 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed graphic and text explanation of small program development
Detailed graphic and text explanation of small program development
Detailed graphic and text explanation of small program development
How to develop WeChat mini program? Today, the WeChat mini program has been officially launched, but how to develop it? Next, the editor will bring you a high-definition graphic tutorial on WeChat applet development. Friends in need can refer to
Related articles to read:
How to open WeChat Mini Program Where to enter
HowInstallationWeChat Mini Program DevelopmentWeChat Mini Program Development and Installation Tutorial
How to apply for WeChat Mini Program registration Official mini program registration graphic process
First of all, we must first recognize an obvious fact: in essence, the WeChat application account is a WebApp. Then some friends will ask, what is WebApp? In fact, WebApp is another form of App that is different from traditional mobile Apps. It is a web-based App developed based on H5 technology. It can have almost the same functions and forms as traditional mobile Apps, but it can also be easily embedded into WeChat application accounts or other applications. In the past, traditional mobile apps required a lot of capital and technical team investment, and the development and maintenance cycle was also quite long, which discouraged many people.
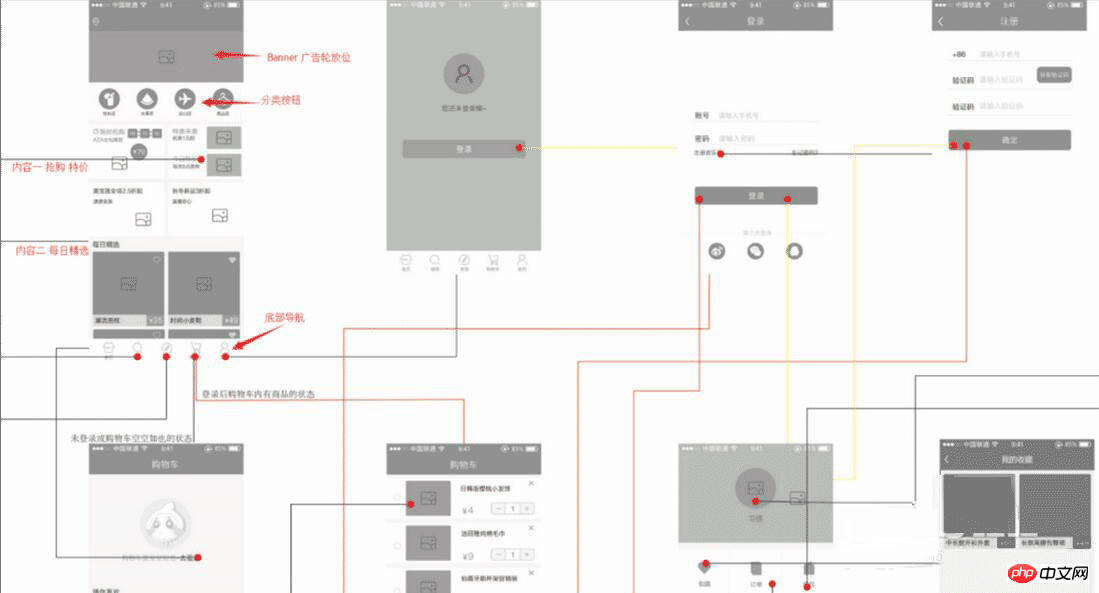
First draw a prototype on the computer, then select the location of the functional template. Finally, once the overall architecture is determined, you can start designing the component layout.
The first thing to do is to draw the page flow chart. The flow chart is mainly used to determine the interaction details of each functional module. After you have drawn all the interactive scenes, the pages required for the application number are basically completed. At this time, you need to work with the designer to design and beautify the UI for all pages. The final prototype of the Web App: including all page design and interaction processes. Now I would like to present my rough design page framework for my micro-mall to give you an idea.

