Share a technical tutorial on lazy loading of front-end images
I originally planned to write a blog about the detailed technology of delayed loading of front-end images yesterday afternoon. Unexpectedly, there were some problems with the company's project in the afternoon, so I have been changing the code for debugging. I spent the whole day today I was running outside again, and it was already evening when I came back. I had just finished eating, and I wanted to make up for it quickly, so that many friends who don’t understand the specific implementation of this aspect can learn from the experience earlier.

The user experience of the front-end page is crucial to a website. When we visit some websites with a large amount of pictures, we often have This feeling: The pictures displayed in the visible area of my computer screen are always unable to be refreshed in time. This results in some impatient users who are unwilling to wait any longer. Simply closing the website to look at other websites will result in the loss of users of this website. This is often the last thing a website wants to see. So for such a situation, developers continue to work hard to I quickly came up with a solution, which is to load the pictures in the visible area immediately, and let the pictures that are not in the visible area and need to be scrolled through the scroll bar to be displayed after the pictures are scrolled into the visible area. This is It is much better than loading all image resources at once, which results in slower image refresh. The user experience is much better.
So, how to implement the technology of lazy loading of images? Let’s give a detailed introduction:
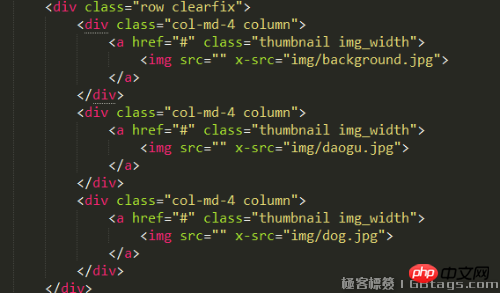
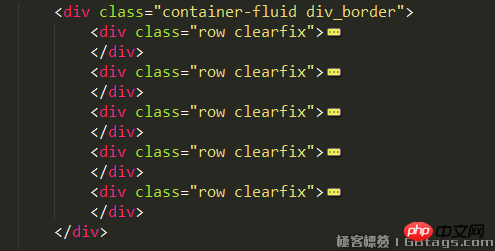
First, define the picture as three columns, with a total of 5 rows. The specific code is as follows:


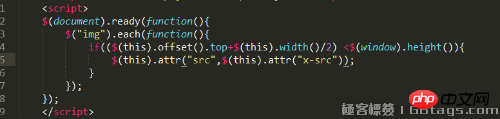
The bootstrap layout technology used in it (of course, this is not the point), please look at the src in the img tag. At first, we did not give it the specific resource path of the image, but defined an attribute x-src ourselves. The value of this attribute is the resource path of the image. This is true for each line of img. Next, when the page loads When , we use jquery (of course, you can also use native javascript code, I am just here to save time) to loop through each img and determine whether each image is within the current visible area, and if so, display the image. Otherwise, we will process it later. We need to know three data here:
Note: Because what I wrote is that the image will be loaded when half of the image enters the visible area of the browser, so the first Three data, this depends on your personal needs. If your requirement is that the picture will be loaded as soon as it enters the visible area, you can directly ignore the third data!!!!
1: The browser can The height of the view area
2: The offset of the picture relative to the document (only the height offset is needed here)
3: The height of the picture element itself
If the image is first relative to the offset of the document + half the height of the image element itself < the height of the browser's visible area, which means that half of the image has entered the visible area, then I should load this image came in, but the src of the img tag is empty, and the value of x-src is the resource path of the image. At this time, you need to use jquery to pass the x-src value of the img tag to src, so as to load the image. Specifically The implementation code is as follows:

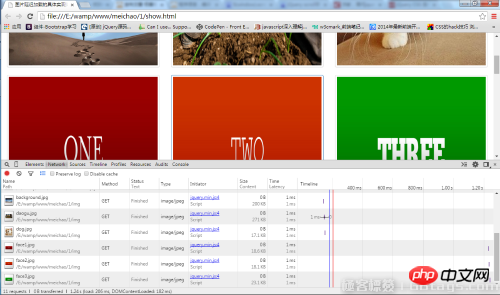
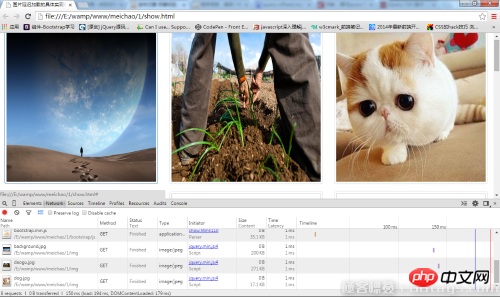
The specific effect is as follows:

You can use the console See, although we have 5 rows of images, each row has 3 columns, only the first column of images is loaded (the image resources will be loaded only if the image height exceeds half of the img), and the others are not loaded. This This will make the picture refresh effect appear quickly. Then, the user needs to see more pictures. At this time, the scroll bar needs to be scrolled down to refresh more pictures. At this time, in addition to the above three In addition to the data, you also need to know the current scrolling distance of the scroll bar, if:
The offset of the image to the document + half the height of the image element itself < The height of the browser's visible area + the current scroll The scrolling distance of the bar indicates that the current picture is already within the visible area, and more than half of the height of the picture is within the visible area, then load the picture in. The specific code is as follows:

