 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to JavaScript framework (xmlplus) components (6) Pull-down refresh (PullRefresh)
Introduction to JavaScript framework (xmlplus) components (6) Pull-down refresh (PullRefresh)
Introduction to JavaScript framework (xmlplus) components (6) Pull-down refresh (PullRefresh)
xmlplus is a JavaScript framework for rapid development of front-end and back-end projects. This article mainly introduces the tabs of the xmlplus component design series, which has certain reference value. Interested friends can refer to
"Pull-down Refresh" designed by the famous designer Loren Brichter and applied to In the Twitter third-party application Tweetie. In April 2010, after Twitter acquired Tweetie developer Atebits, the patent belonged to Twitter. In this chapter, we will take a look at how to implement a simple pull-down refresh component.

Target component analysis
Same as the previous approach when designing components, let’s first think about how the final finished component is used. This requires Be imaginative. It is reasonable to regard the pull-down refresh component as a container component, and users can perform pull-down operations on the contents of the container. If the user completes the complete pull-down trigger operation, the component should have a pull-down completed event feedback, assuming that this event is named ready. Based on the above analysis, we are likely to get the following application example of this component.
Example1: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
}
}The usage in the example is very concise, but we still missed one thing. If you have used some news clients, in some cases, this client will automatically trigger a pull-down refresh operation. For example, just entering the client page or the passive list update generated by the software push mechanism will trigger the client's pull-down refresh operation. Therefore, the above PullRefresh component should also provide an operationinterface to trigger automatic refresh. Okay, here is an application example of adding a pull-down refresh interface.
Example2: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
<button id='refresh'>click</button>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
sys.refresh.on("click", items.example.refresh);
}
}Basic framework
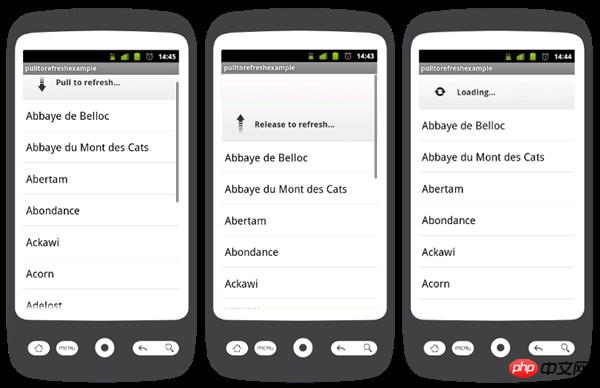
Now let us turn our attention to the inside of the pull-down refresh component and see how to implement it. Looking at the big picture at the beginning of the article, it is natural that we can divide the entire component into three sub-components, as shown in the following XML document.
<p id="refresh">
<Status id="status"/>
<p id="content"></p>
</p>The peripheral p element contains two sub-components: one is the status indicator bar, which is used to display "Pull down to refresh", "Release to refresh", "Loading..." and The four status prompts of "Refresh successful" are temporarily replaced by the undefined Status component; another p element is used to accommodate the content of the drop-down refresh component. By now, we can probably figure out the working logic of this component, so we can give the following basic component framework.
PullRefresh: {
css: "#refresh { position: relative; height: 100%;...}",
xml: `<p id="refresh">
<Status id="status"/>
<p id="content"/>
</p>`,
map: { appendTo: "content" },
fun: function (sys, items, opts) {
sys.content.on("touchstart", e => {
// 侦听 touchmove 和 touchend事件
});
function touchmove(e) {
// 1 处理状态条与内容内面跟随触点移动
// 2 根据触点移动的距离显示相当的状态条内容
}
function touchend(e) {
// 1 移除 touchmove 和 touchend 事件
// 2 根据触点移动的距离决定返回原始状态或者进入刷新状态并派发事件
}
}
}Implementation of status bar
As mentioned earlier, the status bar component contains four status prompts, and only one status is displayed at each moment. For state switching, we will first use the routing component ViewStack that we will talk about in the next chapter. Here you only need to know how to use it. The component ViewStack only displays one sub-component of the child to the outside, and listens to a switch event. The dispatcher of this event carries the name of the target object to switch to, which is the ID. The component switches to the target view based on this ID. Below is the complete implementation of the status bar component.
