
WeChat mini program drop-down menu example, an early adopter of mini program production, the development tool is version 0.9, but the ideas and principles are the same, which is very suitable for getting started with WeChat mini programs. 
WeChat mini program drop-down menu ideas and steps:
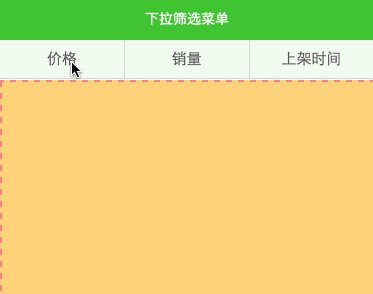
In terms of layout, the overall layout is written in dl, and the secondary package is in dd, using ul li to write; in terms of interaction, click on a certain level menu to close the sibling submenus, click on a certain submenu to close all menus.
1. Use dt to make the first-level menu
2. Use dd to nest the second-level menu, initially hidden, position is absolute, use z-index pops up the page layer
/*总菜单容器*/
.menu {display: block;height: 38px;}
/*一级菜单*/
.menu dt {
font-size: 15px;float:left;width: 33%;height: 38px;border-right: 1px solid #d2d2d2;
border-bottom: 1px solid #d2d2d2; text-align: center;background-color: #f4f4f4; color: #5a5a5a;line-height: 38px;
}
/*二级菜单外部容器样式*/
.menu dd{ position: absolute;width: 100%;top:39px; left:0;z-index:999;}
/*二级菜单普通样式*/
.menu li{
font-size: 14px; line-height: 34px;color: #575757;height: 34px;display: block;padding-left: 8px;
background-color: #fff;border-bottom: 1px solid #dbdbdb;
} ## 3.dt binds the click event tapMainMenu, the flag controls the display and hiding toggle, and provides 2 classes, hidden and show, to control the display hidden. Note: dt can also bindTap, not just view.
## 3.dt binds the click event tapMainMenu, the flag controls the display and hiding toggle, and provides 2 classes, hidden and show, to control the display hidden. Note: dt can also bindTap, not just view.
/* 显示与隐藏 */
.show {
display: block;
}
.hidden {
display: none;
}web前端开发http://www.51xuediannao.com/4. Close all first-level menus. Each first-level menu has an index identifier, which is passed by the tapMainMenu event and corresponds to the array subMenuDisplay one-to-one. The current element subMenuDisplay[index] is determined by its original state. Show or hide.
Core code:
<dl class="menu">
<dt data-index="0" bindtap="tapMainMenu">价格</dt>
<dd class="{{subMenuDisplay[0]}}">
<ul><li>sub1</li><li>sub2</li></ul>
</dd>
</dl>
//使用function初始化array,相比var initSubMenuDisplay = [] 既避免的引用复制的,同时方式更灵活,将来可以是多种方式实现,个数也不定的
function initSubMenuDisplay() {
return ['hidden', 'hidden', 'hidden'];
}
Page({
data:{
subMenuDisplay:initSubMenuDisplay()
},
tapMainMenu: function(e) {// 获取当前显示的一级菜单标识
var index = parseInt(e.currentTarget.dataset.index); // 生成数组,全为hidden的,只对当前的进行显示
var newSubMenuDisplay = initSubMenuDisplay();// 如果目前是显示则隐藏,反之亦反之。同时要隐藏其他的菜单
if(this.data.subMenuDisplay[index] == 'hidden') {
newSubMenuDisplay[index] = 'show';
} else {
newSubMenuDisplay[index] = 'hidden';
} // 设置为新的数组
this.setData({
subMenuDisplay: newSubMenuDisplay
});
}
});5. Select the current item of the second-level menu, but give a system icon and change the background color, make the text bold, and also change the first-level menu title, as shown in the demo A pop-up window
declares the tapSubMenu method and listens for the second-level click event
//获取当前显示的一级菜单标识tapSubMenu: function(e) { var index = parseInt(e.currentTarget.dataset.index); console.log(index); // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); }
加highlight效果
