:
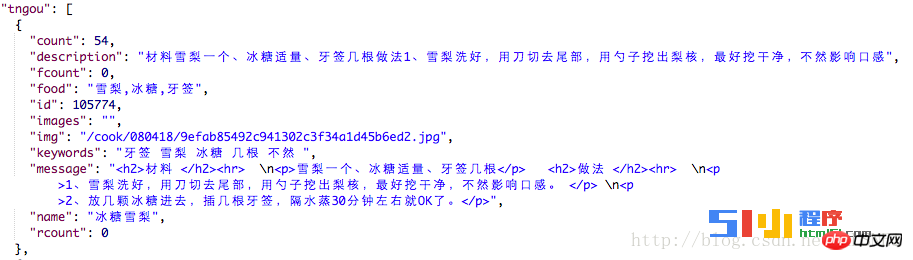
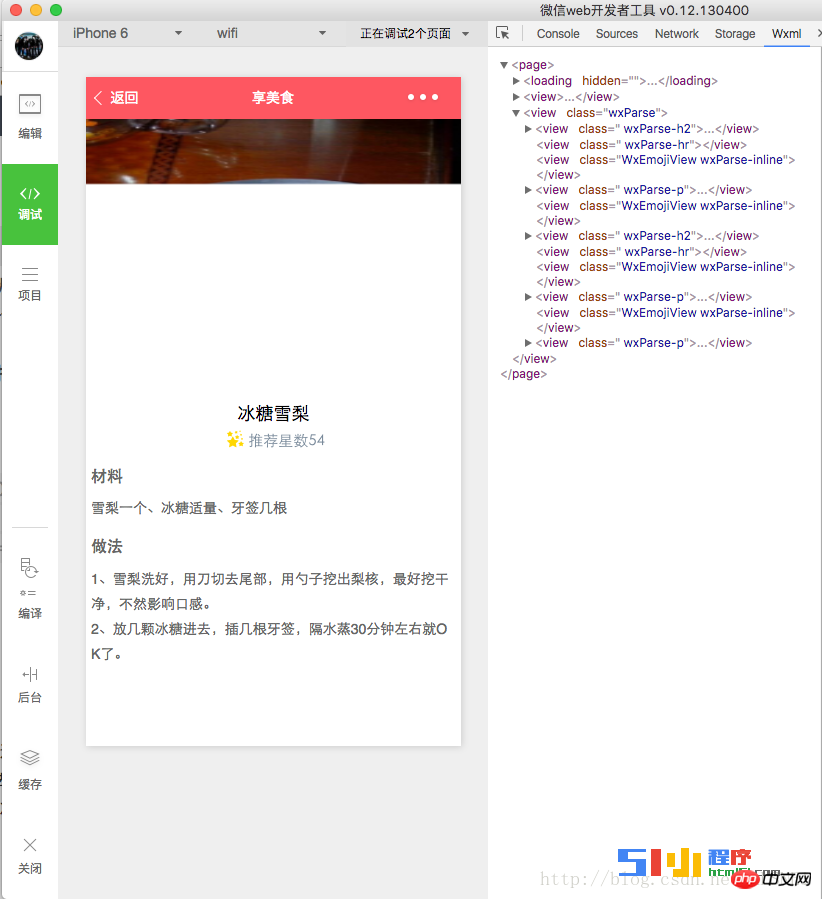
However, the syntax of wxml and wxss is defined by WeChat itself, which is different from the syntax of html and css. Since the syntax is different, the WeChat applet cannot load the H5 page. WeChat can only load pages that have been registered in the project, cannot open external links, and can only crawl data from the server##Some time ago, due to The files written by WeChat are no longer in html format, so the html code cannot be parsed, which is really sad. When I used the online API interface to obtain data, I encountered a big pitfall, that is, the data returned by the API actually contained tags. string, I had no idea where to start. After trying regular expressions and failing, I kept looking online to see if there were any plug-ins that could parse them, and finally I found it, which is wxParse-WeChat Mini Program Rich Text Parsing Component. , it supports Html and markdown conversion to wxml visualization. Not much to say below, code contribution: Data returned by API:
"<h2 id="材料-nbsp">材料 </h2><hr> \n<p>雪梨一个、冰糖适量、牙签几根</p> <h2 id="做法-nbsp">做法 </h2><hr> \n<p>1、雪梨洗好,用刀切去尾部,用勺子挖出梨核,最好挖干净,不然影响口感。 </p> \n<p>2、放几颗冰糖进去,插几根牙签,隔水蒸30分钟左右就OK了。</p>",
"name": "冰糖雪梨"Copy after login
3.1 Add the following code in the target wxml file <import src="../../wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>Copy after login @import "/wxParse/wxParse.wxss"; Copy after login
//在 onLoad 函数里添加哦, var article = '<p>我是HTML代码</p>'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse('article', 'html', article, that,5); Copy after login
|
The above is the detailed content of WeChat applet parsing H5 file method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
Thanks to netizens Qing Qiechensi, HH_KK, Satomi Ishihara and Wu Yanzu of South China for submitting clues! According to news on September 2, there are recent rumors that "iPhone 16 may not support WeChat." In response to this, a reporter from Shell Finance called Apple's official hotline. Apple's technical consultant in China responded that whether iOS systems or Apple devices can continue to use WeChat, and WeChat The issue of whether it can continue to be listed and downloaded on the Apple App Store requires communication and discussion between Apple and Tencent to determine the future situation. Software App Store and WeChat Problem Description Software App Store technical consultant pointed out that developers may need to pay fees to put software on the Apple Store. After reaching a certain number of downloads, Apple will need to pay corresponding fees for subsequent downloads. Apple is actively communicating with Tencent,
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
Rumors of WeChat supporting iPhone 16 were debunked. Thanks to netizens Xi Chuang Jiu Shi and HH_KK for submitting clues! According to news on September 2, there are rumors today that WeChat may not support iPhone 16. Once the iPhone is upgraded to the iOS 18.2 system, it will not be able to use WeChat. According to "Daily Economic News", it was learned from people familiar with the matter that this rumor is a rumor. Apple's response: According to Shell Finance, Apple's technical consultant in China responded that the issue of whether WeChat can continue to be used on iOS systems or Apple devices, and whether WeChat can continue to be listed and downloaded in the Apple App Store, needs to be resolved between Apple and Tencent. Only through communication and discussion can we determine the future situation. Currently, Apple is actively communicating with Tencent to confirm whether Tencent will continue to
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.