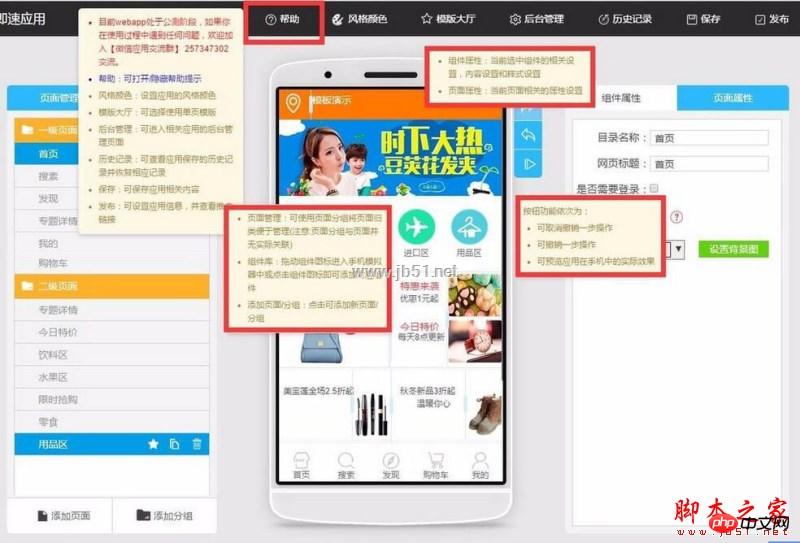
After logging in to your account, select a blank template and build your own template. If you don’t have a UI yourself, if you want to save time, I think you can apply a template and generate the Web App you want faster.
Let’s take a look at my rough home page layout!

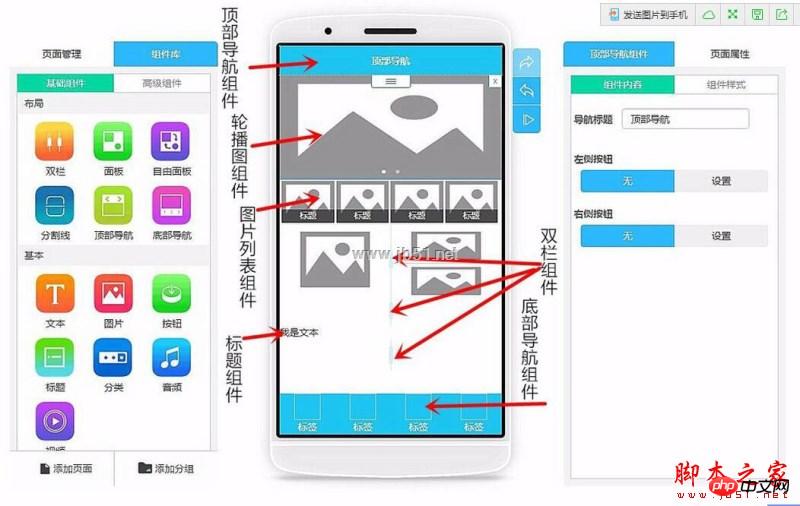
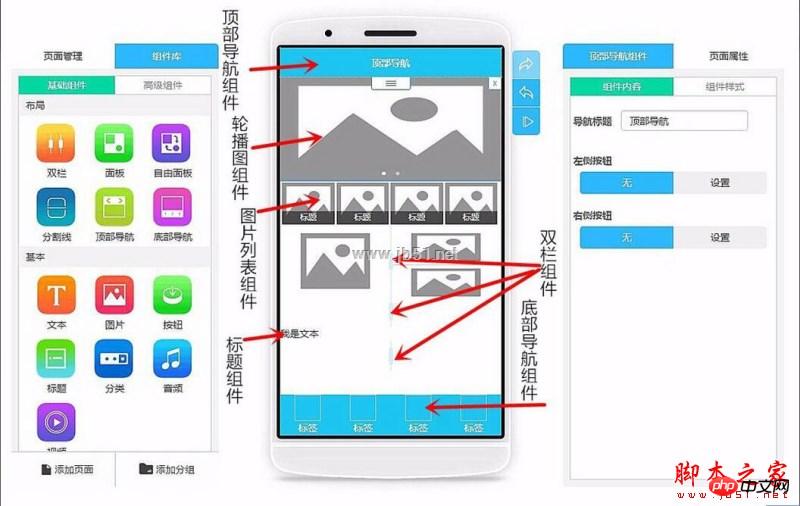
Can’t understand the component name or how to use the component? Check out Help! "Help" has already given a rough introduction to the general layout. At least you won't let yourself be vague about the function. If you are still unclear about a certain component, you can click the small question mark icon in the upper right corner of that component to get a detailed introduction.

