
I decided to write a WeChat public platform development series a few days ago. After publishing the first blog post, I received a lot of feedback and suggestions from garden friends. I would like to thank you all for your support. I will continue to write this series and hope to Help more friends. Special thanks to @ZIP, it was his reminder that led to this blog post. I also hope that more friends can give me your feedback.
The previous article mainly introduced the use of peanut shells to map to the local development environment and write debugging files for code debugging. Under the reminder of @ZIP, I studied vs remote debugging and Kungfu It paid off and gave me a small sense of accomplishment in this quiet night. I won’t talk nonsense about what I mentioned in the previous article. For those who haven’t seen the previous article, please click here.
The first step: IIS configuration
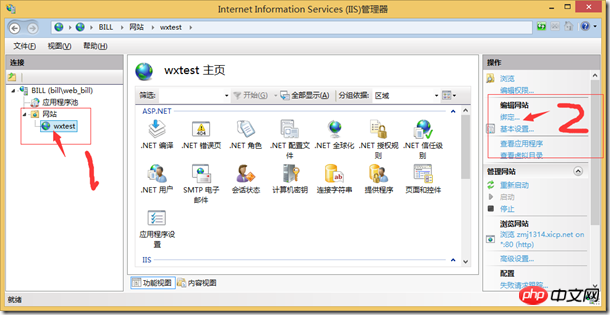
Enter iis, click on the URL, select your website, and click Bind in the edit website on the right side of the window, as shown in the figure.

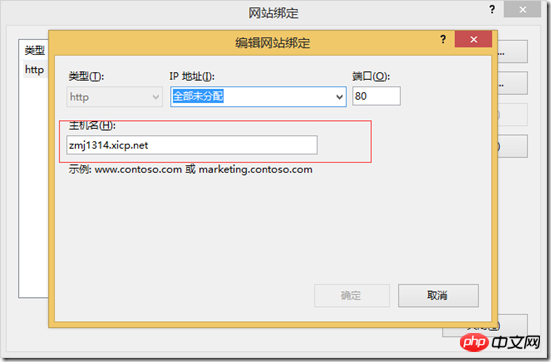
Enter the website binding window, edit or add binding, you can not select ip, and write the domain name of your peanut shell as the host name, as shown in the picture:

After filling in, click OK and the iis configuration is completed.
Step 2 VS Configuration
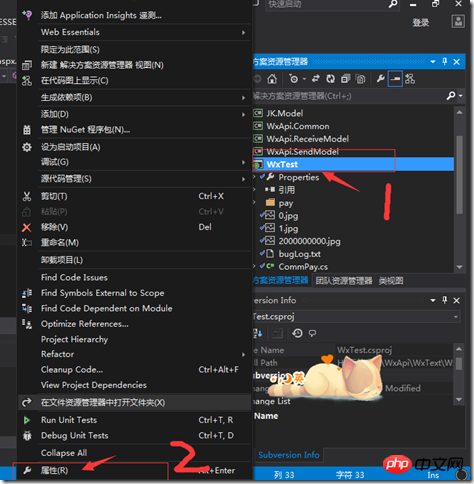
Open your project, select your web project, right-click, and select Properties.

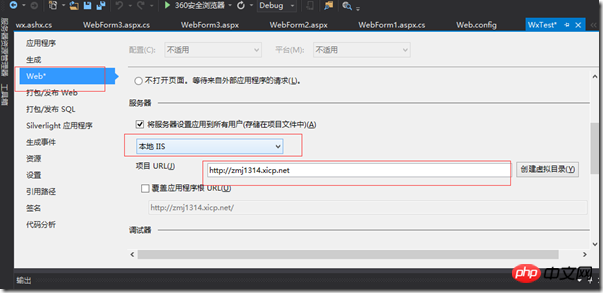
Enter the web, in the server column, select local iis, fill in the domain name in the bound iis for the project url, which is the domain name given by Peanut Shell, remember to add http://, as shown in the figure:

After the configuration is completed, Ctrl+S saves, and the vs configuration is temporarily completed.
The third step is remote debugger configuration
My environment is win8.1+vs2013. During the configuration process, there may be some differences, but personally I think they are similar.
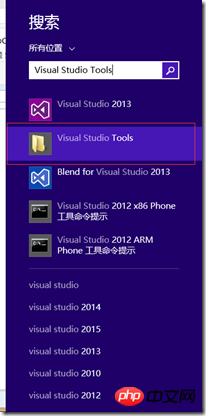
First, Search visual studio tool as shown in the figure:

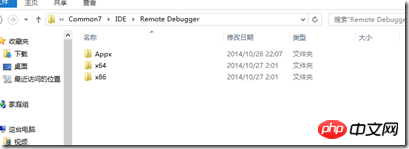
After opening, find the Remote Debugger Folder shortcut Mode and open, select x86 or x64 according to your system, double-click to open.

