IDE configuration for small program development
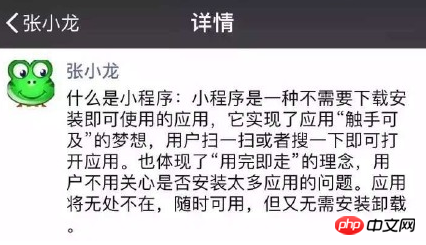
In the early morning of September 22, 2016, WeChat announced the launch of the "mini program". Of course, it was only the beginning of internal testing. The WeChat public platform sent mini program internal testing invitations to 200 service accounts. So what is a "mini program"? Let's see what the father of WeChat said

After reading this, I believe everyone has some understanding, maybe for developers They are all a little excited, after all, there is nothing wrong with paying more attention to new things. So the problem is that the "mini program" only has 200 internal test accounts, what should I do? Fortunately, there are too many talents in China. Within a few hours after the news was released, a cracked version of the IDE was already available online. Without further ado, let’s look at the configuration steps:
1. IDE download
MAC version link: pan.baidu.com/s/1nvB7UNv Password: fk8p
Win version link: pan.baidu.com/s/1i5Nlz5z Password: d55b
2. Crack
The latest download link: pan.baidu.com/s/1jHKls8Y
After downloading the IDE (actually it is the WeChat web developer tool) and install it , then you need to replace the following 3 directory files respectively
Installation directory\package.nw\app\dist\components\create\createstep.js
Installation directory\package.nw\app\dist\stroes\projectStores.js
Installation directory\package.nw\app\dist\weapp\appservice\asdebug.js Added
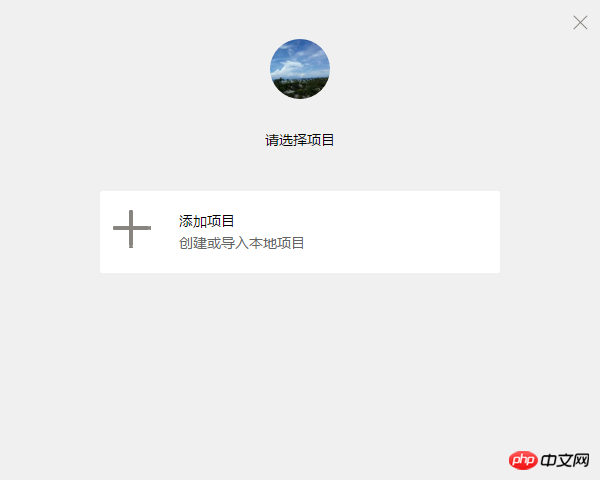
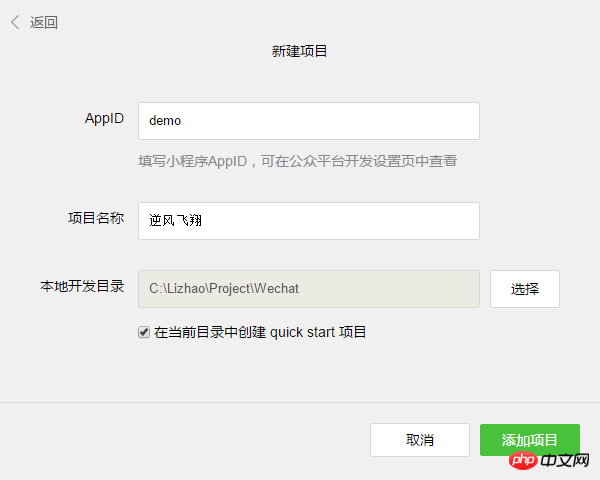
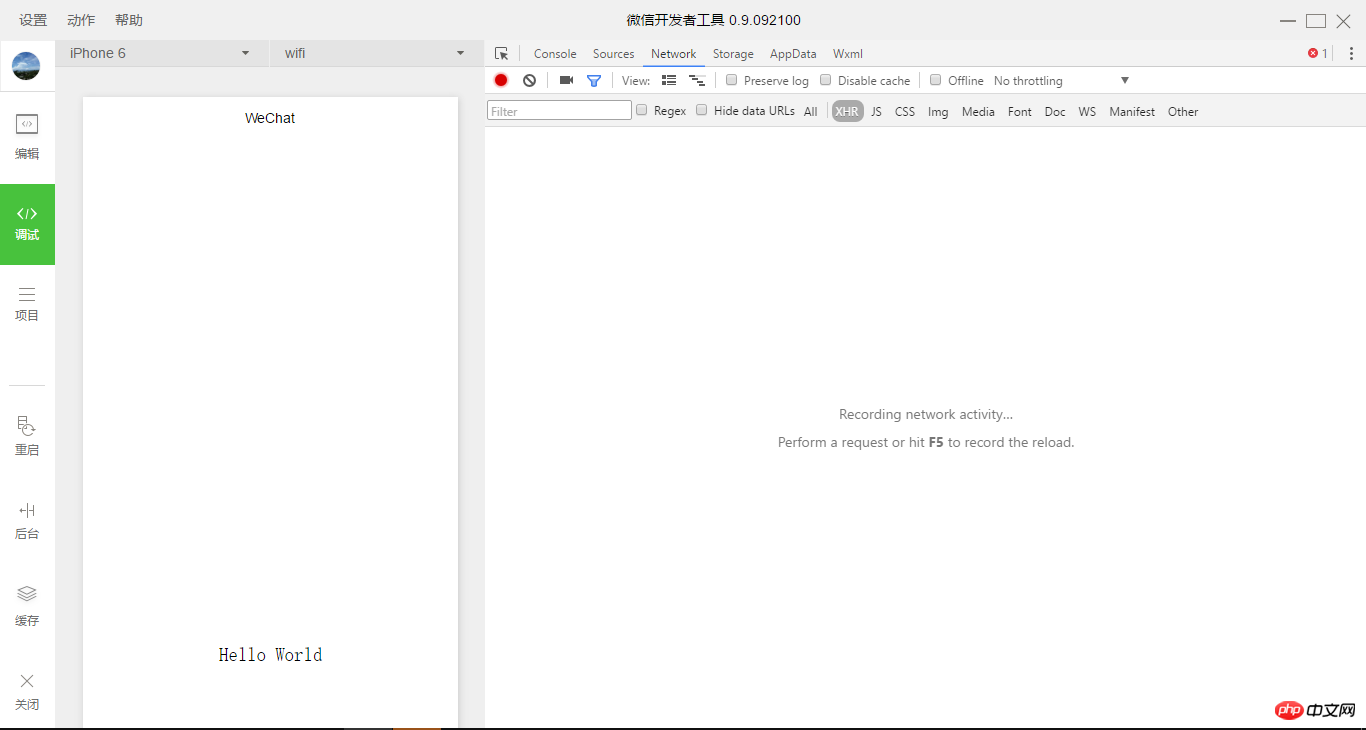
3. Completed. Let’s take a look at the interface:



Update api document wxopen.notedown.cn
FAQ- The file to be replaced cannot be found
- Cause of the problem: The version of the development tool is incorrect and the old version does not support it
- Solution: Make sure the downloaded program version is above 0.9.092100
- Cause of the problem: Usually it is due to the system setting up a proxy such as Shadowsocks, etc.
