Summary of SVG tools that provide better image processing
SVG is becoming more and more popular in the world of web design. You can use Illustrator or Inkscape to create SVG images. But when doing web design, we still need to do some optimizations to make SVG more lightweight.
The 20 tools introduced below can help you create SVG images quickly and effectively. Existing online tools can already help us optimize, convert, create new models, etc.
For a more detailed introduction, see: How To Create SVG Animation Using CSS
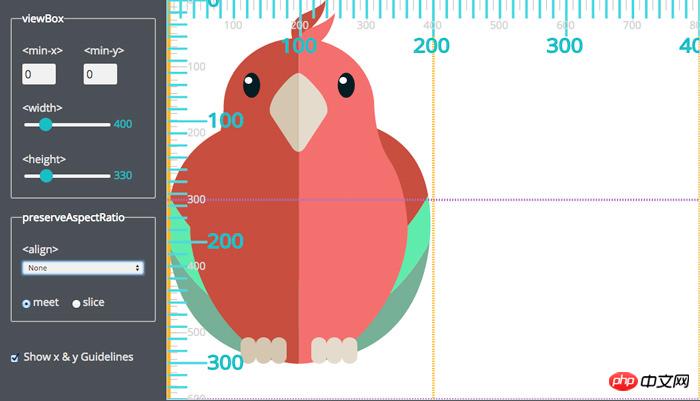
Interactive SVG coordinate system
Designing SVG is inseparable from its coordinate system. This is an awesome interactive tool written by Sara Souiden that helps you understand what the SVG coordinate system is all about. Using SVG's viewBox and preserveAspectRatio, the pink and orange lines shown in the figure below, and the ruler next to it, you can learn how SVG coordinates work in the process.

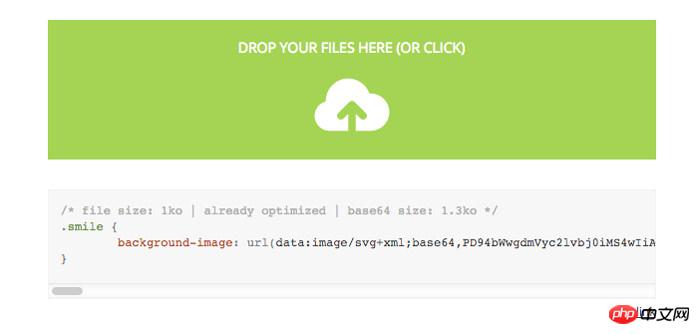
b64
b64 is a small tool for optimization by converting image formats to base64. You can just throw in your SVG images (or JPG and PNG too) and get the result directly onto your site as CSS.

SVGO
The default SVG contains a lot of unnecessary information that can be deleted. Deleting these things will not affect the image itself. If you want to remove editor metadata, comments, or hidden nodes, you can use SVGO.
You can install SVGO through npm
$ [sudo] npm install -g svgo
You can also use the GUI version, so you can drag and drag happily.
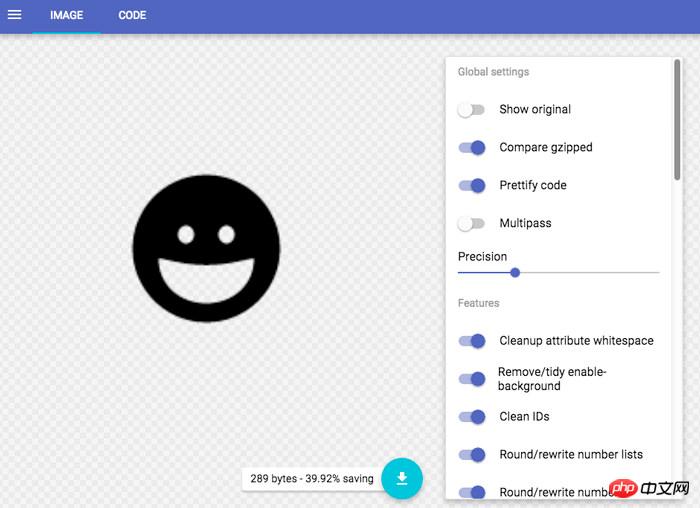
SVG OMG
SVG OMG wraps the SVGO command line into a version with a GUI. You can simply click buttons to turn on and off features, and finally you can export images or code.

