Float Definition and Float Clearance (BFC)
Float
1. What is float
When the element's <a href="http://www.php.cn/wiki/919.html" target="_blank">float</a> attribute is not none float occurs.
<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}2. The impact of floating
Floating will cause elements to break away from the document flow. The specific performance is:
The parent element is highly collapsed, that is, it will not contain floating elements.
For example, the above code will appear as
The height of the parent element is collapsed
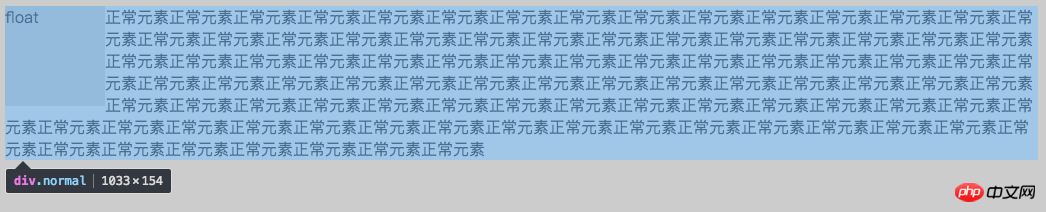
The text is wrapped.

Text wrapping effect
You can notice that the width of the.normalelement here covers.floatelement, but there is no text under the.floatelement, which means that the text is "squeezed" out. This is because although it will break away from the document flow, it will not Break away from the text flow. This effect is also the original intention of thefloatattribute. The code is as follows:<p class="float">float</p>
正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
Copy after loginbody { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .normal { background-color: #fff; }Copy after loginThe margins of floating elements will not be merged.
For related content about margin merging, you can click here. Once theelement is floated, it will become an inline block element, that is,
<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: inline-block.
3. Floating application
The text wrapping mentioned above.
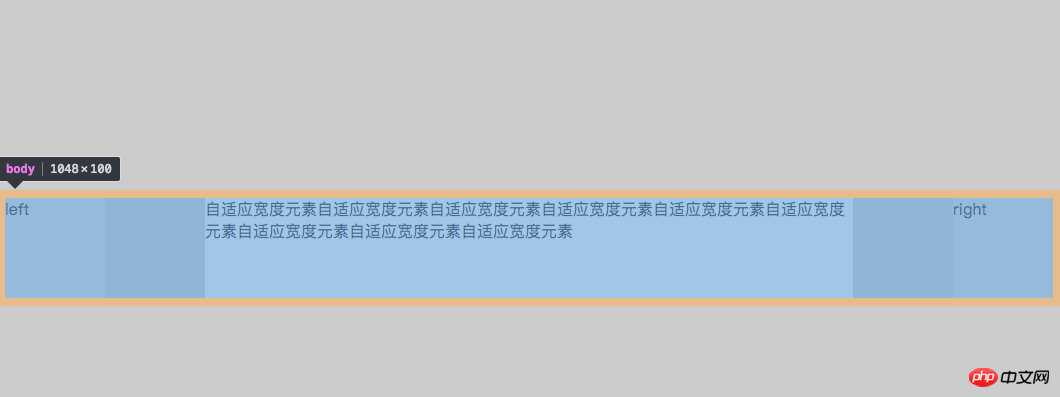
Write a three-column layout with fixed width on the left and right and adaptive middle.
<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
Copy after loginbody { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .left { float: left; } .right { float: right; } .mid { height: 100px; background-color: #fff; margin: 200px; /*故意加上了上下 margin 值*/ }Copy after loginHere I deliberately added the
marginvalue, you can see the effect:
Three column layout
bodyalso falls down along with themarginof.mid. This can be explained by the merging of margins introduced earlier.ps: When I first wrote this three-column layout, the html was written like this
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
Copy after loginAs above, write the middle adaptive element in the middle. In fact, this is more logical. But if you write it like this, it won't work. The elements on the right will fall down, because the
.midelement is a block-level element and will occupy the entire line..leftwill not fall down. Because it is originally a floating element separated from the document flow.
Clear floats
Clear on child elements
Here I only write methods that do not produce meaningless tags.
If there is a sibling element behind the floating element, you can add the
clearattribute to its sibling element.
If the text surrounds that part of the code, addclear:leftorclear:bothto.normal. The specific usage ofclearwill not be elaborated here.Add a pseudo class or pseudo element to the element to be cleared of floating.
.float::after { content: ''; display: block; visiability: hidden; height: 0; clear: both; }Copy after loginFor information on the use of ::after, please see the MDN documentation.
