 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Thinking about the development process of WeChat mini programs
Thinking about the development process of WeChat mini programs
Thinking about the development process of WeChat mini programs
If you have no experience in mini program development, you can first read the article "Playing with WeChat Mini Programs".
It has been a few weeks since the WeChat mini program was officially launched. I believe you are already familiar with its development model. You may also have questions about how I can develop such a smooth and almost native experience application using web language. . Maybe you will guess that this is h5, or if it is more powerful, it is hybrid. But we have never used webview during our development journey. Why? How does the browser parse tags such as view used during development into pages? With many doubts, enter the WeChatmini program source code to analyze it!
Development Platform
How does this IDE ensure the development and preview of our small programs? Briefly analyze two points.
1. File Directory
Open <a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">WeChat Web Developer Tools</a>Directory and enter package.nw, huh? A familiar smell is coming. There are only 3 files in it: app, node_modules, package.json. Obviously the resources used in the build phase of our development come from node_modules, so I tried to find the react module, but to no avail...
Enter the app directory, and the four folders presented are respectively They are: html, style, images, dist. The IDE you use when developing is implemented through these files. You might as well use a browser to open one of the html and have a look.

Isn’t this the effect you see after opening it from the desktop (nodeWebkit provides the conversion from web to desktop application). And find our main script file ../dist/app.js in index.html , the entire IDE from editing, development, preview, publishing and a series of operations are in the app .js and itsreferencein the script.
2. Logical relationship
Let’s start analyzing what’s going on under dist. Don't be afraid, it's only a few dozen lines of source code.

But each line is compressed...Okay, just throw it away and decompress it. Install a js<a href="http://www.php.cn/wiki/125.html" target="_blank">For</a>mat plug-in in Sublime Text3, press Ctrl + Alt + F on the code to be formatted, and then make a logical division of our files.

Obviously, the WeChat applet IDE itself is built with React components and Flux’s architecture, so the applet we write is How does it work? First start with ./app/dist/components/sidebar/sidebar.js and find the restart button (Compile button above) from React Render. .
// sidebar.jsa.createElement('p', { className: 'sidebar-item sidebar-item-sep'
}), a.createElement('p', { className: 'sidebar-item-toolbar', style: p
}, a.createElement(g, null), a.createElement('p', { title: `${'darwin'===process.platform?'Command':'Ctrl'} + b`, onClick: this.handleAppRestart, className: 'sidebar-item', style: { paddingBottom: 0
}
}, a.createElement('i', { className: 'sidebar-item-icon sidebar-item-icon-reset'
})); Whenever this button is clicked, the IDE will re-present the current app. So this handleAppRestart is the key.
Page construction
1. Construction process
restart in ./actions/projectActions.js will be called 200ms after handleAppRestart is triggered Method, the construction process officially begins.
// sidebar.js
handleAppRestart: function(l) {
clearTimeout(j), j = setTimeout(() => {
e.restart(this.props.project); // e为projectActions.js输出对象 let m = 'edit' === this.props.show ? `project_compile` : `project_restart`;
i(m, this.props.project.appid)
}, 200)
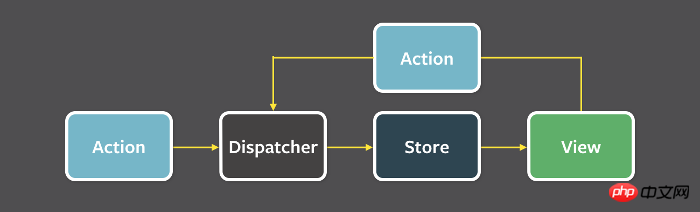
}In projectActions.js, you can clearly see some of the actions of the flux architecture. These actions will be passed to store# along with dispatch ## Among them, a state change is made, and finally re-rendered to the application.
// projectActions.jsdel: function(b) { a.dispatch({
actionType: 'DELETE_PROJECT',
projectid: b
})
},
add: function(b, c) { a.dispatch({
actionType: 'ADD_PROJECT',
project: b,
needInitQuickStart: c
})
},
close: function(b) { a.dispatch({
actionType: 'CLOSE_PROJECT'
})
},
restart: function(b) { a.dispatch({
actionType: 'RESTART_PROJECT',
project: b
})
}projectStores.js through projectDispatcher.js, and the applied restart and add methods There is also a specific implementation in the store.
add: function(F, G) {
F.hash = a(F.projectid), F.es6 = !0, F.watcher = !0, F.editWebview = !0, F.newFeature = { time: Date.now(),
show: !1,
check: !1
}, F.initPath = {
enable: !1
}, F.uploadPath = {
enable: !1
}, w.unshift(F), c(F, G), b(), h.info(`projectStores.js add ${JSON.stringify(F)}`), this.emit('ADD_PROJECT', w)
},
close: function() {
this.emit('CLOSE_PROJECT')
},
restart: function(F) {
this.emit('RESTART_PROJECT', F)
},redux and mobx on github are relatively easy-to-use state management architectures.