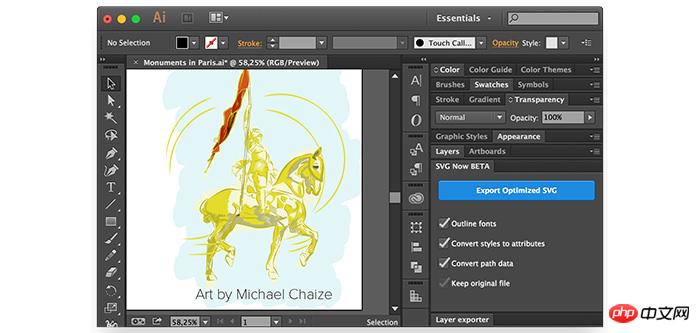
SVG Now
When you work in Illustrator, the output SVG contains a lot of unnecessary information. Using this tool you can get an optimized version of your exported SVG right from your Illustrator. This tool adds some optimized SVG options to the panel. You can get SVG Now from the Creative Cloud Add-ons page.

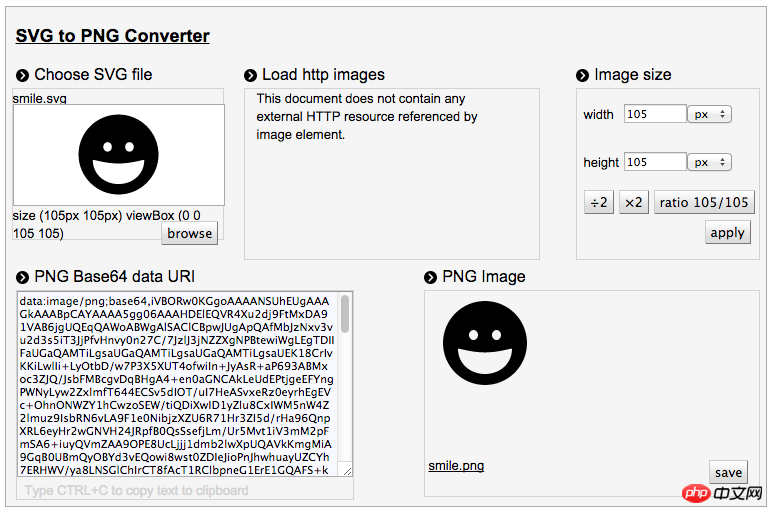
SVG to PNG converter
Want to convert the output SVG file to PNG format? Can you do it without opening an app like Illustrator? Use this SVG to PNG conversion tool to get the output image in PNG format and also get the PNG's Base64 data URI if you need it.

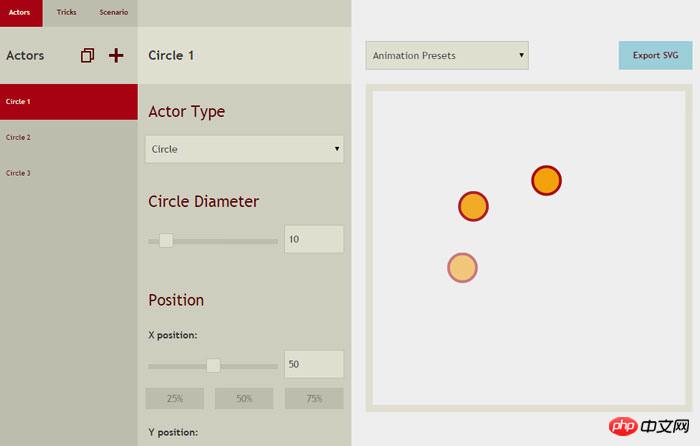
SVG Circus
If you thought loading animations were cool, now you can make it easy with SVG with SVG Circus. This tool lets you make your own loaders, spinners, or any similar looping animation. Set the 'role', position, size, color and other form panels and then export to get the result.

SVG Sprite
SVG Sprite is a Node.js module that can optimize a bunch of SVG files and bake them into SVG sprite-types, with traditional background CSS sprites or foreground images, SVG stacks and more.
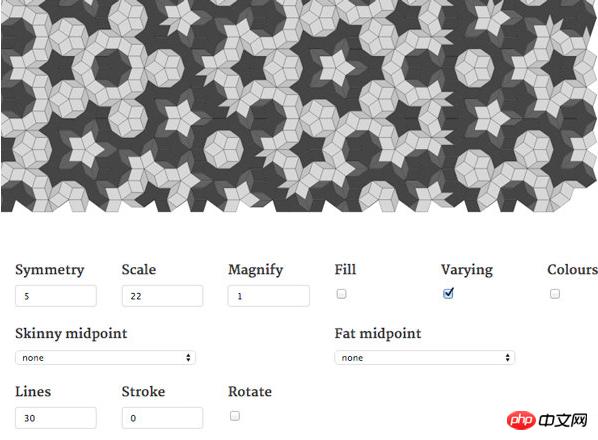
Quasi
Using quasi, you can generate Quasicrystal images as seen below. This generator is only experimental, but the results are pretty cool. You can try it out by changing the option values and then download it using the 'Save SVG' button.