Clear on the parent element, that is, BFC
BFC (Block Formatting Context), that is, block-level formatting context, its official explanation is:
Floating, absolutely positioned elements (
positionisabsoluteorfixed), inline block elementsdisplay:inline-block, Table celldisplay:table-cell, table titledisplay:table-captionandoverflowelements whose attribute value is notvisible( A new block-level formatting context will be created except when the value is propagated to viewportviewport).In summary, it must meet one of the following conditions:
floatis notnonepositionis notstaticorrelative##display
istable-cell,table-caption,inline-block,flex,inline-flexoverflow
If notvisible
Free css online video tutorial
2. 3.php.cn Dugu Jiujian (2)-css video tutorial
The above is the detailed content of Float Definition and Float Clearance (BFC). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to clear desktop background recent image history in Windows 11
Apr 14, 2023 pm 01:37 PM
How to clear desktop background recent image history in Windows 11
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 improves personalization in the system, allowing users to view a recent history of previously made desktop background changes. When you enter the personalization section in the Windows System Settings application, you can see various options, changing the background wallpaper is one of them. But now you can see the latest history of background wallpapers set on your system. If you don't like seeing this and want to clear or delete this recent history, continue reading this article, which will help you learn more about how to do it using Registry Editor. </p><h2>How to use registry editing
 How to clear protection history in Windows 11: 2 methods
Apr 23, 2023 am 08:04 AM
How to clear protection history in Windows 11: 2 methods
Apr 23, 2023 am 08:04 AM
When your PC is running out of storage space, you can instantly view many folders to free up space. One that consumes a lot is Windows Defender protection history, but can you clear it in Windows 11? Although not entirely necessary, deleting protection history can actually help clear some storage space on your system. For some users, these files take up 20-25GB of space, which can be daunting if your computer is low on storage space. So, let’s find out what protection history is, all the ways to clear it in Windows 11, and how to configure it to clear automatically after a set time. What is historical preservation? M
 iOS 17: How to change iPhone clock style in standby mode
Sep 10, 2023 pm 09:21 PM
iOS 17: How to change iPhone clock style in standby mode
Sep 10, 2023 pm 09:21 PM
Standby is a lock screen mode that activates when the iPhone is plugged into the charger and oriented in horizontal (or landscape) orientation. It consists of three different screens, one of which is displayed full screen time. Read on to learn how to change the style of your clock. StandBy's third screen displays times and dates in various themes that you can swipe vertically. Some themes also display additional information, such as temperature or next alarm. If you hold down any clock, you can switch between different themes, including Digital, Analog, World, Solar, and Floating. Float displays the time in large bubble numbers in customizable colors, Solar has a more standard font with a sun flare design in different colors, and World displays the world by highlighting
 How to completely remove viruses from mobile phones Recommended methods to deal with viruses in mobile phones
Feb 29, 2024 am 10:52 AM
How to completely remove viruses from mobile phones Recommended methods to deal with viruses in mobile phones
Feb 29, 2024 am 10:52 AM
After a mobile phone is infected with a certain Trojan virus, it cannot be detected and killed by anti-virus software. This principle is just like a computer infected with a stubborn virus. The virus can only be completely removed by formatting the C drive and reinstalling the system. , then I will explain how to completely clean the virus after the mobile phone is infected with a stubborn virus. Method 1: Open the phone and click "Settings" - "Other Settings" - "Restore Phone" to restore the phone to factory settings. Note: Before restoring factory settings, you must back up important data in the phone. The factory settings are equivalent to those of the computer. "It's the same as formatting and reinstalling the system". After the recovery, the data in the phone will be cleared. Method 2 (1) First turn off the phone, then press and hold the "power button" + "volume + button or volume - button" on the phone at the same time.
 What is the definition of short video?
Dec 23, 2020 pm 02:56 PM
What is the definition of short video?
Dec 23, 2020 pm 02:56 PM
The definition of short video refers to high-frequency pushed video content that is played on various new media platforms, suitable for viewing on the move and in a short-term leisure state, and is generally spread on new Internet media within 5 minutes. Video; the content combines skills sharing, humor, fashion trends, social hot spots, street interviews, public welfare education, advertising creativity, business customization and other themes. Short videos have the characteristics of simple production process, low production threshold, and strong participation.
 What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
"Exploring Discuz: Definition, Functions and Code Examples" With the rapid development of the Internet, community forums have become an important platform for people to obtain information and exchange opinions. Among the many community forum systems, Discuz, as a well-known open source forum software in China, is favored by the majority of website developers and administrators. So, what is Discuz? What functions does it have, and how can it help our website? This article will introduce Discuz in detail and attach specific code examples to help readers learn more about it.
 HTML, CSS and jQuery: Make a button with a floating effect
Oct 24, 2023 pm 12:09 PM
HTML, CSS and jQuery: Make a button with a floating effect
Oct 24, 2023 pm 12:09 PM
HTML, CSS and jQuery: Making a button with a floating effect requires specific code examples. Introduction: Nowadays, web design has become an art form. By using technologies such as HTML, CSS and JavaScript, we are able to add various aspects to the page. Such special effects and interactive effects. This article will briefly introduce how to use HTML, CSS and jQuery to create a button with a floating effect, and provide specific code examples. 1. HTML structure First, we need to
 The definition and function of MySQL composite primary key
Mar 15, 2024 pm 05:18 PM
The definition and function of MySQL composite primary key
Mar 15, 2024 pm 05:18 PM
The composite primary key in MySQL refers to the primary key composed of multiple fields in the table, which is used to uniquely identify each record. Unlike a single primary key, a composite primary key is formed by combining the values of multiple fields. When creating a table, you can define a composite primary key by specifying multiple fields as primary keys. In order to demonstrate the definition and function of composite primary keys, we first create a table named users, which contains three fields: id, username and email, where id is an auto-incrementing primary key and user