When the android/ios sdk is not installed, our app can still be displayed in the IDE. At this time, .wxml, .wxss, and .js are converted into nw parsable files through webpack in the cloud. html, css, js. Of course, it can still be accessed on the WeChat client of android/ios. This is Write Once, run anywhere, so the WeChat applet and Alibaba weex have the same purpose, but the APIs of the WeChat applet are all Based on WeChat.
 ##WeChat applet is different from traditional hybrid use
##WeChat applet is different from traditional hybrid use
. The latter provides the stringByEvaluatingJavaScriptFromString method to let js It can be executed in the current context, which is essentially a web application. The former is mapped to OcBrigde through JsBrigde's module definition method, calling native module, which has many callbacks, but it is essentially a native application. Native
In the front-end group of the company where you work or intern, these goals of nativeization may have appeared, which has brought a lot of crisis to the company’s client personnel. Indeed, The front end can do more and more things (relying on the strong open source community).
In suitable application scenarios, such as products with generally low traffic frequency, nativeization is indeed a good choice, because for high business complexity and products that require frequent
updatesiterations For a company, it can greatly improve development efficiency. A front-end engineer can complete the tasks that once required a front-end + an Android client + an IOS client, and at the same time avoid the pain points of multiple releases, so native It will be a required direction for the front-end in the next few years. So what benefits does it bring, and what are the advantages over web apps, native apps and hybrid apps?
Lower development costs
Write Once, Run Anywhere As long as you know Web technology, you can also develop native applications. This greatly lowers the threshold for front-end developers to enter the field of native development. Closer to the native user experience than hybrid
It solves the performance bottleneck caused by the traditional
Webview, because the native module is called instead of directly executing the js script . Solution to the problem of frequent native version releases
For agile development teams, in order to quickly launch products, the iteration cycle of a version may only take a few days, so releasing a new version becomes A new issue, sometimes a new version completes development, but the previous version has not yet completed
review. For apps developed with WeChat mini programs/weex/React Native, you only need to load the jsbundle. This file can be updated at any time, so the app can avoid re-release.
The above is the detailed content of Thinking about the development process of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 How to copy Xiaohongshu copywriting. Graphical tutorial on how to copy Xiaohongshu copywriting.
Jan 16, 2025 pm 04:03 PM
How to copy Xiaohongshu copywriting. Graphical tutorial on how to copy Xiaohongshu copywriting.
Jan 16, 2025 pm 04:03 PM
Learn to easily copy Xiaohongshu copywriting! This tutorial teaches you step by step how to quickly copy Xiaohongshu video copy, saying goodbye to tedious steps. Open the Xiaohongshu APP, find the video you like, and click on the [Copywriting] area below the video. Long press the copy text and select the [Extract Text] function from the pop-up options. The system will automatically extract the text, click the [Copy] button in the lower left corner. Open WeChat or other applications, such as Moments, long press the input box, and select [Paste]. Click Send to complete the copy. It's that simple!
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.