/*二级菜单高亮样式*/.menu li.highlight{ background-color: #f4f4f4;}Different from the first-level menu, a two-dimensional array is used to implement click highlighting, so that a certain level can be located A certain secondary menu, and then decide to show or hide it. Change the layout file to:
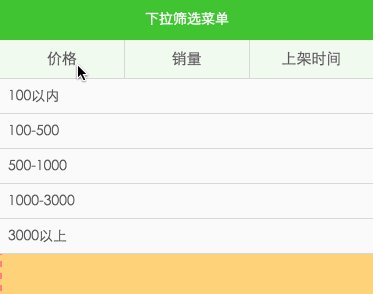
<dd class="{{subMenuDisplay[0]}}">
<ul>
<li class="{{subMenuHighLight[0][0]}}" data-index="0-0" bindtap="tapSubMenu">100以内</li>
<li class="{{subMenuHighLight[0][1]}}" data-index="0-1" bindtap="tapSubMenu">100-500</li>
<li class="{{subMenuHighLight[0][2]}}" data-index="0-2" bindtap="tapSubMenu">500-1000</li>
<li class="{{subMenuHighLight[0][3]}}" data-index="0-3" bindtap="tapSubMenu">1000-3000</li>
<li class="{{subMenuHighLight[0][4]}}" data-index="0-4" bindtap="tapSubMenu">3000以上</li>
</ul>
</dd>The effect is as shown
 The corresponding js code should be written as:
The corresponding js code should be written as:
//声明初始化高亮状态数组function initSubMenuHighLight() { return [
['','','','',''],
['',''],
['','','']
];
}Click event
tapSubMenu: function(e) { // 隐藏所有一级菜单
this.setData({
subMenuDisplay: initSubMenuDisplay()
}); // 处理二级菜单,首先获取当前显示的二级菜单标识
var indexArray = e.currentTarget.dataset.index.split('-'); console.log("indexArray : " + indexArray); var newSubMenuHighLight = initSubMenuHighLight(); // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可
newSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; console.log(newSubMenuHighLight); // 设置为新的数组
this.setData({
subMenuHighLight: newSubMenuHighLight
});
}This achieves highlighting and de-highlighting. But it’s not over yet. Unlike the first-level menu, this is non-mutually exclusive with the sibling submenus. That is to say, clicking on this menu cannot cut off the highlight status of the sibling menus. So we improved the js code.
The declaration method is changed to variable form for convenient storage.
//定义初始化数据,用于运行时保存var initSubMenuHighLight = [ ['','','','',''], ['',''], ['','','']];
点击事件
tapSubMenu: function(e) { // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); // 处理二级菜单,首先获取当前显示的二级菜单标识 var indexArray = e.currentTarget.dataset.index.split('-'); // 初始化状态 // var newSubMenuHighLight = initSubMenuHighLight; for (var i = 0; i < initSubMenuHighLight.length; i++) { // 如果点中的是一级菜单,则先清空状态,即非高亮模式,然后再高亮点中的二级菜单;如果不是当前菜单,而不理会。经过这样处理就能保留其他菜单的高亮状态 if (indexArray[0] == i) { for (var j = 0; j < initSubMenuHighLight[i].length; j++) { // 实现清空 initSubMenuHighLight[i][j] = ''; } // 将当前菜单的二级菜单设置回去 } } // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可 initSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; // 设置为新的数组 this.setData({ subMenuHighLight: initSubMenuHighLight }); }Function points to be improved:
1. Show and hide animated drop-downs
2. Abstract, use callback function to monitor the click of each secondary menu
3. The data source and display should be separated. The key values of the first-level and second-level menus should be independent. The system only recognizes the index, and then processes the corresponding clicks, jumps to the page, filters the results, etc.
4. When clicking the secondary menu, all groups will be cleared and need to be repaired
The above is the detailed content of Detailed steps for creating drop-down menus in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




