 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Three major problems and solutions in mini program development
Three major problems and solutions in mini program development
Three major problems and solutions in mini program development
After WeChat released the documentation and development tools for the mini program, Pulse Software learned and experienced it immediately. We found that the technical architecture and development experience of the WeChat mini program made us very disappointed.
Since the running environment of WeChat applet is not a standard browser environment, and WeChat's packaging work is not perfect, many of our previous development experiences are not applicable.
This is not simply a matter of incompatibility with development habits, but more importantly, our development processes and specifications will not apply.
The first sin of WeChat applet development: Unable to call NPM package
Although the WeChat applet development tool implements the require function to load dependencies when packaging, it is not a complete CommonJS dependency management. Because the require function can only load JS files in the project, and the JS file path must be strictly defined, the path does not support the CommonJS path style. For example, the following loading methods will cause errors:
require('lodash'); require('lodash/map'); require('./foo');
In the WeChat applet development tool, we must write the corresponding format as follows:
require('node_modules/lodash/lodash.js'); require('node_modules/lodash/map.js'); require('./foo.js');
Although we can load the node_modules directory like the above code library, but the actual runtime happens: 
In the Network tab of the Debug tool, we see that the runtime is loaded There are more than 1,000 files, the total data volume is 1.8MB, and we just loaded a lodash library in the code! This is because the WeChat applet development tool will regard js files under all projects as project files and package them. In actual development, we need toinstallmany NPM extension libraries, and there are a large number of files in these extension libraries that do not need to be packaged. For example, there are thousands of files in lodash, and we only need to use some of them. A very small part.
In addition, during development, we often need to install babal, eslient, webpack, grunt and other development tools. The WeChat applet development tool will package the source code of these tools equally... Actual test development Or the tool will crash! Developers will crash! I collapse!
So the reason why NPM packages are not supported is that the WeChat developer tools do not support the CommonJS standard. The reason why the CommonJS standards are not supported is that the WeChat developer tools take it for granted that the js files in the project directory must be project files. So only a simple require function is implemented, and the reason is taken for granted. . .
The second sin of WeChat mini program development: Unable to use Babel to transcode
The reason why you cannot use Babel to transcode is actually still due to the inability to load the NPM library. But the consequences will be serious. Because you will no longer be able to safely use ES6/7 features, you will not be able to use async/await functions, and you will struggle with endless callbacks. How should you describe yourself? Suffering programmer in callback hell?
If you see this and don’t understand what Babel is, then congratulations, because you don’t know what hell is if you haven’t seen heaven. You don’t need to worry about not supporting ES6/7. But once your brain supports ES6/7 and you have used Babel, you will never go back. Like me, you can’t code without Babel.
The third sin of WeChat mini program development: the inability to reuse components
In fact, it is not impossible to reuse components in WeChat mini program development. For example, WXML syntax supports import and include. But that is only the reusability of the viewtemplate, not the reusability of the component, because we believe that the component should contain the view and logic.
WXML is actually based on reusable components, but it does not allow us to define components by ourselves. If you have React experience, you'll know what I mean.
For example, your mini program is an e-commerce APP, and there are two pages in the project that contain product list groups, such as product list and search# under a certain category. ##Result list, we know that these two lists are actually just different parameters. But in small program development, you can only abstract the template of the list, but not the logic, so you need to implement the control logic of the list component on both pages, such as refreshing and loading more. . .
Our PracticeIt is unethical to just complain, control and kill but not bury it. Now that we have discovered various shortcomings in the development of WeChat mini programs, our Pulse Software has summarized the following during development A set of processes and tools designed to solve the above three problems and released to the open source community for free, this is Labrador. Next, let’s try out the development experience of our pulse software. Install LabradorThrough the commandnpm install -g labrador-cli Install the Labrador control line tool globally.