Status: {
css: "#statusbar { height: 2.5em; line-height: 2.5em; text-align: center; }",
xml: <ViewStack id="statusbar">
<span id="pull">下拉刷新</span>
<span id="ready">松开刷新</span>
<span id="loading">加载中...</span>
<span id="success">刷新成功</span>
</ViewStack>,
fun: function (sys, items, opts) {
var stat = "pull";
function getValue() {
return stat;
}
function setValue(value) {
sys.statusbar.trigger("switch", stat = value);
}
return Object.defineProperty({}, "value", { get: getValue, set: setValue });
}
}This component provides a value interface for users to set and obtain the display status of the component. The parent component can call this interface at different times.
Final implementation
With the above reserves, let us fill in the details of the pull-down refresh component. The pull-down refresh process will involve animation. There are generally two options for animation. You can use JQuery animationfunction, or css3, which depends on everyone's preferences. Here we choose to use css3 to achieve it. For clarity, only the function part is given in the following implementation, and the rest is the same as above.
PullRefresh: {
fun: function (sys, items, opts) {
var startY, height = sys.status.height();
sys.content.on("stouchstart", e => {
if (items.status.value == "pull") {
startY = e.y;
sys.content.on("touchmove", touchmove).on("touchend", touchend);
sys.content.css("transition", "").prev().css("transition", "");
}
});
function touchmove(e) {
var offset = e.y - startY;
if ( offset > 0 ) {
sys.content.css("top", offset + "px");
sys.status.css("top", (offset - height) + "px");
items.status(offset > height ? "ready" : "pull");
}
}
function touchend (e) {
var offset = e.y - startY;
sys.content.off("touchmove").off("touchend");
sys.content.css("transition", "all 0.3s ease-in 0s").prev().css("transition", "all 0.3s ease-in 0s");
if ( offset < height ) {
sys.content.css("top", "0").prev().css("top", -height + "px");
} else {
items.status.value = "release";
sys.refresh.once("complete", complete);
sys.content.css("top", height + "px").prev().css("top", "0").trigger("ready");
}
}
function complete() {
items.status.value = "message";
setTimeout(() => {
sys.content.css("top", "0").prev().css("top", -height + "px");
sys.content.once("webkitTransitionEnd", e => items.status.value = "pull");
}, 300);
}
}
}For slightly complex components, you need to pay attention to the organization and classification of components, and try to put components with similar functions together. For the convenience of description, the components listed above indicate that they are always regarded as the same directory, which readers should be able to see.
【Related recommendations】
1. Free js online video tutorial
2. JavaScript Chinese Reference Manual
3. php.cn Dugu Jiujian (3) - JavaScript video tutorial
The above is the detailed content of Introduction to JavaScript framework (xmlplus) components (6) Pull-down refresh (PullRefresh). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to use Vue to implement pull-down refresh and pull-up loading?
Jun 25, 2023 pm 06:52 PM
How to use Vue to implement pull-down refresh and pull-up loading?
