 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Detailed explanation of the implementation process of multiple picture/file servers
Detailed explanation of the implementation process of multiple picture/file servers
Detailed explanation of the implementation process of multiple picture/file servers
Image/file server, as the name suggests, is used to store files. Some people use Alibaba Cloud's existing services, and some post files to the file server, and use an application on the file server to receive and save them. The methods are different. same. Let’s take a look at it with the editor.
Written in front
Image/file server, as the name suggests, is used to store files. Some people use Alibaba Cloud’s existing Services, some post files to a file server, and use an application on the file server to receive and save them. The methods vary. Veteran drivers are already playing bad games on various servers. Several problems when using multiple image/file servers are:
1. How to post files uploaded by the web to the file server, how fast it is, how much bandwidth it takes and how time-consuming it is.
2. How to distribute files evenly on each image server.
3. How to expand the new image server and ensure that the impact on the distributed content is minimized.
In sharing this article, I hope experienced drivers can give me some opinions, and on the other hand, I want to share it with new drivers and record their own journeys.
Determine the final goal in the first minute
1. Each file server not only provides storage functions, but also has external service capabilities to reduce the bandwidth usage and consumption of each Web server. Disk IO consumption.
2. Provide simple and easy horizontal expansion capabilities
3.AsyncAsynchronousIO ensures that threads are non-blocking.
4. The file reaches the image server quickly
Deny yourself in the third minute
1. Deny Take the Http Post image to Image server method
2. Deny the use of Hashmodulo algorithm
3. Deny the use of consistent hashing to avoid file movement after horizontal expansion of the server, even a small amount
Determine the implementation method in the fifth minute
1. Share the file server disk to a folder as a "network disk" between specific users, that is to say, the share Only the web server has permission to access the folder. You can refer to how to share a folder within the local area network or Alibaba Cloud shared folder.
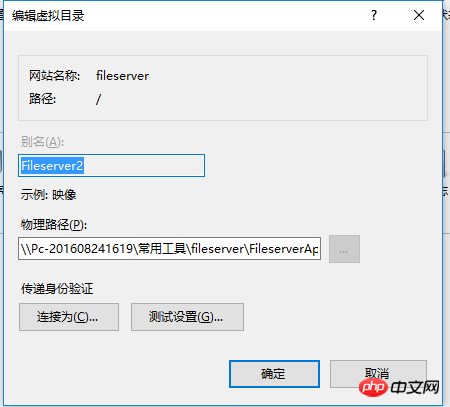
2. Through the IIS virtual directory, point its physical path to the network disk. You know that shared folders use Tcp/Ip protocol and Netbios protocol to communicate.
3. Configure WebConfig to access the network disk identity (user name and password) - must be configured
4. The file shared in the first step is deployed on the file server in one of the WebApps under IIS file to expose the URL path. Because you know that IIS cannot obtain any content in the parent folder except by using file reading.
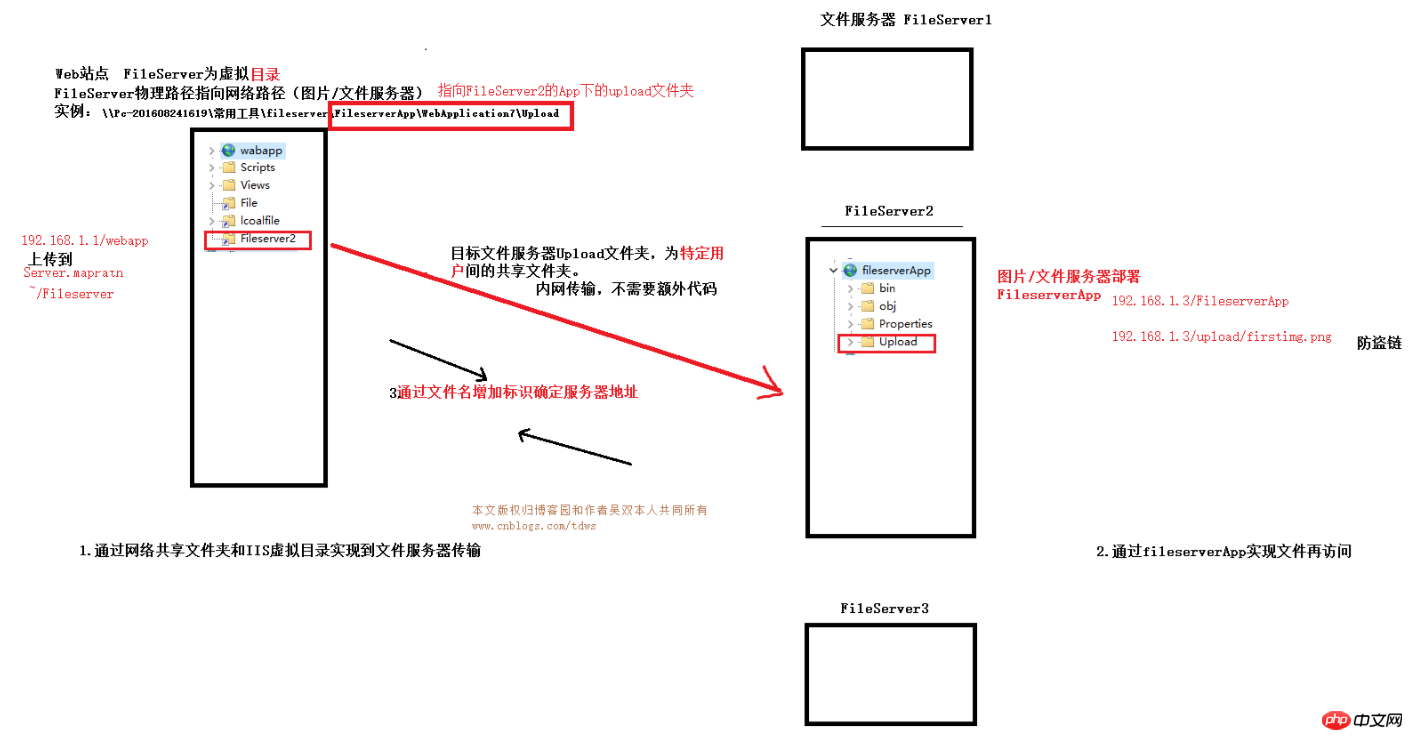
4. Determine the method of evenly allocating picture positions according to file names - the file suffix name method. The suffix name uses "file name-01" (server No. 1), and the suffix name uses "file name-02" (server No. 2). Server number), the random number is obtained using Random. Whatever the random number is, we have the server number. After multiple tests of 1 million random times, 1, 2, and 3 were obtained about 330,000 times respectively, ensuring balance. When expanding in the future, just open a few more Random numbers and there is no need to move files or reshash. And after horizontally expanding the number of servers, we hope to ensure that the three servers will no longer store files, and the Random range is adjustable. We have already saved the file name in the database or cache, and it has a suffix name. When returning the image URL to the front desk, we only need to spell out the file server IP or domain name based on the suffix name.