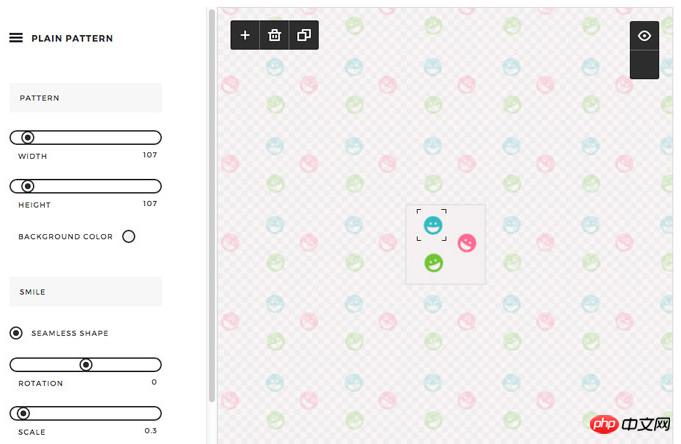
Plain Pattern
Using SVG to create patterns has never been simple and fun. Upload your image, scale it down or change the spacing, rotate and recolor until you get a nice pattern. You can preview the results before downloading.

Trianglify Generator
Use the Trianglify generator to create beautiful SVG geometric patterns. You can freely/vary settings for colors, granularity and choose a color palette to work with. This tool is the GUI version of Trianglify.

SVG Gradient
You know you can use CSS to create gradients, but did you know you can also use SVG to achieve the same effect? The easiest way to create gradients with SVG is to use this tool. Just enter the start and stop colors and you'll get the code to create the effect. CSS fallbacks are also included.

Export PSD to SVG
If you use Photoshop as the image editor for your work, sometimes you may need to convert your design to SVG in the Photoshop workspace. There is a format that is not supported in Photoshop. Download the script into this tool and copy it to the Adobe Photosho/presets/scripts folder.
To rename a vector layer name with an SVG extension (e.g. layer1 becomes layer1.svg), you can now run the script from File > Scripts > PS to SVG.
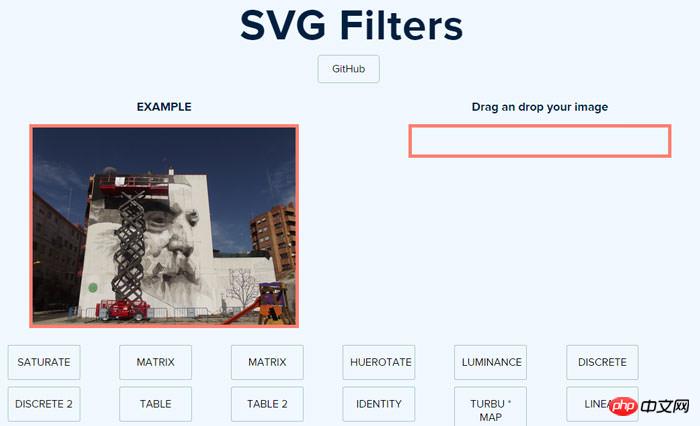
SVG Filters
Did you know that you can add effects to images using SVG? Such as hue, saturation, blur, linear color overlay and other effects. This is a tool that visualizes these effects and then gives you a small snippet that makes it easy to embed the effect into your project.

SVG Morpheous
SVG Morpheous is a JavaScript library that allows you to change an SVG icon from one shape to another. You can set the loosening effect, the duration of the transition animation, and the direction of the rotation.

