
How to create anchor link in Dreamweaver web page? When designing a web page in Dreamweaver, if you want to add an anchor link, how should you add it? Let’s take a look at the detailed tutorial below. Friends who need it can refer to
Anchor links are very important for site SEO. When there is too much content on the page, we will use anchor links, which is huge and cumbersome. On a web page, by clicking on the named anchor, it can provide visitors with great convenience to browse the web content and find the information they want more accurately. For the site, the weight can be transferred evenly, which is more conducive to ranking. Today, I would like to share a little knowledge and production process of anchor links.
Software name:
Adobe Dreamweaver CS5 Simplified Chinese Green Special Edition
Software size:
86MB
Update time:
2012-06- 06
1. Open the DW software, select a blank html document, open and create a new blank web page. Here we make a simple example and demonstration.

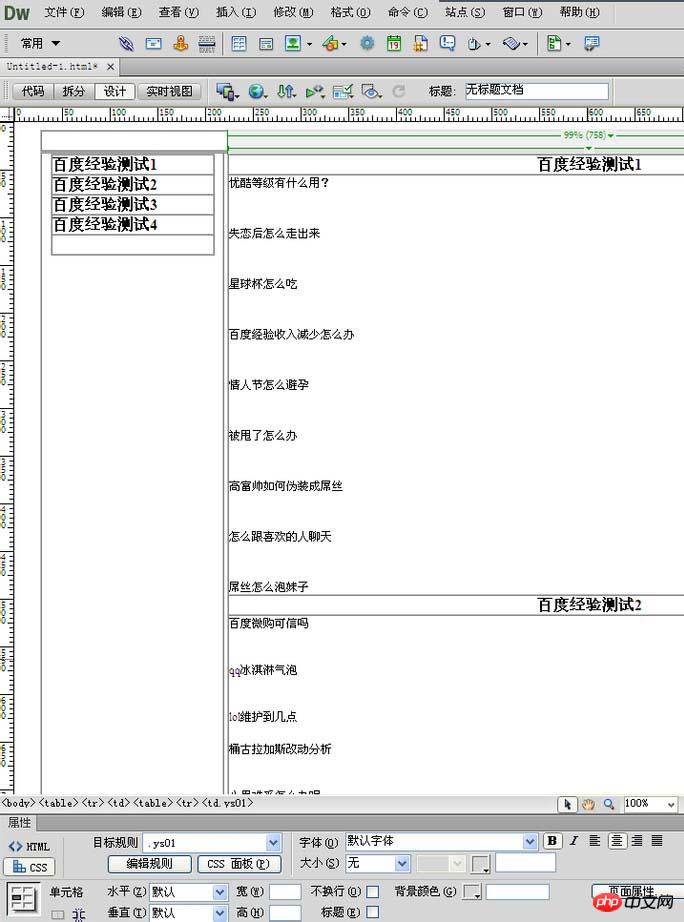
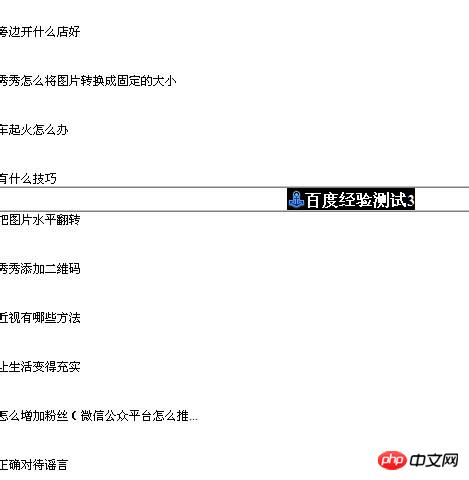
#2. OK, this is a page I just created, with the directory on the left and the page on the right. We found that the page on the right is relatively long and cannot be fully displayed. At this time, we need anchor links. When we want to click on "catalog" to jump to the corresponding test 3 page on the right, we need to have anchor link.

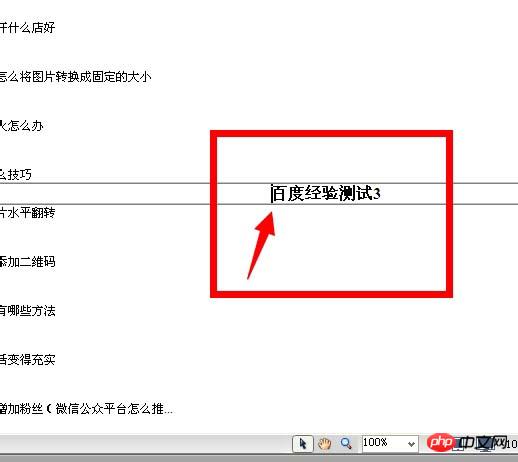
3. We take Baidu Experience Test 3 as an example to demonstrate the production of anchor links from beginning to end. First, we need to select Test 3 in the table on the right and move the cursor in front of Test 3.

