 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Share an image and text example of H5 uploading local images and previewing functions
Share an image and text example of H5 uploading local images and previewing functions
Share an image and text example of H5 uploading local images and previewing functions
This article mainly introduces the implementation code of H5uploadthis map film and preview in detail. It has certain reference value. Interested friends can refer to it.
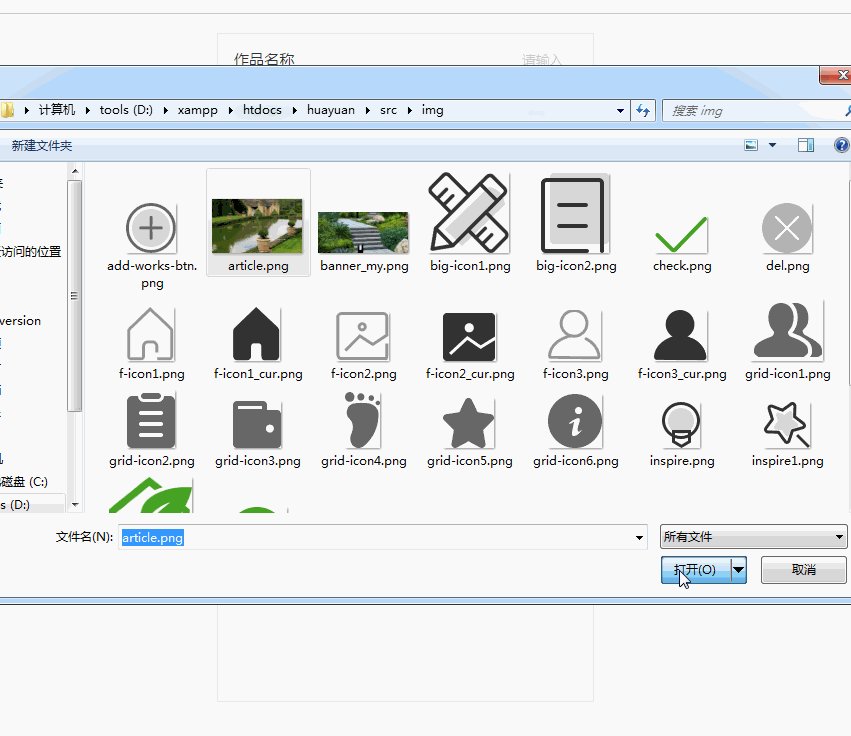
