
This article mainly introduces the usage of return in JavaScript, including return definition, writing method and other aspects of knowledge. Friends in need can refer to
Recent , I know from friends who are studying front-end around me that many people have a vague understanding of the usage and meaning of return in function. Here I will write an article to discuss the usage of return with you.
1 Definition
return, literally means return. The official definition return statement will terminate the current function and return the value of the current function; you can see Take the following sample code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>You can see that I wrote a dead loop in the function, and then called it below. When no return statement is written, the browser will always execute the loop. The statement is directly stuck;
After writing the return statement, the function is directly interrupted and a value 1 is returned to the function, which means that after the function is executed, the function body will be assigned the value The return value of the function , here will be returned 1;


2 Writing method
The official definition of return can be followed by a value, which means it can be followed by any data type, number, string, object, etc. in javascript, of course It can also return a function, for example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script> 14 </head> 15 <body> 16 17 </body> 18 </html>Sample picture:


3 Exercise
callback function:
Original code:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
if(prompt('输入数字1')==1){
!function (){
alert('输对了');
}()
}else{
!function (){
alert('输错了');
}()
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
if(prompt('输入数字1')==1){
return function (){
alert('输对了');
}
}else{
return function (){
alert('输错了');
}
}
}
!func1()();
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
</html>
4. Define the javascript that comes with it Callback function in the method
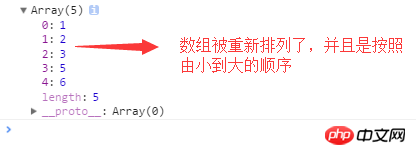
##sort(); sorting method in #array is an example: We all know that in sort(); we can write a callback function to specify the sorting rules for the array; example Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
</html>Execution renderings:
 So why is this happening? What does it have to do with return? I believe many bloggers are troubled. , let’s do an experiment and replace a-b after return with -1; if the change is small, we will no longer
So why is this happening? What does it have to do with return? I believe many bloggers are troubled. , let’s do an experiment and replace a-b after return with -1; if the change is small, we will no longer
code, friends can modify it manually; Execution renderings :
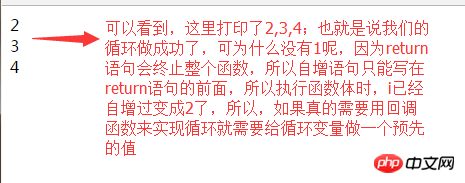
##可以看到,当返回一个负数-1时,没有发生变化;下面我们将return后面的a-b换成0;
执行效果图:

可以看到,当返回0时,没有发生变化;下面我们将return后面的a-b换成一个正数1;
执行效果图:

可以看到,当返回1时,数组顺序被反转了;
那么,我们可以得出以下结论:
当a-b<=0时,a在前,b在后;
当a-b>0是,a在后,b在前;
到这里,肯定有博友对a和b到底是啥有了疑问,我们可以通过下面的代码打印出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
</html>执行效果图:

return a-b;升序排列我们已经详细的去分析了,那么降序return b-a;就很简单了,说白了就是return -(a-b);也就是在a-b的基础上作了反转变成降序。
到这里我们可以得出一个总体的结论,return回去的值为一个数值,sort();方法会根据数值的正负对数组的各个部分进行排序。
【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
The above is the detailed content of Detailed introduction to the usage of return in js. For more information, please follow other related articles on the PHP Chinese website!




