.NET MVC 3 ways to pass parameters from view to controller
This article mainly introduces several forms of ASP.NET MVC passing parameters from the view to the controller. It is very good and has reference value. Friends in need can refer to it
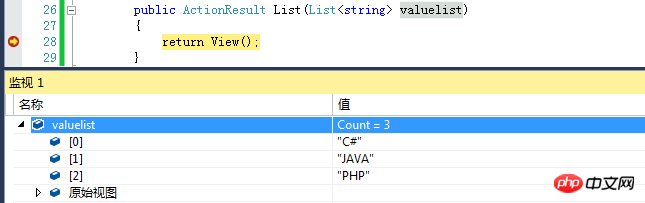
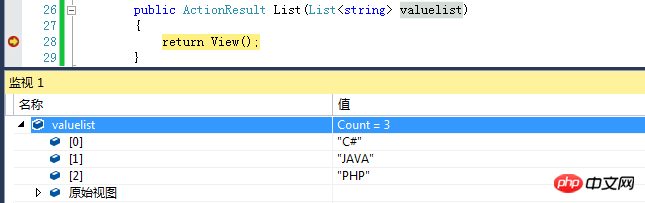
1. Pass array
$(function () {
var value = ["C#", "JAVA", "PHP"];
$("input[type='button']").click(function () {
$.ajax(
{
url: "/Home/List",
type: "Get",
data: { valuelist: value },
traditional: true, //必须设置该属性,否则控制器中获取不到值
success: function (data) {
alert("Success");
}
});
});
});
public ActionResult List(List<string> valuelist)
{
return View();
}Debug effect:

2. Pass a single Model
@using (Html.BeginForm())
{
<p class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Color)
@Html.ValidationMessageFor(model => model.Color)
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</p>
</p>
}public class Products
{
public int Id { get; set; }
[DisplayName("产品名称")]
[Required(ErrorMessage = "此项不能为空")]
public string Name { get; set; }
[DisplayName("产品价格")]
[Required(ErrorMessage = "此项不能为空")]
public string Price { get; set; }
[DisplayName("产品颜色")]
[Required(ErrorMessage = "此项不能为空")]
public string Color { get; set; }
}
public ActionResult Add(Products product)
{
return View();
}Debugging effect:

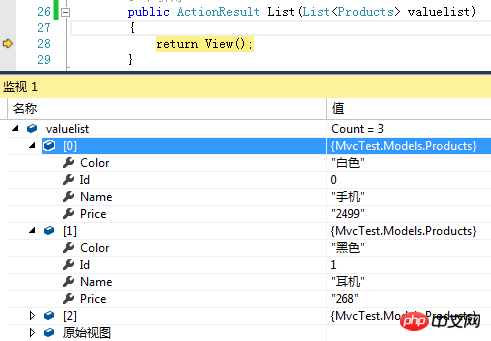
##3. Transfer Multiple Model
$("input[type='submit']").click(function () {
var promodes = [];
promodes.push({ Id: "0", Name: "手机", Color: "白色",Price:"2499" });
promodes.push({ Id: "1", Name: "耳机", Color: "黑色", Price: "268" });
promodes.push({ Id: "2", Name: "充电器", Color: "黄色",Price: "99" });
$.ajax(
{
url: "/Home/List",
type: "Post",
data: JSON.stringify(promodes), //必须对数组进行序列化
contentType:"application/json", //设置contentType的值为"application/json",默认为"application/json"
success: function (data) {
alert("Success");
}
});
}); public ActionResult List(List<Products> valuelist)
{
return View();
}
The above is the detailed content of .NET MVC 3 ways to pass parameters from view to controller. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to properly calibrate your Xbox One controller on Windows 11
Sep 21, 2023 pm 09:09 PM
How to properly calibrate your Xbox One controller on Windows 11
Sep 21, 2023 pm 09:09 PM
Since Windows has become the gaming platform of choice, it's even more important to identify its gaming-oriented features. One of them is the ability to calibrate an Xbox One controller on Windows 11. With built-in manual calibration, you can get rid of drift, random movement, or performance issues and effectively align the X, Y, and Z axes. If the available options don't work, you can always use a third-party Xbox One controller calibration tool. Let’s find out! How do I calibrate my Xbox controller on Windows 11? Before proceeding, make sure you connect your controller to your computer and update your Xbox One controller's drivers. While you're at it, also install any available firmware updates. 1. Use Wind
 iOS 17's standby mode turns a charging iPhone into a home hub
Jun 06, 2023 am 08:20 AM
iOS 17's standby mode turns a charging iPhone into a home hub
Jun 06, 2023 am 08:20 AM
In iOS 17 Apple is introducing Standby Mode, a new display experience designed for charging iPhones in a horizontal orientation. In this position, the iPhone is able to display a series of full-screen widgets, turning it into a useful home hub. Standby mode automatically activates on an iPhone running iOS 17 placed horizontally on the charger. You can view time, weather, calendar, music controls, photos, and more. You can swipe left or right through the available standby options and then long press or swipe up/down to customize. For example, you can choose from analog view, digital view, bubble font, and daylight view, where the background color changes based on time as time passes. There are some options
 How to implement editable tables in Vue
Nov 08, 2023 pm 12:51 PM
How to implement editable tables in Vue
Nov 08, 2023 pm 12:51 PM