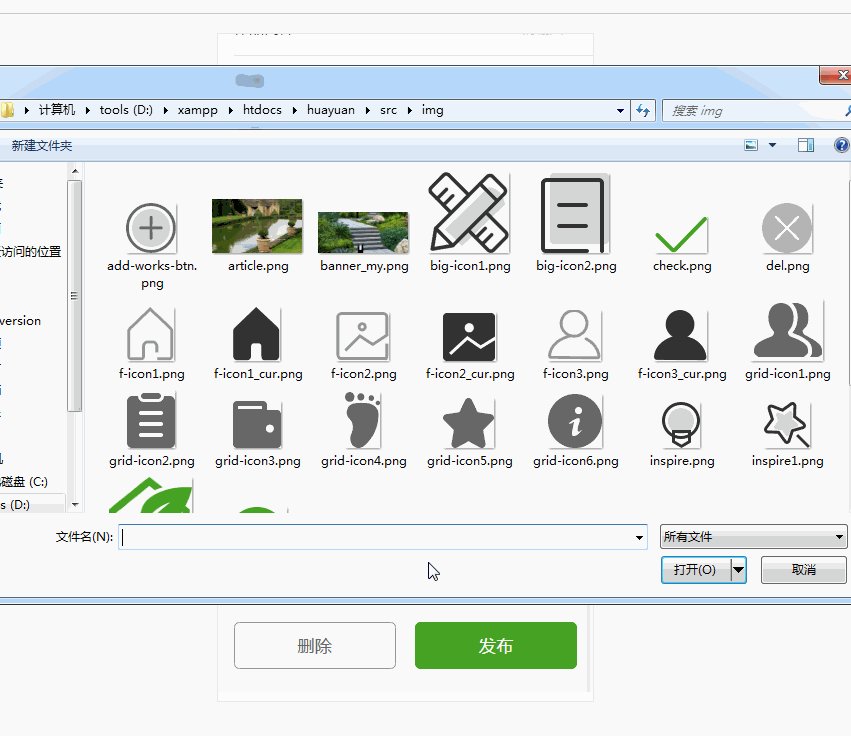
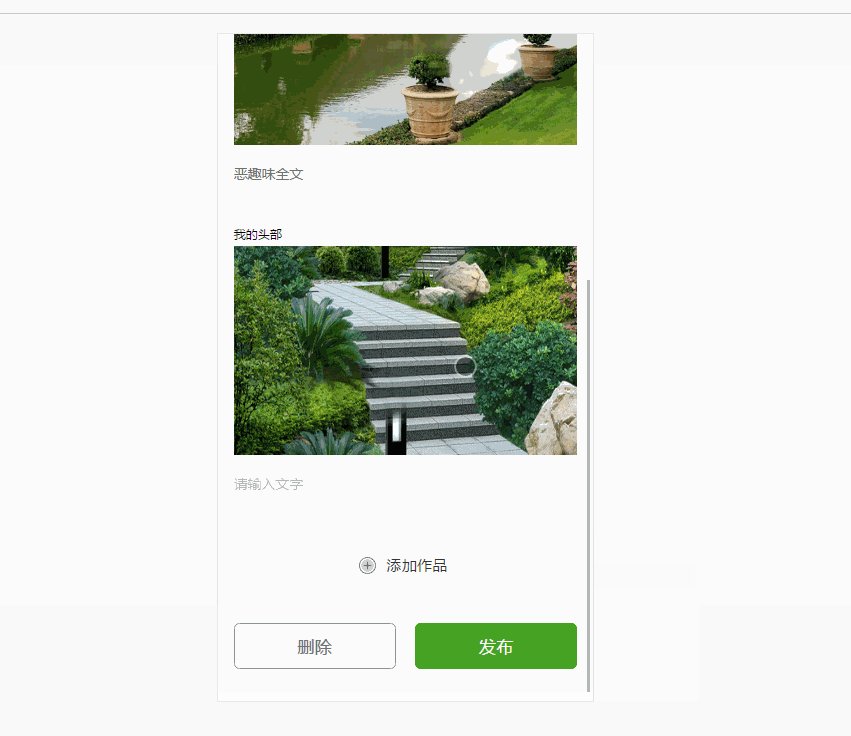
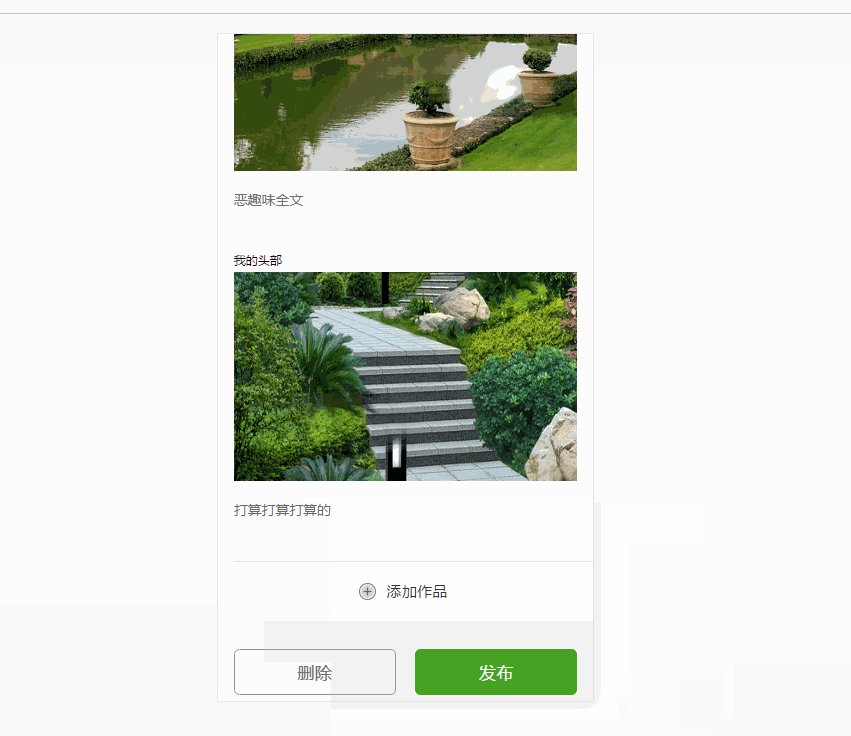
Recently, I need the function of H5 to upload and display pictures , as shown in the picture:

Directly upload the code:
html part
<p class="works-wrap"> <p class="figure-box" id="figure_box"></p> <p class="add-btn"> <input type="file" id="imgUploadBtn" /> <a href="javascript:void(0);" rel="external nofollow" ><i></i>添加作品</a></p> </p> </p>
I used css to set input[type=file] to optical:0; so that it looks more like a native upload.
