 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to get non-inline style? Use js and jquery to obtain non-interline styles
How to get non-inline style? Use js and jquery to obtain non-interline styles
How to get non-inline style? Use js and jquery to obtain non-interline styles
This article mainly introduces the relevant knowledge of obtaining non-interline styles in js and jquery, which has a good reference value. Let’s take a look at it with the editor.
styles are divided into interline styles and non-interline styles. Generally speaking, inline styles are rarely used because they can only be applied to one element, while non-interlined styles can be applied to elements of the same type (that is, elements with the same tag, or the same class). name, (of course the id name cannot be the same, unique)
So let’s talk about it in js and jquery, sometimes you need to get the style of the element, such as width or height, how to get it in this case ?
js in
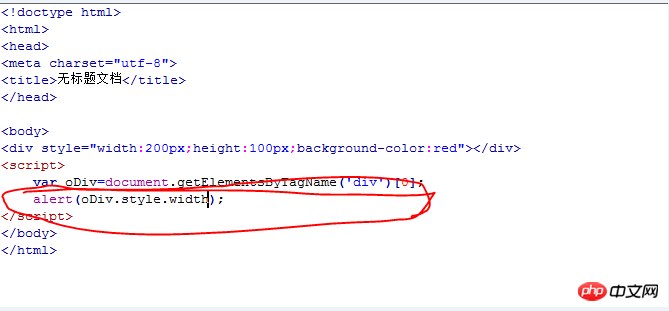
1. Interline style:
I believe everyone is reading Anyway, you all know how to get the interline style, which is to use a style:

#2. Non-interline styleHere I will directly add the encapsulated function without editing and running it in the editor
function getStyle(obj,attr)
{
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
return getComputedStyle(obj,null)[attr];//放null参数的那个地方放false也可以,只要带一个参数,值您任意,高兴就好。
}Okay, just encapsulate such a simple function and call it when getting non-interline elements (ps: For example, getStyle(op,'width')). ) In jquery
In fact, I thought I needed to use the same encapsulated function in jquery as in js; well, it turned out that I didn’t need to use the method directly. ok
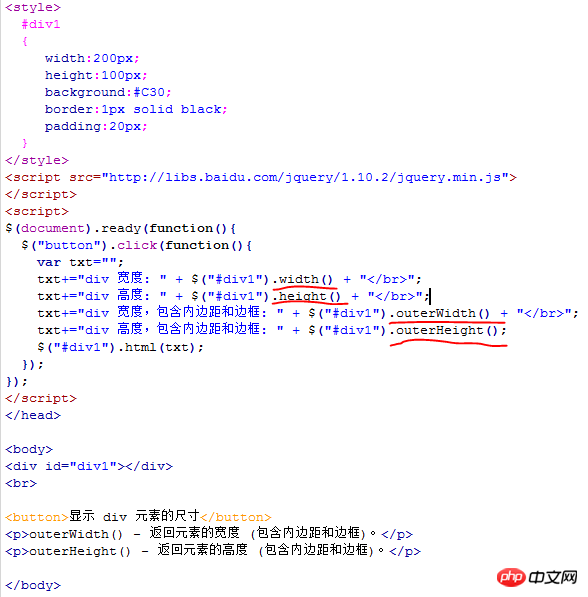
First, use the width() and height() methods in jquery (these two methods obtain only the width and height of the content area, and the data type obtained is number), (ps: except this In addition, outerWidth() and outerHeight() are two methods to obtain the width and height including padding and border in the box model)
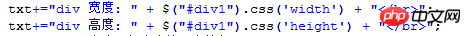
 There is another method to obtain For non-interline styles, use the css() method. The data type obtained by this method is string
There is another method to obtain For non-interline styles, use the css() method. The data type obtained by this method is string
#, that’s about it! Related recommendations】
Free js online video tutorial
2.JavaScript Chinese Reference Manual
3.php.cn Dugu Jiujian (3) - JavaScript video tutorial
The above is the detailed content of How to get non-inline style? Use js and jquery to obtain non-interline styles. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Where to get Google security code
Mar 30, 2024 am 11:11 AM
Where to get Google security code
Mar 30, 2024 am 11:11 AM
Google Authenticator is a tool used to protect the security of user accounts, and its key is important information used to generate dynamic verification codes. If you forget the key of Google Authenticator and can only verify it through the security code, then the editor of this website will bring you a detailed introduction on where to get the Google security code. I hope it can help you. If you want to know more Users please continue reading below! First open the phone settings and enter the settings page. Scroll down the page and find Google. Go to the Google page and click on Google Account. Enter the account page and click View under the verification code. Enter your password or use your fingerprint to verify your identity. Obtain a Google security code and use the security code to verify your Google identity.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
Although the general operations of domestic mobile phones are very similar, there are still some differences in some details. For example, different mobile phone models and manufacturers may have different dual-SIM installation methods. Erzhenwo 12Pro, a new mobile phone, also supports dual-SIM dual standby, but how should dual-SIM be installed on this phone? How to install dual SIM on Realme 12Pro? Remember to turn off your phone before installation. Step 1: Find the SIM card tray: Find the SIM card tray of the phone. Usually, in the Realme 12 Pro, the SIM card tray is located on the side or top of the phone. Step 2: Insert the first SIM card. Use a dedicated SIM card pin or a small object to insert it into the slot in the SIM card tray. Then, carefully insert the first SIM card.
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.





