

How to implement WeChat applet routing to jump to a specified page? There are three forms of routing jumps for WeChat mini programs. The navigator component is used in the page to make routing jumps in the form of page links. In js, wx.navigateTo can be used to retain the current page and jump to a certain page in the application, wx. redirectTo--Close the current page and jump to a page within the application wx.navigateBack()--Close the current page and go back to the previous page.
The navigator component makes page links
Page links.

Note: The default background color of navigator-hover is {background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}, and the background color of the child node should be For transparent color
Sample code:
/** wxss **//** 修改默认的navigator点击态 **/
.navigator-hover
{
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover
{
color:red;
}跳转到新页面 在当前页打开(关闭了当前页面)
{{title}} 点击左上角返回回到之前页面 {{title}} 点击左上角返回回到上级页面// redirect.js navigator.jsPage({ onLoad: function(options) { this.setData({ title: options.title }) }})
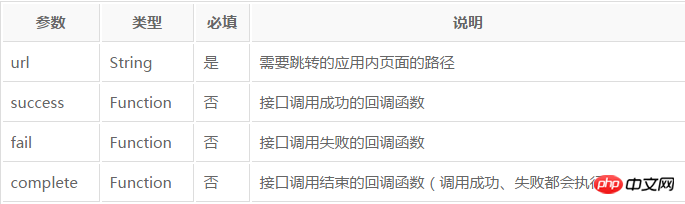
wx.navigateTo(OBJECT)Keep the current page, jump to a page in the application, and use wx.navigateBack to return to the original page.
OBJECT parameter description:

Sample code:
wx.navigateTo({ url: 'test?id=1'})Note: In order not to cause trouble to users when using the mini program, we It is stipulated that the page path can only be five levels, so please try to avoid multi-level interactions.
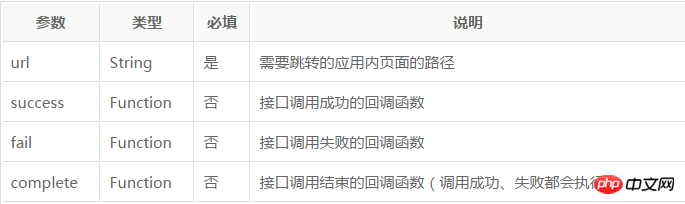
wx.redirectTo(OBJECT)
Close the current page and jump to a page within the application.
OBJECT parameter description:

Sample code:
wx.redirectTo({ url: 'test?id=1'})
wx.navigateBack()Close the current page and go back to the previous page.
The above is the detailed content of Code example for implementing WeChat applet routing to jump to a specified page. For more information, please follow other related articles on the PHP Chinese website!
 What exchange is EDX?
What exchange is EDX?
 Usage of velocity annotation
Usage of velocity annotation
 How to turn off windows security center
How to turn off windows security center
 What language can vscode be written in?
What language can vscode be written in?
 How to save pictures in Douyin comment area to mobile phone
How to save pictures in Douyin comment area to mobile phone
 How to recharge Ouyiokx
How to recharge Ouyiokx
 How to use shift backdoor
How to use shift backdoor
 Windows 10 startup password setting tutorial
Windows 10 startup password setting tutorial
 What are the drawing software?
What are the drawing software?