var addWork = {
add: function(btn, figure_box) {
var figureBox = document.getElementById(figure_box); //获取显示图片的p元素
var input = document.getElementById(btn); //获取选择图片的input元素
//这边是判断本浏览器是否支持这个API。
if (typeof FileReader === 'undefined') {
alert("浏览器版本过低,请先更新您的浏览器~");
input.setAttribute('disabled', 'disabled');
} else {
input.addEventListener('change', readFile, false);
//如果支持就监听改变事件,一旦改变了就运行readFile函数。
}
function readFile() {
var file = this.files[0]; //获取file对象
//判断file的类型是不是图片类型。
if (!/image\/\w+/.test(file.type)) {
alert("请上传一张图片~");
return false;
}
var reader = new FileReader(); //声明一个FileReader实例
reader.readAsDataURL(file); //调用readAsDataURL方法来读取选中的图像文件
//最后在onload事件中,获取到成功读取的文件内容,并以插入一个img节点的方式显示选中的图片
reader.onload = function(e) {
// 创建一个新增的图片和文字input
var figure = $('<p class="figure"><p class="figure-hd">我的头部</p><p class="figure-bd"><img src="' + this.result + '" /><textarea placeholder="请输入文字"></textarea></p></p>');
figure.appendTo(figureBox);
}
}
}
}【Related recommendations】
1. Free h5 online video tutorial
3. php.cn original html5 video tutorial
The above is the detailed content of Share an image and text example of H5 uploading local images and previewing functions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement file upload and processing in FastAPI
Jul 28, 2023 pm 03:01 PM
How to implement file upload and processing in FastAPI
Jul 28, 2023 pm 03:01 PM
How to implement file upload and processing in FastAPI FastAPI is a modern, high-performance web framework that is easy to use and powerful. It provides native support for file upload and processing. In this article, we will learn how to implement file upload and processing functions in the FastAPI framework, and provide code examples to illustrate specific implementation steps. First, we need to import the required libraries and modules: fromfastapiimportFastAPI,UploadF
 Simple steps to upload your own music on Kugou
Mar 25, 2024 pm 10:56 PM
Simple steps to upload your own music on Kugou
Mar 25, 2024 pm 10:56 PM
1. Open Kugou Music and click on your profile picture. 2. Click the settings icon in the upper right corner. 3. Click [Upload Music Works]. 4. Click [Upload Works]. 5. Select the song and click [Next]. 6. Finally, click [Upload].
 How to upload lyrics to QQ Music
Feb 23, 2024 pm 11:45 PM
How to upload lyrics to QQ Music
Feb 23, 2024 pm 11:45 PM
With the advent of the digital age, music platforms have become one of the main ways for people to obtain music. However, sometimes when we listen to songs, we find that there are no lyrics, which is very disturbing. Many people hope that lyrics can be displayed when listening to songs to better understand the content and emotions of the songs. QQ Music, as one of the largest music platforms in China, also provides users with the function of uploading lyrics, so that users can better enjoy music and feel the connotation of the songs. The following will introduce how to upload lyrics on QQ Music. first
 How to solve the problem of slow upload speed on Win10 computer
Jul 01, 2023 am 11:25 AM
How to solve the problem of slow upload speed on Win10 computer
Jul 01, 2023 am 11:25 AM
How to solve the slow upload speed of Win10 computer? When we use the computer, we may feel that the file upload speed of our computer is very slow. So what is the situation? In fact, this is because the default upload speed of the computer is 20%, so the upload speed is very slow. Many friends do not know how to operate in detail. The editor has compiled the steps to format the C drive in Win11 below. If you are interested, follow Let’s take a look below! Solution to the slow upload speed of Win10 1. Press win+R to call up run, enter gpedit.msc, and press Enter. 2. Select the management template, click Network--Qos Packet Scheduler, and double-click Limit to reserve bandwidth. 3. Select Enabled, which will bring
 How to improve computer upload speed
Jan 15, 2024 pm 06:51 PM
How to improve computer upload speed
Jan 15, 2024 pm 06:51 PM
Upload speed becomes very slow? I believe this is a problem that many friends will encounter when uploading things on their computers. If the network is unstable when using a computer to transfer files, the upload speed will be very slow. So how can I increase the network upload speed? Below, the editor will tell you how to solve the problem of slow computer upload speed. When it comes to network speed, we all know that the speed of opening web pages, download speed, and upload speed are also very critical. Especially some users often need to upload files to the network disk, so a fast upload speed will undoubtedly save you a lot of money. Less time, what should I do if the upload speed is slow? Below, the editor brings you pictures and texts on how to deal with slow computer upload speeds. How to solve the problem of slow computer upload speed? Click "Start--Run" or "Window key"
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 How to take photos and upload them on computer
Jan 16, 2024 am 10:45 AM
How to take photos and upload them on computer
Jan 16, 2024 am 10:45 AM
As long as the computer is equipped with a camera, it can take pictures, but some users still don't know how to take pictures and upload them. Now I will give you a detailed introduction to the method of taking pictures on the computer, so that users can upload the pictures wherever they want. How to take photos and upload them on a computer 1. Mac computer 1. Open Finder and click the application on the left. 2. After opening, click the Camera application. 3. Just click the photo button below. 2. Windows computer 1. Open the search box below and enter camera. 2. Then open the searched application. 3. Click the photo button next to it.
 How to implement video playback and upload functions through the PHP Kuaishou API interface
Jul 21, 2023 pm 04:37 PM
How to implement video playback and upload functions through the PHP Kuaishou API interface
Jul 21, 2023 pm 04:37 PM
How to implement video playback and upload functions through the PHP Kuaishou API interface. Introduction: With the rise of social media, the public’s demand for video content has gradually increased. Kuaishou, as a short video-themed social application, is loved by many users. This article will introduce how to use PHP to write code to implement video playback and upload functions through the Kuaishou API interface. 1. Obtain the access token. Before using the Kuaishou API interface, you first need to obtain the access token. Token is the identity for accessing the API interface



