
WeChat public accounts have been popular for a while. The author has been involved in the development of WeChat public accounts relatively early. I have been doing it for about a year and a half. From the beginning, I started looking for demos everywhere on the Internet to now developing some public accounts. There are countless tutorials on WeChat development in the garden, and I am ready to join in the fun. The first is to sort out the development experience during this period, and the second is to hope that it can help friends who want to develop WeChat. I hope that the great gods will take it easy when they complain. The author is just a loser programmer with less than three years of work experience. In terms of development experience, I am not on the same level as the masters in the garden, so I would like to ask the masters for their guidance.
The following is the text.
In fact, WeChat development is not very troublesome or difficult, and the official documents are pretty passable (At least hundreds of times better than WeChat Pay documents). The most painful thing is It is debugging, because during the development process of WeChat, the processing program for users to receive messages sent by WeChat is a server for WeChat. It is very painful to debug. We cannot interrupt points and can only read the program by writing text files. operating status. I don’t know if any friends are like me at the beginning: deploy the code to the external server, then send a message to the official account, then look at the debugging file, find out what needs to be modified, and then modify it. code, and then upload dll to the server... This operation is too time-consuming and inefficient. It makes me cry if I talk about it too much.
The appearance of peanut shells relieved my debugging pressure. Peanut Shell can bind the local computer to a dynamic domain name, so that the external network can access the local IIS, eliminating the need to copy the code. Here are the instructions for using the peanut shell:
The new peanut shell I use does not need to configure the router. I only need to get an experience qualification, and then simply bind the local IP. It can be accessed. Of course, rich people can buy a fixed IP or use a paid peanut shell, which is much more stable. Peanut shell download address
Peanut shellAfter installation and successful login, as shown below:

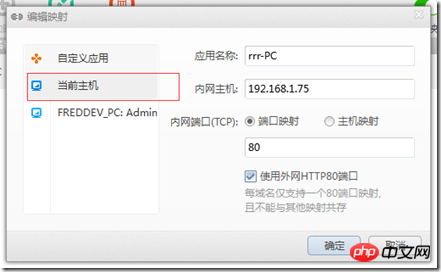
Right-click "New Peanut Shell Management" , the new peanut shell management dialog box pops up, where you can edit or add mapping.

Click on the current host or manually enter the IP of the current host. After confirmation, the binding is successful.

The next step is to deploy the project to iis.
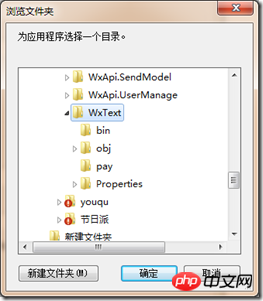
When adding a website, select the path where the web project is located for the physical path, as shown in the figure:

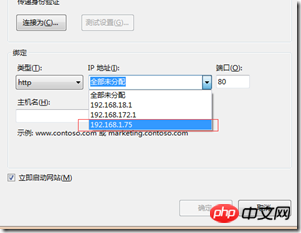
Select the local domain name:

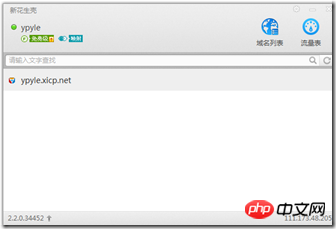
Note that the port must be set to 80. Click OK to access the second-level domain name presented by Peanut Shell, as shown in the picture:


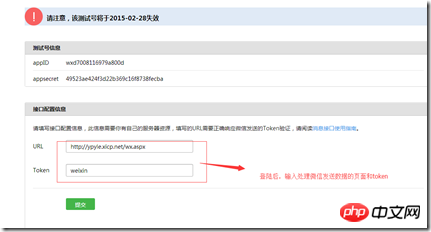
The appearance of this indicates that the binding is successful. Now you can develop and test it properly. First open the project with vs and log in to the WeChat test account, as shown below. Address (the test account opens most functions and can be used during the development process).

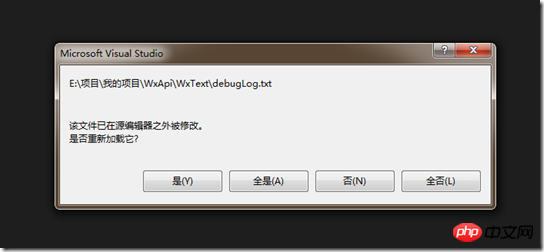
Since I have written the code for the debugging file in my code, at this time, when I click submit, WeChat will send the corresponding The information is sent to the address I filled in (the specific access instructions will be discussed in the next section). At this time, my project has been opened with vs, and the debugging file has also been opened with vs. After the program receives the information sent by WeChat, it will change my Debug the file, and at this time vs monitors that a file has been modified externally, it will actively prompt, as shown in the following figure:

Click all, you can see the write Debug information:

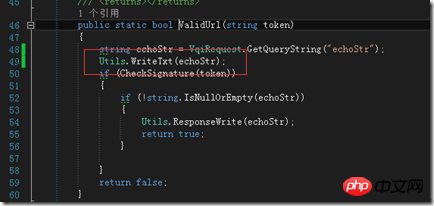
The code to write the debugging file is as follows:

WeChat public account platform source code download
2.Xiaozhu CMS Lifetong O2O system v2.0 exclusive version download
The above is the detailed content of WeChat development debugging environment deployment. For more information, please follow other related articles on the PHP Chinese website!