Follow the steps in the seventh minute
1. Deploy FileServerApp, its function is to expose the URL to the image, it is actually very simple, set up An Asp.Net empty project creates a folder to store pictures. And share the folder with the web server. See the deployment diagram in the last section for details.
2. Assume that you have implemented folder sharing
3. Create a new virtual directory under the IIS site. Note that the physical path points to the network Network path of the shared folder


Add 
Server.MapPath to obtain the network path of FileServer2, and use your file reading and writing methods to read and write files in the directory.
6. It is recommended to use the Async method for writing files. Asynchronous IO will return to handle other things after you send the IO request packet to the network driver or disk driver. At some point in the future, the file is written successfully, the State machine restores your context and continues execution in a synchronous manner, which can greatly improve the throughput of your Web server.
Write the key points at the end
If there is still something vague, read here and you will understand it all

【Related recommendations】
3. Li Yanhui ASP basic video tutorial
The above is the detailed content of Detailed explanation of the implementation process of multiple picture/file servers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
With the continuous development of social media, Xiaohongshu has become a platform for more and more young people to share their lives and discover beautiful things. Many users are troubled by auto-save issues when posting images. So, how to solve this problem? 1. How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? 1. Clear the cache First, we can try to clear the cache data of Xiaohongshu. The steps are as follows: (1) Open Xiaohongshu and click the "My" button in the lower right corner; (2) On the personal center page, find "Settings" and click it; (3) Scroll down and find the "Clear Cache" option. Click OK. After clearing the cache, re-enter Xiaohongshu and try to post pictures to see if the automatic saving problem is solved. 2. Update the Xiaohongshu version to ensure that your Xiaohongshu
 How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
With the popularity of Douyin short videos, user interactions in the comment area have become more colorful. Some users wish to share images in comments to better express their opinions or emotions. So, how to post pictures in TikTok comments? This article will answer this question in detail and provide you with some related tips and precautions. 1. How to post pictures in Douyin comments? 1. Open Douyin: First, you need to open Douyin APP and log in to your account. 2. Find the comment area: When browsing or posting a short video, find the place where you want to comment and click the "Comment" button. 3. Enter your comment content: Enter your comment content in the comment area. 4. Choose to send a picture: In the interface for entering comment content, you will see a "picture" button or a "+" button, click
 What to do if the 0x80004005 error code appears. The editor will teach you how to solve the 0x80004005 error code.