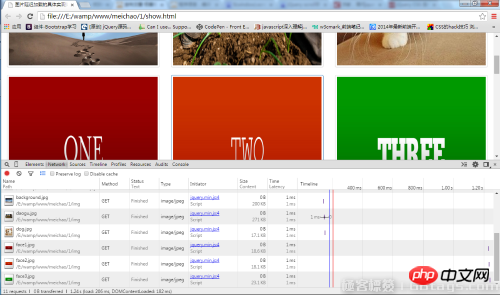
The specific effects are as follows:

You can see in the console that as the scroll bar scrolls, the pictures loaded in have changed from the original three to the current six, and the scroll bar continues to move Scroll down and pictures will be continuously loaded, resulting in a better user experience.
This is the specific implementation of delayed loading of images. Do you think the image is cool? If you want to see the specific implementation effect for yourself.
【Related recommendations】
1. Free html online video tutorial
3. php.cn original html5 video tutorial
The above is the detailed content of Share a technical tutorial on lazy loading of front-end images. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
With the continuous development of social media, Xiaohongshu has become a platform for more and more young people to share their lives and discover beautiful things. Many users are troubled by auto-save issues when posting images. So, how to solve this problem? 1. How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? 1. Clear the cache First, we can try to clear the cache data of Xiaohongshu. The steps are as follows: (1) Open Xiaohongshu and click the "My" button in the lower right corner; (2) On the personal center page, find "Settings" and click it; (3) Scroll down and find the "Clear Cache" option. Click OK. After clearing the cache, re-enter Xiaohongshu and try to post pictures to see if the automatic saving problem is solved. 2. Update the Xiaohongshu version to ensure that your Xiaohongshu
 How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
With the popularity of Douyin short videos, user interactions in the comment area have become more colorful. Some users wish to share images in comments to better express their opinions or emotions. So, how to post pictures in TikTok comments? This article will answer this question in detail and provide you with some related tips and precautions. 1. How to post pictures in Douyin comments? 1. Open Douyin: First, you need to open Douyin APP and log in to your account. 2. Find the comment area: When browsing or posting a short video, find the place where you want to comment and click the "Comment" button. 3. Enter your comment content: Enter your comment content in the comment area. 4. Choose to send a picture: In the interface for entering comment content, you will see a "picture" button or a "+" button, click
 6 Ways to Make Pictures Sharper on iPhone
Mar 04, 2024 pm 06:25 PM
6 Ways to Make Pictures Sharper on iPhone
Mar 04, 2024 pm 06:25 PM
Apple's recent iPhones capture memories with crisp detail, saturation and brightness. But sometimes, you may encounter some issues that may cause the image to look less clear. While autofocus on iPhone cameras has come a long way, allowing you to take photos quickly, the camera can mistakenly focus on the wrong subject in certain situations, making the photo blurry in unwanted areas. If your photos on your iPhone look out of focus or lack sharpness overall, the following post should help you make them sharper. How to Make Pictures Clearer on iPhone [6 Methods] You can try using the native Photos app to clean up your photos. If you want more features and options
 How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
In PowerPoint, it is a common technique to display pictures one by one, which can be achieved by setting animation effects. This guide details the steps to implement this technique, including basic setup, image insertion, adding animation, and adjusting animation order and timing. Additionally, advanced settings and adjustments are provided, such as using triggers, adjusting animation speed and order, and previewing animation effects. By following these steps and tips, users can easily set up pictures to appear one after another in PowerPoint, thereby enhancing the visual impact of the presentation and grabbing the attention of the audience.
![Error loading plugin in Illustrator [Fixed]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
When launching Adobe Illustrator, does a message about an error loading the plug-in pop up? Some Illustrator users have encountered this error when opening the application. The message is followed by a list of problematic plugins. This error message indicates that there is a problem with the installed plug-in, but it may also be caused by other reasons such as a damaged Visual C++ DLL file or a damaged preference file. If you encounter this error, we will guide you in this article to fix the problem, so continue reading below. Error loading plug-in in Illustrator If you receive an "Error loading plug-in" error message when trying to launch Adobe Illustrator, you can use the following: As an administrator
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 How to convert pdf documents into jpg images with Foxit PDF Reader - How to convert pdf documents into jpg images with Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
How to convert pdf documents into jpg images with Foxit PDF Reader - How to convert pdf documents into jpg images with Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Are you also using Foxit PDF Reader software? So do you know how Foxit PDF Reader converts pdf documents into jpg images? The following article brings you how Foxit PDF Reader converts pdf documents into jpg images. For those who are interested in the method of converting jpg images, please come and take a look below. First start Foxit PDF Reader, then find "Features" on the top toolbar, and then select the "PDF to Others" function. Next, open a web page called "Foxit PDF Online Conversion". Click the "Login" button on the upper right side of the page to log in, and then turn on the "PDF to Image" function. Then click the upload button and add the pdf file you want to convert into an image. After adding it, click "Start Conversion"
 How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
Overview of advanced functions of how to use HTML, CSS and jQuery to implement image merge display: In web design, image display is an important link, and image merge display is one of the common techniques to improve page loading speed and enhance user experience. This article will introduce how to use HTML, CSS and jQuery to implement advanced functions of image merging and display, and provide specific code examples. 1. HTML layout: First, we need to create a container in HTML to display the merged images. You can use di