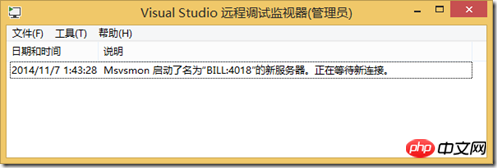
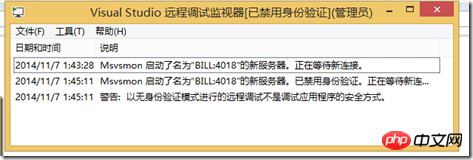
Find msvsmon.exe, right-click and run as administrator. As shown after running:

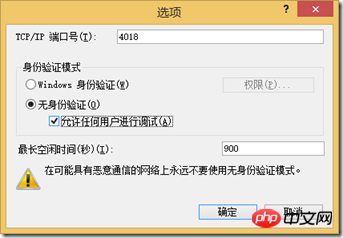
Select Tools, Options, select No Authentication, and check Run any user for debugging, click OK
 ,
,

Debugger configuration is completed.
Step 4: Start debugging
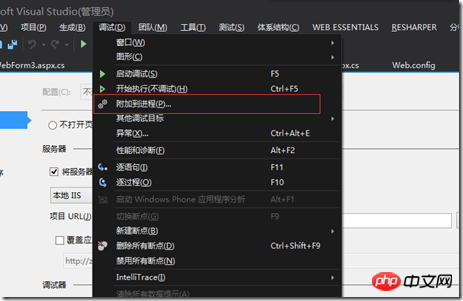
In vs, select debugging and attach to the process

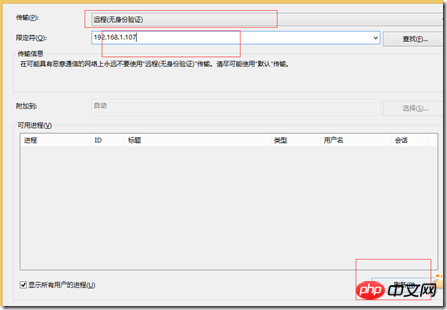
In the transmission column, select "Remote (No authentication)", in the Qualifier column, enter your local IP or host name, and then click Refresh in the lower right corner.

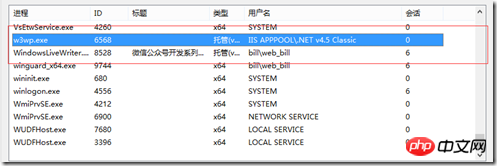
After clicking Refresh, find the w3wp.exe process in the available processes column. Pay attention to the user name column to see if it is the application of the website you want to debug. Program pool, if w3wp.exe is not found, please go to iis, open your website, and click refresh to find it.

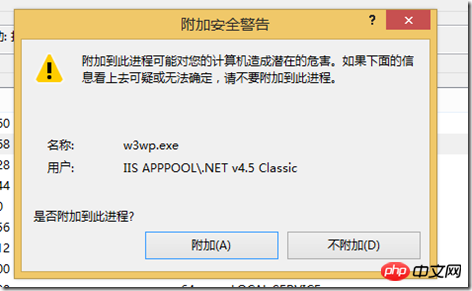
After finding this process, double-click it and a nearby Security warning will pop up, and select Attach.

Now you can perform remote debugging. Let’s briefly look at an example.
Enter the WeChat public platform, enter the Developer Center, find the server configuration, and click Modify Configuration.

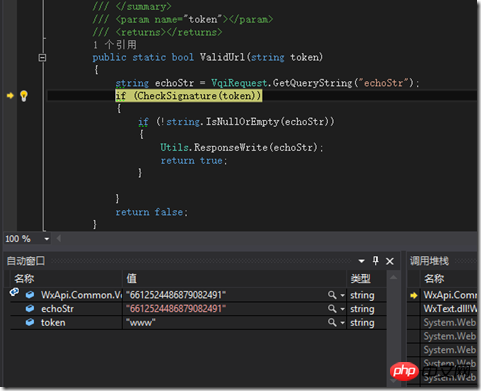
After entering your url and token, click the submit button, the exciting time has arrived, and successfully enter the debugging mode~ ~~~~


Do you think it looks very high-end? Anyway, I think it’s very high-end. Haha~~~~
If you have any questions, join the group to communicate. I need feedback and suggestions from the majority of diaosi friends. 
[Related recommendations]
1 .WeChat public account platform source code download
2.Xiaozhu CMS Life Tong O2O system v2.0 exclusive version download
The above is the detailed content of WeChat development vs remote debugging. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to CLI commands
Introduction to CLI commands
 Server evaluation software
Server evaluation software
 What is the difference between ibatis and mybatis
What is the difference between ibatis and mybatis
 How to enable the same city function on Douyin
How to enable the same city function on Douyin
 What are the domain name error correction systems?
What are the domain name error correction systems?
 The difference between rest api and api
The difference between rest api and api
 Xiaomi computer data recovery method
Xiaomi computer data recovery method
 What should I do if the mouse stops moving?
What should I do if the mouse stops moving?
 How to close port 445 in xp
How to close port 445 in xp