Mar 21, 2024 pm 09:17 PM
What to do if the 0x80004005 error code appears. The editor will teach you how to solve the 0x80004005 error code.
Mar 21, 2024 pm 09:17 PM
When deleting or decompressing a folder on your computer, sometimes a prompt dialog box "Error 0x80004005: Unspecified Error" will pop up. How should you solve this situation? There are actually many reasons why the error code 0x80004005 is prompted, but most of them are caused by viruses. We can re-register the dll to solve the problem. Below, the editor will explain to you the experience of handling the 0x80004005 error code. Some users are prompted with error code 0X80004005 when using their computers. The 0x80004005 error is mainly caused by the computer not correctly registering certain dynamic link library files, or by a firewall that does not allow HTTPS connections between the computer and the Internet. So how about
 How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
In PowerPoint, it is a common technique to display pictures one by one, which can be achieved by setting animation effects. This guide details the steps to implement this technique, including basic setup, image insertion, adding animation, and adjusting animation order and timing. Additionally, advanced settings and adjustments are provided, such as using triggers, adjusting animation speed and order, and previewing animation effects. By following these steps and tips, users can easily set up pictures to appear one after another in PowerPoint, thereby enhancing the visual impact of the presentation and grabbing the attention of the audience.
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk and Baidu Netdisk are currently the most commonly used Netdisk software for storing files. If you want to save the files in Quark Netdisk to Baidu Netdisk, how do you do it? In this issue, the editor has compiled the tutorial steps for transferring files from Quark Network Disk computer to Baidu Network Disk. Let’s take a look at how to operate it. How to save Quark network disk files to Baidu network disk? To transfer files from Quark Network Disk to Baidu Network Disk, you first need to download the required files from Quark Network Disk, then select the target folder in the Baidu Network Disk client and open it. Then, drag and drop the files downloaded from Quark Cloud Disk into the folder opened by the Baidu Cloud Disk client, or use the upload function to add the files to Baidu Cloud Disk. Make sure to check whether the file was successfully transferred in Baidu Cloud Disk after the upload is completed. That's it
 How to configure Dnsmasq as a DHCP relay server
Mar 21, 2024 am 08:50 AM
How to configure Dnsmasq as a DHCP relay server
Mar 21, 2024 am 08:50 AM
The role of a DHCP relay is to forward received DHCP packets to another DHCP server on the network, even if the two servers are on different subnets. By using a DHCP relay, you can deploy a centralized DHCP server in the network center and use it to dynamically assign IP addresses to all network subnets/VLANs. Dnsmasq is a commonly used DNS and DHCP protocol server that can be configured as a DHCP relay server to help manage dynamic host configurations in the network. In this article, we will show you how to configure dnsmasq as a DHCP relay server. Content Topics: Network Topology Configuring Static IP Addresses on a DHCP Relay D on a Centralized DHCP Server
 How to arrange two pictures side by side in wps document
Mar 20, 2024 pm 04:00 PM
How to arrange two pictures side by side in wps document
Mar 20, 2024 pm 04:00 PM
When using WPS office software, we found that not only one form is used, tables and pictures can be added to the text, pictures can also be added to the table, etc. These are all used together to make the content of the entire document look richer. , if you need to insert two pictures into the document and they need to be arranged side by side. Our next course can solve this problem: how to place two pictures side by side in a wps document. 1. First, you need to open the WPS software and find the picture you want to adjust. Left-click the picture and a menu bar will pop up, select "Page Layout". 2. Select "Tight wrapping" in text wrapping. 3. After all the pictures you need are confirmed to be set to "Tight text wrapping", you can drag the pictures to the appropriate position and click on the first picture.