通过如下命令新建一个Labrador项目:
mkdir demo cd demo npm init labrador init
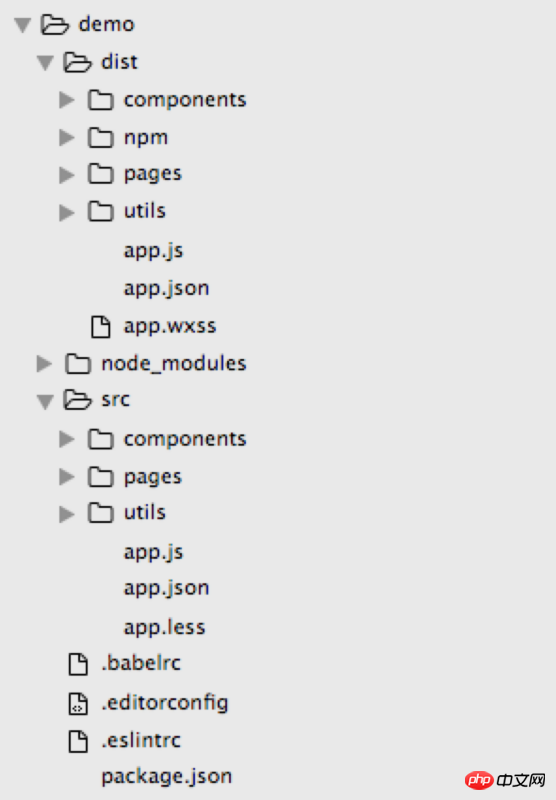
项目初始化完成后,该目录是这个样子的:
图中的src是我们的源码目录,node_modules是NPM包目录,dist是目标输出目录。请在开发者工具中新建一个项目,并设置路径到dist目录,请勿设置为demo目录!使用WebStorm或Sublime打开demo目录,开发过程中,我们使用WebStorm或Sublime修改src目录下的源码,请勿直接修改dist目录中的文件,因为dist目录是通过labrador命令生成的。
在demo目录中运行 labrador build 命令编译项目,该命令会将src目录下的文件一一处理并生成dist目录下对应的文件。我们也可以运行 labrador watch 命令监控src目录下的文件变化,这样就不用每次修改后手动运行编译命令。
加载NPM包
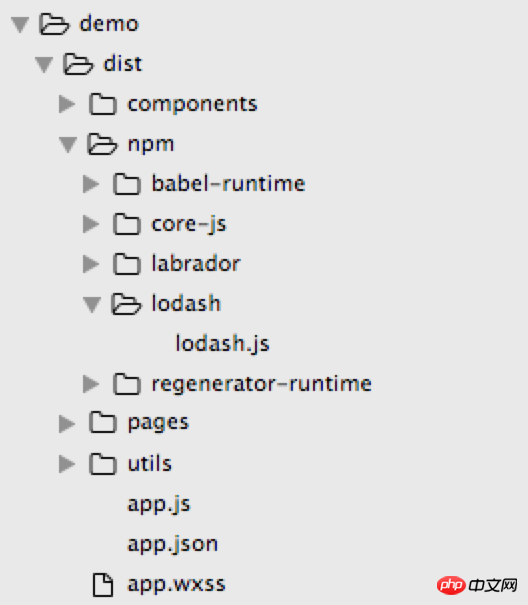
我们以lodash包为例,在src/app.js中键入代码 const _ = require('lodash'); 编译后,我们看到dist目录下的文件是这样的:
我们看到dist目录下有一个npm/lodash目录,该目录下只有一个lodash.js文件,那么在微信web开发者工具中打包预览,lodash的库将只有这个文件被加载。
这一切是怎么发生的?
我们看一下dist/app.js的源码,发现源码中const _ = require('lodash'); 被编译为 var _ = require('./npm/lodash/lodash.js'); 然后labrador命令将node_modules/lodash/lodash.js 文件复制到了 dist/npm/lodash/lodash.js 。这就是通过labrador可以调用NPM包的原理。
重要的是,只有真正用到的js文件才被labrador命令加入到项目目录中。这样一个小小的改进象征着我们的小程序可以便捷调用NPM仓库中海量的扩展库!