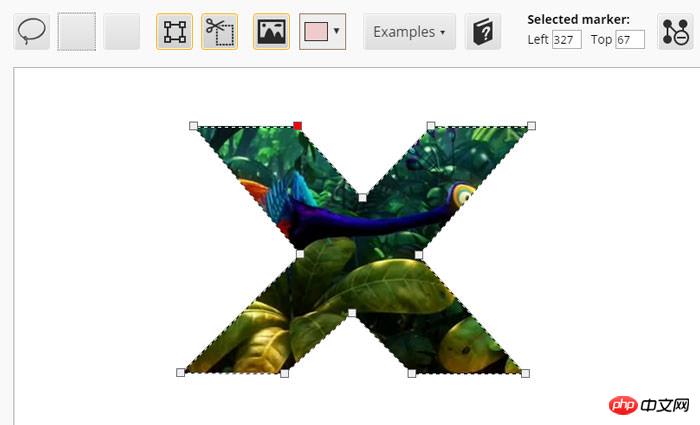
Clip path generator
SVG allows you to click on image shapes to trim them. If the shape is inside a square or circle, it's pretty simple. But what if the shape is one with many stores or polygons? This is why you need to find a Clip Path Generator tool.

Chartist.js
Chartist.js is a library for creating highly customizable responsive charts. It utilizes SVG to display charts and can also use SMIL animations. Using this library, you can create linear charts, pie charts, histograms and other types of charts, and even add animations to the charts.
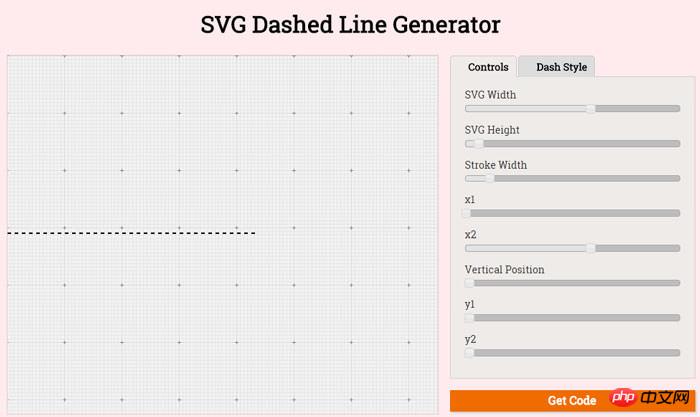
SVG stroke dash generator
This is a simple tool that uses SVG stroke-dasharray to generate dashed lines. First select a dash type from the list, then conveniently customize the dash in width, height, rotation or color. You can then grab the HTML code and CSS to apply this dashed line to your project.

Method Draw: A Simple SVG Editor
Method draw is a web-based SVG editor with an intuitive interface flanked by tools. You can draw lines, shapes, enter text or use built-in shapes, and then edit the properties of the drawing. Export the image in SVG format (can also be converted to SVG base64 format) or save directly as PNG.