Jun 25, 2023 pm 06:52 PM
With the popularity of mobile Internet, pull-down to refresh and pull-up to load have become one of the standard features of modern apps and websites. These two interaction methods can greatly improve user experience and page performance. Under the Vue framework, we can use some plug-ins or write code ourselves to achieve these two interaction methods. Implementation of pull-down refresh Pull-down refresh refers to the operation in which the user triggers data refresh by pulling down the page. In Vue, we can implement pull-down refresh through all Vue options and APIs, and the fastest and most efficient
 How to implement pull-down to refresh and pull-up to load more in uniapp
Oct 25, 2023 am 08:48 AM
How to implement pull-down to refresh and pull-up to load more in uniapp
Oct 25, 2023 am 08:48 AM
Title: Tips and examples for implementing pull-down refresh and pull-up loading in uniapp Introduction: In mobile application development, pull-down refresh and pull-up loading are common functional requirements, which can improve user experience and provide smoother interaction. This article will introduce in detail how to implement these two functions in uniapp, and give specific code examples to help developers quickly master the implementation skills. 1. Implementation of pull-down refresh Pull-down refresh means that after the user slides down a certain distance from the top of the page, an action is triggered to refresh the page data. at uniapp
 Solve the problem of Vue pull-down refresh duplicate data
Jun 30, 2023 am 10:45 AM
Solve the problem of Vue pull-down refresh duplicate data
Jun 30, 2023 am 10:45 AM
How to solve the problem of pull-down refresh loading duplicate data in Vue development. In mobile application development, pull-down refresh is a common interaction method that allows users to refresh content by pulling down the page. However, when developing using the Vue framework, we often encounter the problem of loading duplicate data with pull-down refresh. To solve this problem, we need to take some measures to ensure that the data is not loaded repeatedly. Below, I will introduce some methods that can help us solve the problem of loading duplicate data with pull-down refresh. Data deduplication When we use pull-down refresh, first
 uniapp implements how to add pull-down refresh and pull-up loading functions to the page
Oct 25, 2023 pm 12:16 PM
uniapp implements how to add pull-down refresh and pull-up loading functions to the page
Oct 25, 2023 pm 12:16 PM
It is a very common requirement for Uniapp to implement pull-down to refresh and pull-up to load more. In this article, we will introduce in detail how to implement these two functions in Uniapp and give specific code examples. 1. Implementation of the pull-down refresh function. Select the page where you need to add the pull-down refresh function in the pages directory and open the vue file of the page. To add a pull-down refresh structure to the template, you can use uni's own pull-down refresh component uni-scroll-view. The code is as follows: <
 How to implement pull-down refresh and pull-up loading in uniapp
Oct 19, 2023 am 09:12 AM
How to implement pull-down refresh and pull-up loading in uniapp
Oct 19, 2023 am 09:12 AM
How to implement pull-down refresh and pull-up loading in uniapp requires specific code examples. Introduction: In mobile application development, pull-down refresh and pull-up loading are common functional requirements. In uniapp, these two functions can be achieved by combining some components and configurations using the uni-axios plug-in officially provided by uni-app. This article will introduce in detail how to implement pull-down refresh and pull-up loading in uniapp, and provide specific code examples. 1. Implementation of pull-down refresh: Pull-down refresh refers to sliding down from the top of the page
 Design and development techniques for UniApp to implement pull-down refresh and pull-up loading
Jul 04, 2023 pm 08:48 PM
Design and development techniques for UniApp to implement pull-down refresh and pull-up loading
Jul 04, 2023 pm 08:48 PM
UniApp is a cross-platform application framework developed based on the Vue.js framework. It can run on various platforms at the same time through a set of codes, including iOS, Android, H5, etc., which greatly improves development efficiency and code reusability. In actual development, pull-down refresh and pull-up loading are common functional requirements. This article will introduce how UniApp implements this function and provide relevant design and development skills. 1. Implement pull-down refresh Pull-down refresh means that the page data is triggered after the user slides down a certain distance from the top of the page.
 How to use uniapp to implement pull-down refresh function
Jul 04, 2023 pm 03:09 PM
How to use uniapp to implement pull-down refresh function
Jul 04, 2023 pm 03:09 PM
How to use uniapp to implement the pull-down refresh function. With the popularity of mobile Internet, more and more applications need to support the pull-down refresh function to improve user experience and timely update of data. When using uniapp to develop WeChat applets or cross-platform applications, it becomes very simple to implement the pull-down refresh function. This article will focus on the uniapp development framework, teach you how to use uniapp to implement the pull-down refresh function, and give corresponding code examples. 1. Using the basic structure of uniapp, I will explain the specific drop-down brush at the beginning.
 How to optimize the list drop-down refresh problem in Vue development
Jun 29, 2023 pm 06:26 PM
How to optimize the list drop-down refresh problem in Vue development
Jun 29, 2023 pm 06:26 PM
How to optimize the list pull-down refresh problem in Vue development. With the rapid development of the mobile Internet, list pull-down refresh has become one of the common functions in various mobile applications. In Vue development, how to optimize list drop-down refresh has become a problem that developers need to solve. This article will introduce some optimization strategies to help developers better handle list pull-down refresh issues and improve user experience. 1. Reasonably design the interactive logic of list pull-down refresh. In Vue development, the interactive logic of list pull-down refresh needs to be designed reasonably to achieve user-friendly