Tables are an essential component in many web applications. Tables usually have large amounts of data, so tables require some specific features to improve user experience. One of the important features is editability. In this article, we will explore how to implement editable tables using Vue.js and provide specific code examples. Step 1: Prepare the data First, we need to prepare the data for the table. We can use a JSON object to store the table's data and store it in the data property of the Vue instance. In this case
 Understand the differences and comparisons between SpringBoot and SpringMVC
Dec 29, 2023 am 09:20 AM
Understand the differences and comparisons between SpringBoot and SpringMVC
Dec 29, 2023 am 09:20 AM
Compare SpringBoot and SpringMVC and understand their differences. With the continuous development of Java development, the Spring framework has become the first choice for many developers and enterprises. In the Spring ecosystem, SpringBoot and SpringMVC are two very important components. Although they are both based on the Spring framework, there are some differences in functions and usage. This article will focus on comparing SpringBoot and Spring
 Learning Laravel from scratch: Detailed explanation of controller method invocation
Mar 10, 2024 pm 05:03 PM
Learning Laravel from scratch: Detailed explanation of controller method invocation
Mar 10, 2024 pm 05:03 PM
Learning Laravel from scratch: Detailed explanation of controller method invocation In the development of Laravel, controller is a very important concept. The controller serves as a bridge between the model and the view, responsible for processing requests from routes and returning corresponding data to the view for display. Methods in controllers can be called by routes. This article will introduce in detail how to write and call methods in controllers, and will provide specific code examples. First, we need to create a controller. You can use the Artisan command line tool to create
 How to use CodeIgniter4 framework in php?
May 31, 2023 pm 02:51 PM
How to use CodeIgniter4 framework in php?
May 31, 2023 pm 02:51 PM
PHP is a very popular programming language, and CodeIgniter4 is a commonly used PHP framework. When developing web applications, using frameworks is very helpful. It can speed up the development process, improve code quality, and reduce maintenance costs. This article will introduce how to use the CodeIgniter4 framework. Installing the CodeIgniter4 framework The CodeIgniter4 framework can be downloaded from the official website (https://codeigniter.com/). Down
 Laravel development: How to generate views using Laravel View?
Jun 14, 2023 pm 03:28 PM
Laravel development: How to generate views using Laravel View?
Jun 14, 2023 pm 03:28 PM
Laravel is one of the most popular PHP frameworks currently, and its powerful view generation capabilities are impressive. A view is a page or visual element displayed to the user in a web application, which contains code such as HTML, CSS, and JavaScript. LaravelView allows developers to use a structured template language to build web pages and generate corresponding views through controllers and routing. In this article, we will explore how to generate views using LaravelView. 1. What
 PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
Introduction In today's rapidly evolving digital world, it is crucial to build robust, flexible and maintainable WEB applications. The PHPmvc architecture provides an ideal solution to achieve this goal. MVC (Model-View-Controller) is a widely used design pattern that separates various aspects of an application into independent components. The foundation of MVC architecture The core principle of MVC architecture is separation of concerns: Model: encapsulates the data and business logic of the application. View: Responsible for presenting data and handling user interaction. Controller: Coordinates the interaction between models and views, manages user requests and business logic. PHPMVC Architecture The phpMVC architecture follows the traditional MVC pattern, but also introduces language-specific features. The following is PHPMVC




