 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed explanation of the knowledge points of HTML5 application cache Application Cache
Detailed explanation of the knowledge points of HTML5 application cache Application Cache
Detailed explanation of the knowledge points of HTML5 application cache Application Cache
What is Application Cache
HTML5 introduces application caching technology, which means that web applications can be cached and used without a network. By creating a cache manifest file, offline applications can be easily created.
The three advantages brought by Application Cache are:
① Offline browsing
② Improve page loading speed
③ Reduce server pressure
Moreover, all major browsers support Application Cache. Even if they do not support it, it will not have any impact on the program
Offline storage technology
HTML5 proposes two major offline storage technologies: localstorage and Application Cache, both of which have their own application scenarios; the traditional offline storage technology is Cookie.
After practice, our task localstorage should store some non-critical ajax data to make the icing on the cake;
Application Cache is used to store static resources, which is still the icing on the cake;
Cookies can only save a small piece of text (4096 bytes); so they cannot store big data. This is one of the differences between cookies and the above-mentioned caching technology. Because HTTP is stateless, the server needs to distinguish whether the request originates from the same server. , an identification string is required, and this task is completed by cookies. This text will be passed between the server and the browser every time to verify the user's permissions.
Therefore, the application scenarios of Application Cache are different, so the usage is also inconsistent.
Introduction to Application Cache
The use of Application Cache requires two aspects of work:
① The server needs to maintain a manifest list
② Only a simple setting is required on the browser
<html manifest="demo.appcache">
To illustrate with an example:
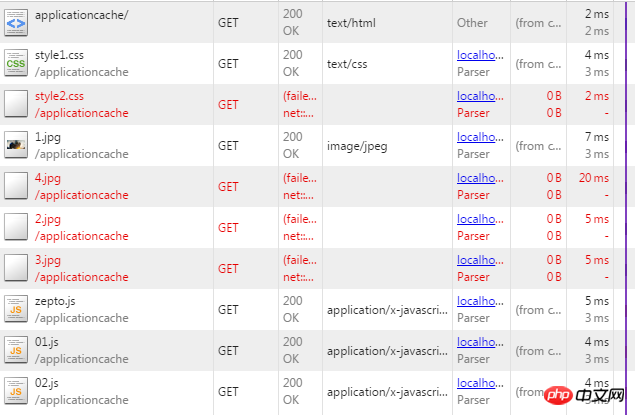
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
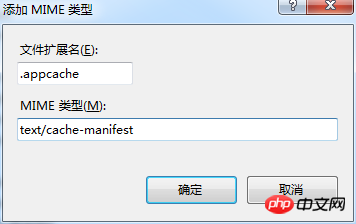
First of all, I reported an error here:
Application Cache Error event: Manifest fetch failed (404)
The reason for this error is: the manifest file needs to be configured with the correct MIME-type, that is, "text/cache-manifest". It must be configured on the web server, different servers are different

\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
In this way, you can apply it offline. Even if the Internet is disconnected at this time, those files can still be accessed