- Solution: Turn off the proxy, or click "Action" - "Settings" on the toolbar and select "Do not use any proxy, check the box and connect directly to the network".
- Solution: Replace /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
- Scan QR code to log in Failed
- Solution: First use version 0.7 to scan the QR code to log in, and then use Open version 0.9 and enter directly.
- Reprint link: github.com/gavinkwoe/weapp-ide-crack
1.
WeChat mini program source code download
2. WeChat mini program demo: Zhihu Daily
The above is the detailed content of IDE configuration for small program development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development. With the popularity of mini programs and the expansion of their application scope, users have put forward higher requirements for the functions and security of mini programs. Among them, permission management and user role setting are An important part of ensuring the security of mini programs. Using PHP for permission management and user role setting in mini programs can effectively protect user data and privacy. The following will introduce how to implement this function. 1. Implementation of Permission Management Permission management refers to granting different operating permissions based on the user's identity and role. in small
 PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP's page jump and routing management in mini program development With the rapid development of mini programs, more and more developers are beginning to combine PHP with mini program development. In the development of small programs, page jump and routing management are very important parts, which can help developers achieve switching and navigation operations between pages. As a commonly used server-side programming language, PHP can interact well with mini programs and transfer data. Let’s take a detailed look at PHP’s page jump and routing management in mini programs. 1. Page jump base
 How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to develop and publish mini programs in uni-app With the development of mobile Internet, mini programs have become an important direction in mobile application development. As a cross-platform development framework, uni-app can support the development of multiple small program platforms at the same time, such as WeChat, Alipay, Baidu, etc. The following will introduce in detail how to use uni-app to develop and publish small programs, and provide some specific code examples. 1. Preparation before developing small programs. Before starting to use uni-app to develop small programs, you need to do some preparations.
 PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development With the rapid development of the mobile Internet, mini programs have become an important part of people's lives. As a powerful and flexible back-end development language, PHP is also widely used in the development of small programs. However, security issues have always been an aspect that needs attention in program development. This article will focus on PHP security protection and attack prevention in small program development, and provide some code examples. XSS (Cross-site Scripting Attack) Prevention XSS attack refers to hackers injecting malicious scripts into web pages
 PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in mini program development With the rapid development of mini programs, more developers are beginning to pay attention to how to improve the performance and response speed of mini programs. One of the important optimization methods is to use data caching to reduce frequent access to the database and external interfaces. In PHP, we can use various caching strategies to implement data caching. This article will introduce the principles of data caching in PHP and provide sample codes for several common caching strategies. 1. Data caching principle Data caching refers to storing data in memory to
 Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Today we will learn how to implement the drop-down menu developed in PHP in the WeChat applet. WeChat mini program is a lightweight application that users can use directly in WeChat without downloading and installing, which is very convenient. PHP is a very popular back-end programming language and a language that works well with WeChat mini programs. Let's take a look at how to use PHP to develop drop-down menus in WeChat mini programs. First, we need to prepare the development environment, including PHP, WeChat applet development tools and servers. then we
 PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
Introduction to PHP page animation effects and interaction design in mini program development: A mini program is an application that runs on a mobile device and can provide an experience similar to native applications. In the development of mini programs, PHP, as a commonly used back-end language, can add animation effects and interactive design to mini program pages. This article will introduce some commonly used PHP page animation effects and interaction designs, and attach code examples. 1. CSS3 animation CSS3 provides a wealth of properties and methods for achieving various animation effects. And in small
 UniApp implements analysis of the development and launch process of ByteDance mini-programs
Jul 06, 2023 pm 05:01 PM
UniApp implements analysis of the development and launch process of ByteDance mini-programs
Jul 06, 2023 pm 05:01 PM
Analysis of the development and launch process of ByteDance applets implemented by UniApp. As an emerging mobile application development method, ByteDance applets are gradually becoming popular in the industry. Before developing the Bytedance mini program, we need to understand how to use UniApp to implement the development and launch process. 1. Introduction to UniApp UniApp is a framework developed based on Vue.js that uses HTML5, App, and small programs as the unified development framework for multiple terminals. By writing a set of code, it can run on multiple platforms at the same time, including fonts.