Export Flash to animated SVG
Even though it's no longer popular, sometimes it's hard to let go of Flash. If so, you can make your flash animations into SVG to keep working with newer technologies. This tool shapes Flash applications in an extensible form and works with CS5, CS5 and CC.
When it becomes Shapes, Bitmaps Symbols, Classic Motion Tweens, Shape tweens, you can export it to SVG (for others, the success is debatable).
The above is the detailed content of Summary of SVG tools that provide better image processing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How is Wasserstein distance used in image processing tasks?
Jan 23, 2024 am 10:39 AM
How is Wasserstein distance used in image processing tasks?
Jan 23, 2024 am 10:39 AM
Wasserstein distance, also known as EarthMover's Distance (EMD), is a metric used to measure the difference between two probability distributions. Compared with traditional KL divergence or JS divergence, Wasserstein distance takes into account the structural information between distributions and therefore exhibits better performance in many image processing tasks. By calculating the minimum transportation cost between two distributions, Wasserstein distance is able to measure the minimum amount of work required to transform one distribution into another. This metric is able to capture the geometric differences between distributions, thereby playing an important role in tasks such as image generation and style transfer. Therefore, the Wasserstein distance becomes the concept
 In-depth analysis of the working principles and characteristics of the Vision Transformer (VIT) model
Jan 23, 2024 am 08:30 AM
In-depth analysis of the working principles and characteristics of the Vision Transformer (VIT) model
Jan 23, 2024 am 08:30 AM
VisionTransformer (VIT) is a Transformer-based image classification model proposed by Google. Different from traditional CNN models, VIT represents images as sequences and learns the image structure by predicting the class label of the image. To achieve this, VIT divides the input image into multiple patches and concatenates the pixels in each patch through channels and then performs linear projection to achieve the desired input dimensions. Finally, each patch is flattened into a single vector, forming the input sequence. Through Transformer's self-attention mechanism, VIT is able to capture the relationship between different patches and perform effective feature extraction and classification prediction. This serialized image representation is
 Application of AI technology in image super-resolution reconstruction
Jan 23, 2024 am 08:06 AM
Application of AI technology in image super-resolution reconstruction
Jan 23, 2024 am 08:06 AM
Super-resolution image reconstruction is the process of generating high-resolution images from low-resolution images using deep learning techniques, such as convolutional neural networks (CNN) and generative adversarial networks (GAN). The goal of this method is to improve the quality and detail of images by converting low-resolution images into high-resolution images. This technology has wide applications in many fields, such as medical imaging, surveillance cameras, satellite images, etc. Through super-resolution image reconstruction, we can obtain clearer and more detailed images, which helps to more accurately analyze and identify targets and features in images. Reconstruction methods Super-resolution image reconstruction methods can generally be divided into two categories: interpolation-based methods and deep learning-based methods. 1) Interpolation-based method Super-resolution image reconstruction based on interpolation
 Java development: how to implement image recognition and processing
Sep 21, 2023 am 08:39 AM
Java development: how to implement image recognition and processing
Sep 21, 2023 am 08:39 AM
Java Development: A Practical Guide to Image Recognition and Processing Abstract: With the rapid development of computer vision and artificial intelligence, image recognition and processing play an important role in various fields. This article will introduce how to use Java language to implement image recognition and processing, and provide specific code examples. 1. Basic principles of image recognition Image recognition refers to the use of computer technology to analyze and understand images to identify objects, features or content in the image. Before performing image recognition, we need to understand some basic image processing techniques, as shown in the figure
 How to use AI technology to restore old photos (with examples and code analysis)
Jan 24, 2024 pm 09:57 PM
How to use AI technology to restore old photos (with examples and code analysis)
Jan 24, 2024 pm 09:57 PM
Old photo restoration is a method of using artificial intelligence technology to repair, enhance and improve old photos. Using computer vision and machine learning algorithms, the technology can automatically identify and repair damage and flaws in old photos, making them look clearer, more natural and more realistic. The technical principles of old photo restoration mainly include the following aspects: 1. Image denoising and enhancement. When restoring old photos, they need to be denoised and enhanced first. Image processing algorithms and filters, such as mean filtering, Gaussian filtering, bilateral filtering, etc., can be used to solve noise and color spots problems, thereby improving the quality of photos. 2. Image restoration and repair In old photos, there may be some defects and damage, such as scratches, cracks, fading, etc. These problems can be solved by image restoration and repair algorithms
 How to deal with image processing and graphical interface design issues in C# development
Oct 08, 2023 pm 07:06 PM
How to deal with image processing and graphical interface design issues in C# development
Oct 08, 2023 pm 07:06 PM
How to deal with image processing and graphical interface design issues in C# development requires specific code examples. Introduction: In modern software development, image processing and graphical interface design are common requirements. As a general-purpose high-level programming language, C# has powerful image processing and graphical interface design capabilities. This article will be based on C#, discuss how to deal with image processing and graphical interface design issues, and give detailed code examples. 1. Image processing issues: Image reading and display: In C#, image reading and display are basic operations. Can be used.N
 PHP study notes: face recognition and image processing
Oct 08, 2023 am 11:33 AM
PHP study notes: face recognition and image processing
Oct 08, 2023 am 11:33 AM
PHP study notes: Face recognition and image processing Preface: With the development of artificial intelligence technology, face recognition and image processing have become hot topics. In practical applications, face recognition and image processing are mostly used in security monitoring, face unlocking, card comparison, etc. As a commonly used server-side scripting language, PHP can also be used to implement functions related to face recognition and image processing. This article will take you through face recognition and image processing in PHP, with specific code examples. 1. Face recognition in PHP Face recognition is a
 Scale Invariant Features (SIFT) algorithm
Jan 22, 2024 pm 05:09 PM
Scale Invariant Features (SIFT) algorithm
Jan 22, 2024 pm 05:09 PM
The Scale Invariant Feature Transform (SIFT) algorithm is a feature extraction algorithm used in the fields of image processing and computer vision. This algorithm was proposed in 1999 to improve object recognition and matching performance in computer vision systems. The SIFT algorithm is robust and accurate and is widely used in image recognition, three-dimensional reconstruction, target detection, video tracking and other fields. It achieves scale invariance by detecting key points in multiple scale spaces and extracting local feature descriptors around the key points. The main steps of the SIFT algorithm include scale space construction, key point detection, key point positioning, direction assignment and feature descriptor generation. Through these steps, the SIFT algorithm can extract robust and unique features, thereby achieving efficient image processing.




