40 HTML5 interview questions (with answers)

Introduction
I am an ASP.NET MVC developer. Recently, when I was looking for a job, I was asked a lot of questions related to HTML5 and New features. So the following 40 important questions will help you review your HTML5 related knowledge.
These questions are not an efficient solution to getting you the job, but they can be helpful when you want to quickly review a related topic.
Happy job hunting. 
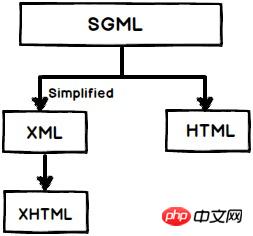
What is the relationship between SGML (Standard Generalized Markup Language) and HTML (Hypertext Markup Language), XML (Extensible Markup Language) and HTML?
SGML (Standard General Markup Language) is a standard that tells us how to specify document markup. It is a metalanguage that only describes how document markup should be, and HTML is a markup language described by SGML.
Therefore, SGML is used to create HTML references and DTDs that must be adhered to together. You will often find the "DOCTYPE" attribute at the head of the HTML page, which is used to define the target DTD used to parse
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Parsing SGML is a pain now, so XML was created to make things better. XML uses SGML, for example: in SGML you have to use start and end tags, but in XML you can have auto-closing end tags.
XHTML was created from XML and is used in HTML4.0. You can refer to the XML DTD shown in the code snippet below
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

##In short, SGML is the parent class of all types, Old HTML utilizes SGML, HTML4.0 uses XHTML, which is derived from XML
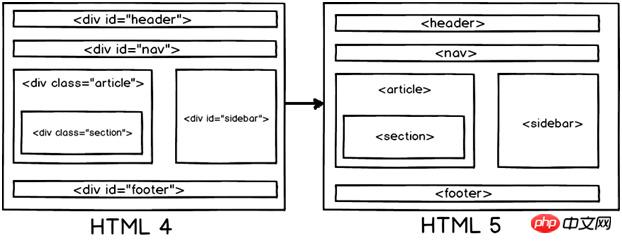
HTML5 is a collaborative output between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG)
But in HTML5 by creating element names for these areas it makes them clearer and makes your HTML more readable
The following is the structure of the page More details of HTML5 elements:

The following is the HTML code for the DataList function:
<input list="Country"> <datalist id="Country"> <option value="India"> <option value="Italy"> <option value="Iran"> <option value="Israel"> <option value="Indonesia"> </datalist>
Color
#Date
Datetime-local
Email
Time
Url
Range
Telephone
Number
Search
Let Let’s look at these 10 elements step by step
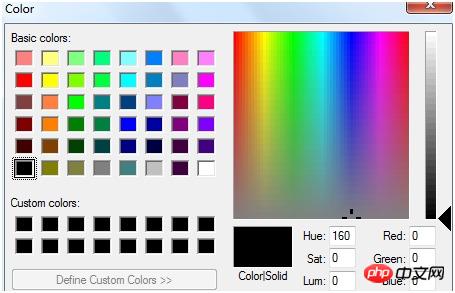
If you want to display a color selection dialog
<input type="color" name="favcolor">

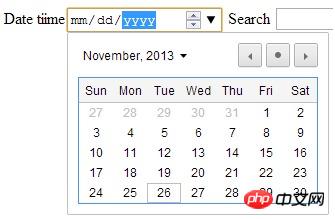
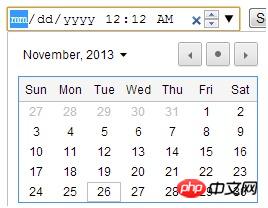
If you want to display the calendar dialog
<input type="date" name="bday">

If you want to display the calendar with local time
<input type="datetime-local" name="bdaytime">

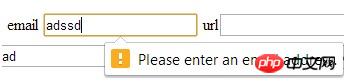
If you want to create an HTML text box with email verification, we can set the type to "email"
<input type="email" name="email">

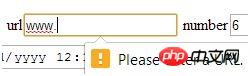
对于URL验证设置类型为”url”,如下图显示的HTML代码
<input type="url" name="sitename">

如果你想用文本展示数字范围,你可以设置类型为“number”
<input type="number" name="quantity" min="1" max="5">

如果你想显示范围控制,你可以使用类型”range”
<input type="range" min="0" max="10" step="2" value="6">

想让文本框作为搜索引擎
<input type="search" name="googleengine">
想只能输入时间
<input type="time" name="usr_time">
如果你想使用文本框接受电话号码
<input type="tel" name="mytel">
HTML5中什么是输出元素?
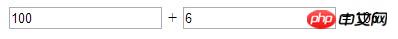
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
下面是如何在HTML5中使用输出元素的代码
<form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number"> + <input name="b" type="number"> = <output name="o" /> </form>
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
<output name="o" for="a b"></output>
什么是SVG(可缩放矢量图形(Scalable Vector Graphics))?
SVG(可缩放矢量图形(Scalable Vector Graphics))表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速。
我们能看到使用HTML5的SVG的简单例子么?
比方说,我们希望使用HTML5 SVG去显示以下简单的线条
下面是HTML5代码
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg"> <line y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]"> </line>
HTML5中canvas是什么?
Canvas是HTML中你可以绘制图形的区域。
我们如何使用Canvas来画一条简单的线?
定义Canvas区域
获取访问canvas上下文区域
绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
<canvas id="mycanvas" width="600" height="500"></canvas>
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
ctx.moveTo(10,10); ctx.lineTo(200,100); ctx.stroke();
以下是完整的代码
<canvas id="mycanvas" width="600" height="500"></canvas>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)2 weeks ago By 尊渡假赌尊渡假赌尊渡假赌How Long Does It Take To Beat Split Fiction?1 months ago By DDDR.E.P.O. Best Graphic Settings2 weeks ago By 尊渡假赌尊渡假赌尊渡假赌Assassin's Creed Shadows: Seashell Riddle Solution1 weeks ago By DDDR.E.P.O. How to Fix Audio if You Can't Hear Anyone3 weeks ago By 尊渡假赌尊渡假赌尊渡假赌
Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
CakePHP Tutorial1359
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.