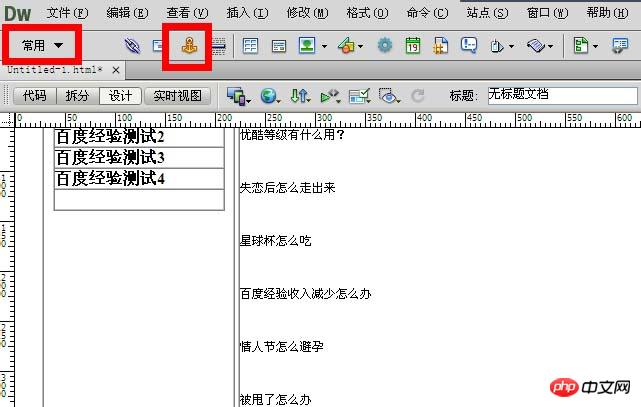
4. After moving, select Workspace---Common--Named MarkButton. If you don't have the icon as shown in the picture, you can open the window --- insert the check mark in front of it. Shortcut key: Ctrl+F2.

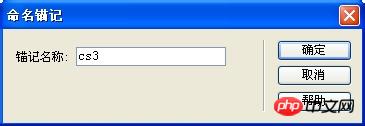
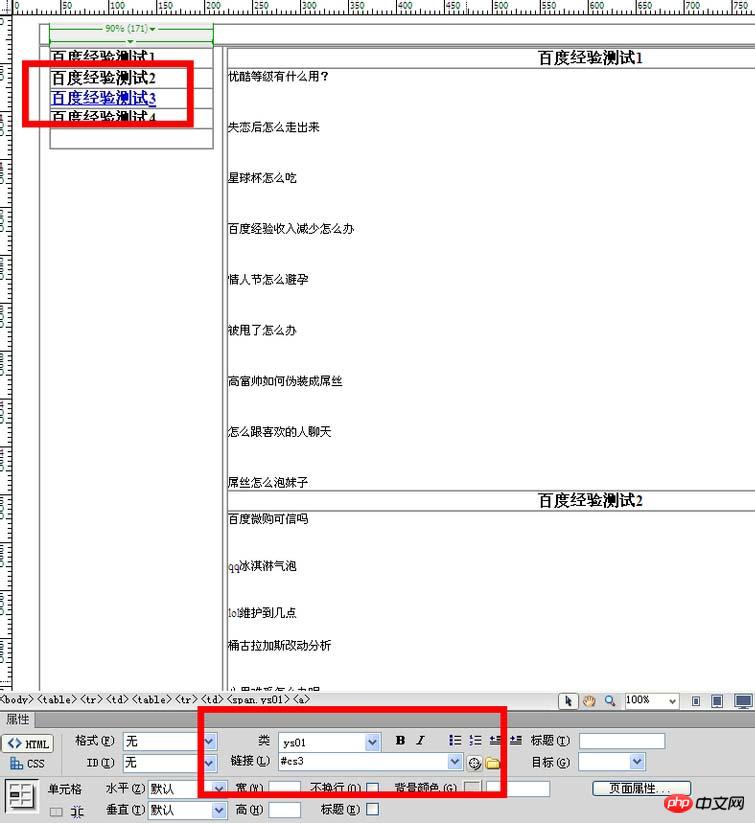
5. After clicking, a naming window will pop up. Do not name it with Chinese characters. Then add a name to the anchor point. Here we name it " cs3", after is added, the effect as shown in the picture will appear. There is a small anchor icon in front, and the text is selected.


6. Go back to the left and select the directory just now Baidu Experience Test 3. There is a link at the bottom of the page (red box there), and then fill in the anchor name (cs3) just now, Remember to add the "#" sign here. A page can have many anchor points, and the must be added with a "#" sign.

#7. Okay, after filling in the form, an anchor link will be ready. Save Ctrl+S, then F12, preview, and you're done.

The above is the detailed content of Tips for creating anchor links in Dreamweaver. For more information, please follow other related articles on the PHP Chinese website!