Babel转码
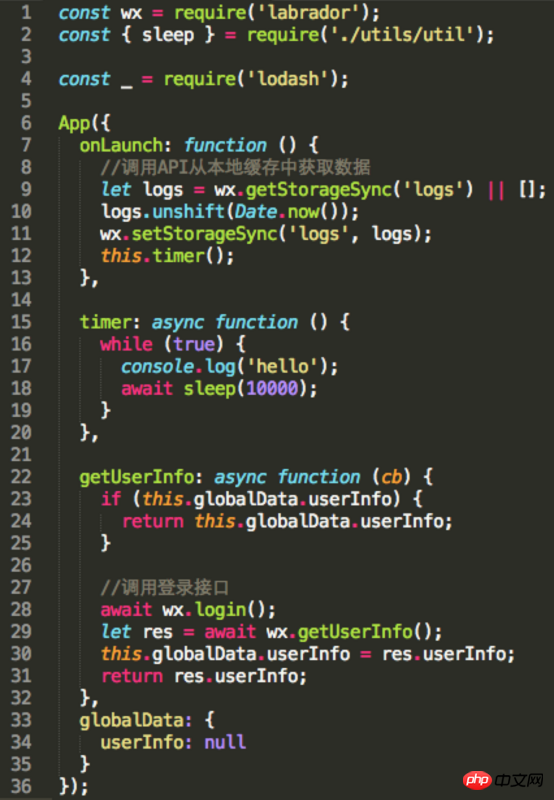
在初始化的示例代码src/app.js中的内容是这样的:

图中timer和getUserInfo属性都为async函数,函数体内使用await调用异步操作。labrador 库对微信API进行了封装,使用 const wx = require('labrador'); 覆盖默认的全局变量wx; 封装后的wx对象提供的异步方法返回的都是Promise异步对象,结合async/await函数彻底终结callback,将异步代码同步写,轻松逃离回调地狱!
但目前async/await函数是不被浏览器支持的,我们需要使用babel对其转码,labrador编译命令已经内置了babel转码,转码后的代码可以查看dist/app.js,内容过长,不再张贴。
重用组件
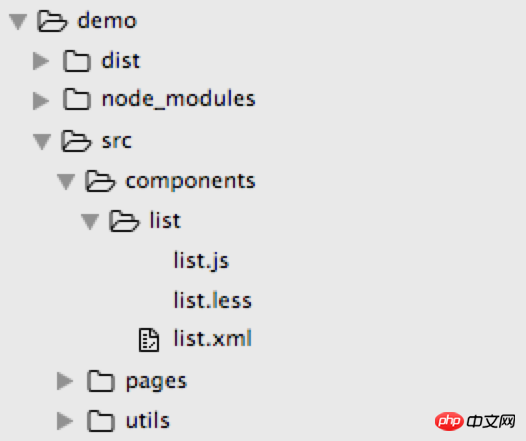
重用组件最需要解决的问题是组件的逻辑代码怎样重用。在实例代码中有一个src/components目录,用来存放项目内的可重用组件,其结构是这样的:
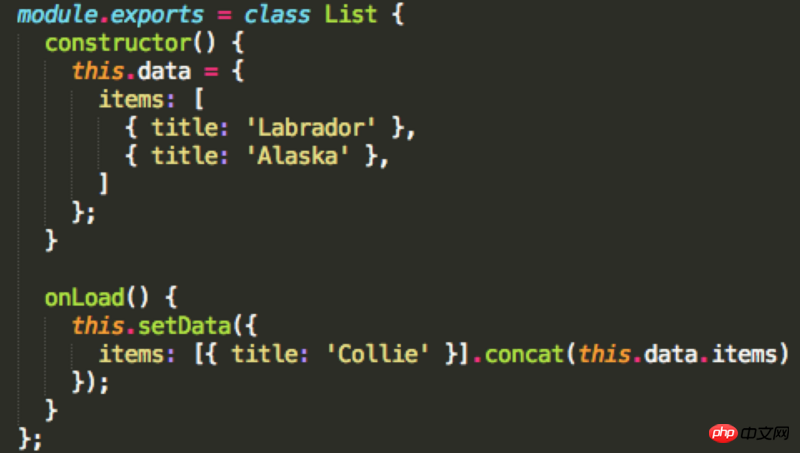
子目录src/components/list中存放着一个可重用的组件。list.js / list.less / list.xml 分别对应微信小程序的 js / wxss / wxml 文件。JS为控件的逻辑层,其代码如下:
文件导出一个List类,这个组件类拥有像Page一样的生命周期函数onLoad, onReady, onShow, onHide, onUnload 以及setData函数。
LESS文件对应微信的WXSS文件,因为微信小程序实现的限制,LESS中无法使用连级选择语法,但是可以定义变量,方便开发。
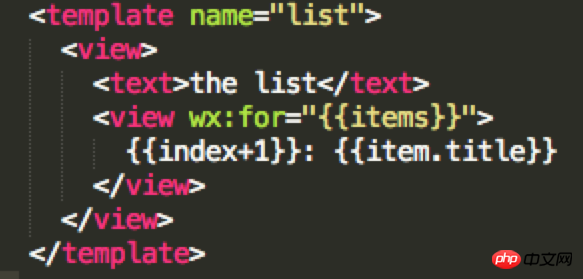
The XML file corresponds to WeChat's WXML file, which is a component view description file. The content of list.xml is: 
A template named list is exported from the file.