There is one thing worth noting here. For example, if /index.html is not included here, it will cache "applicationcache/". In fact, this is index.html
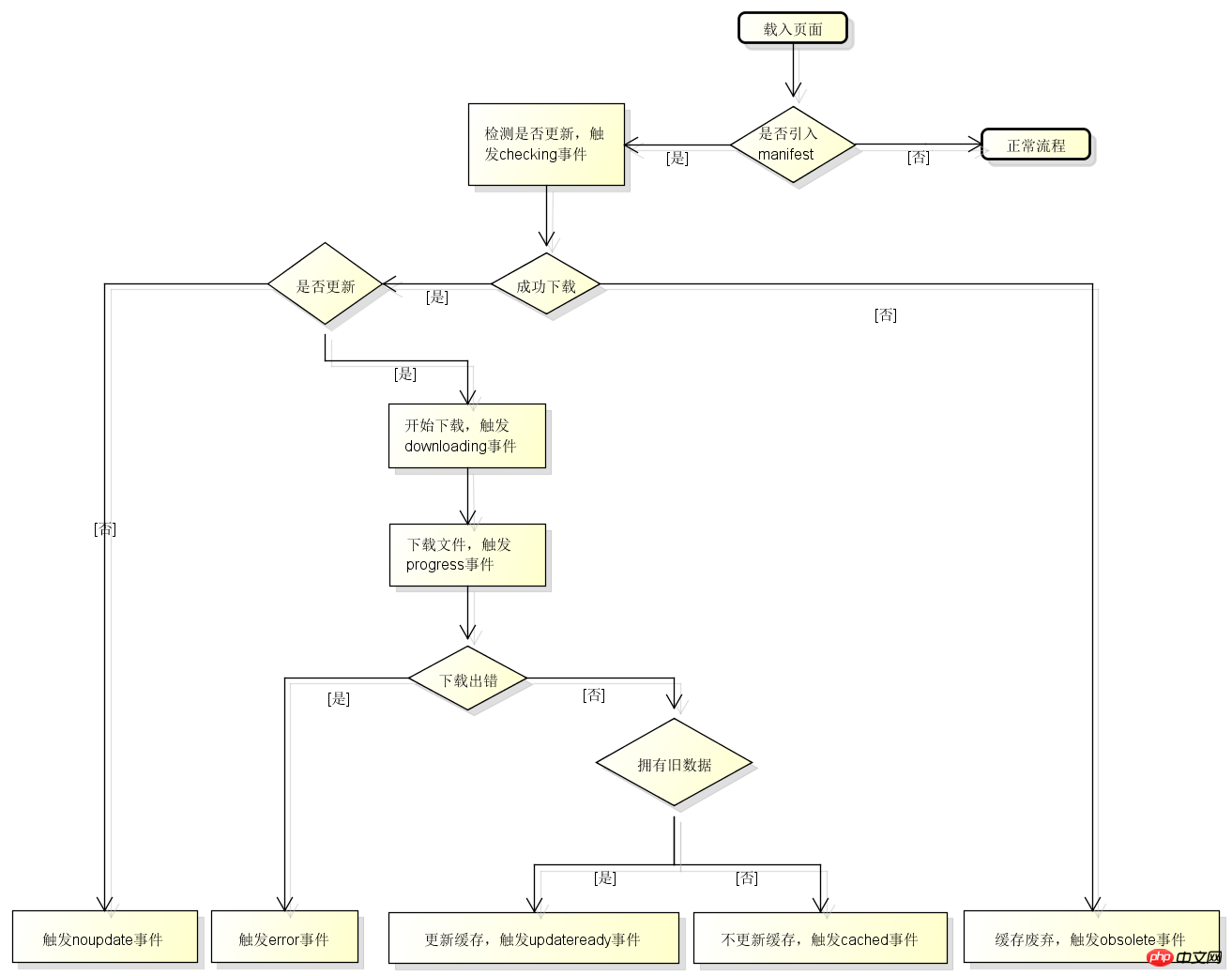
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)

As shown in the figure, HTML5 defines several event points, but we generally do not actively use js to operate. In most cases, we completely rely on the browser's processing.
Size limit
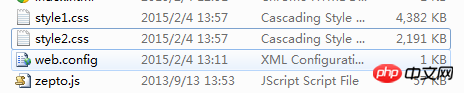
The size limit of Application Cache is unified at 5M. Let me do a test here:

As shown, the two css files still exceed 5M at this time
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
As shown, style2 can no longer be cached. What problems will this cause?
For example, channel A maintains its own Application Cache, and channel B also maintains its own. At this time, if the usage of channel A reaches a peak, all caches of channel B will become invalid, so:
建议Application Cache,存储公共资源,不要存储业务资源
some problems
In terms of the update mechanism, when the manifest is updated for the first time, because the page loading has already started or even completed and the cache update has not yet been completed, the browser will still use expired resources; when the Application Cache is updated, the browser will not use the new ones this time. Resources will only be used the second time. At this time, the window.reload event is executed in the update event.
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});From the above example, we can know that the cache is not just the display definition file. For example, applicationcache/ in the above example will save index.html as mapped data by default, and include the demo.appcache file. Many times, a file update will be encountered. It is always not updated online. At this time, you can update it by just making some modifications in the manifest configuration file.
For example, let’s make a change to this code:
<html manifest="demo.appcache"> =>
If you do not update demo.appcache at this time, the cache will not be updated. The reason is that index.html is cached and the original manifest list is still detected
Each page manages its own manifest list in a unified manner, which means that page a is configured with common.js, and page b is also configured with common.js. This means that after page a is updated, if the manifest of page b does not change, page b still reads For old version files, this makes sense but is also wasteful and requires public pages for processing.
Summarize
From the perspective of availability and ease of use, Application Cache is worth using, but it is best to cache static resources. It takes more effort to truly implement offline applications!
The above is the detailed content of Detailed explanation of the knowledge points of HTML5 application cache Application Cache. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