Components can not only be stored in the src/components directory, but can also be made into NPM packages separately, so that components can be easily shared across projects.
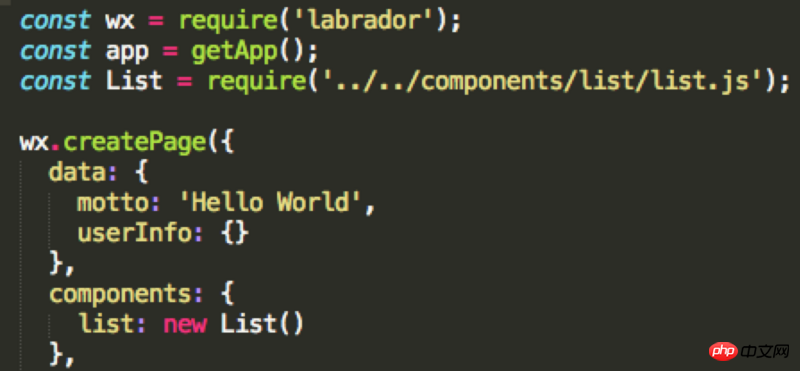
After the component definition is completed, the next step is to call it on the page. There is the following code in src/pages/index/index.js: 
Code First, the labrador library is introduced to replace the global default wx object, and labrador.createPage method is used to replace the global Page function declaration page. Then load the List component class, add the components attribute in the page declaration configuration, and pass in the instantiation of the List component class. The labrador.createPage method is a layer of encapsulation of the Page method. The purpose is to associate with the component object when the page is initialized.
Add the code @import 'list' to src/pages/index/index.less to call the style of the list component. If list.less is not found in src/components/list, then compile the command Will look for node_modules/list/index.less in the NPM package.
Add the code
The specific experience requires you to do it yourself. The article is here That's the end, thank you!
【Related Recommendations】
1. Complete source code of WeChat Mini Program
2. WeChat Mini Program demo: imitating NetEase Cloud Music
The above is the detailed content of Three major problems and solutions in mini program development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
Thanks to netizens Qing Qiechensi, HH_KK, Satomi Ishihara and Wu Yanzu of South China for submitting clues! According to news on September 2, there are recent rumors that "iPhone 16 may not support WeChat." In response to this, a reporter from Shell Finance called Apple's official hotline. Apple's technical consultant in China responded that whether iOS systems or Apple devices can continue to use WeChat, and WeChat The issue of whether it can continue to be listed and downloaded on the Apple App Store requires communication and discussion between Apple and Tencent to determine the future situation. Software App Store and WeChat Problem Description Software App Store technical consultant pointed out that developers may need to pay fees to put software on the Apple Store. After reaching a certain number of downloads, Apple will need to pay corresponding fees for subsequent downloads. Apple is actively communicating with Tencent,
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
Rumors of WeChat supporting iPhone 16 were debunked. Thanks to netizens Xi Chuang Jiu Shi and HH_KK for submitting clues! According to news on September 2, there are rumors today that WeChat may not support iPhone 16. Once the iPhone is upgraded to the iOS 18.2 system, it will not be able to use WeChat. According to "Daily Economic News", it was learned from people familiar with the matter that this rumor is a rumor. Apple's response: According to Shell Finance, Apple's technical consultant in China responded that the issue of whether WeChat can continue to be used on iOS systems or Apple devices, and whether WeChat can continue to be listed and downloaded in the Apple App Store, needs to be resolved between Apple and Tencent. Only through communication and discussion can we determine the future situation. Currently, Apple is actively communicating with Tencent to confirm whether Tencent will continue to
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.