First insert a top Navigation component as the homepage. I recommend that the title of the top navigation be everyone’s company or mall. Name

Then create a carousel component as Banner, because I am doing a micro mall, and use carousel to play some of the things I have fixed product picture. Then add corresponding page links to each carousel image one by one in the component content on the right.

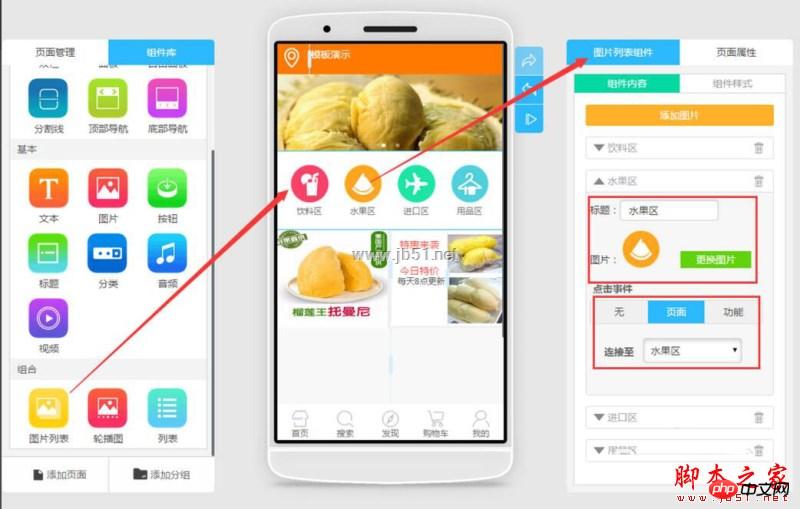
Then I created a picture list and set the rows and columns to 4 columns and 1 row in the page
properties. I then modify the height of the picture and set it directly to a circle, and the system automatically adjusts the height of the picture. Then I changed the picture, replaced it with the button picture, and clicked on the page in the event to link to the corresponding page. As shown in the picture

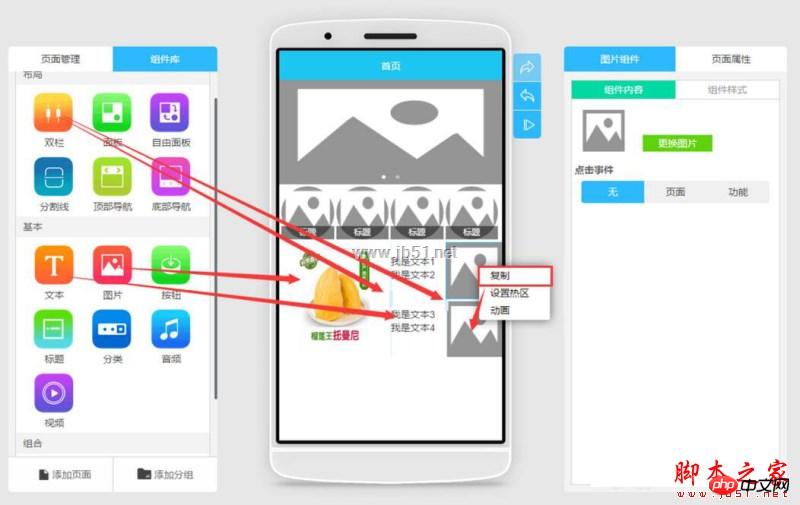
Because I want to separate the left and right sides of this line, and make it so that the left side is a large picture, and the right side is a small picture separated up and down with a title.
So I first inserted a double column component, and then inserted a double column in the right column, thus realizing the division of columns. Then insert a large image in the leftmost double column and adjust its width and height. Then insert a picture component into the rightmost double column, and right-click to copy a picture component below (little trick), as shown in the figure
Then drag in the text plug-in. Note here that after dragging into the third text box, you need First adjust its upper spacing, and then drag into the fourth text box, so that the upper and lower pictures can correspond to the title and content of the text. (Tips)

Insert the bottom navigation component. Any App has bottom navigation, and every page has it, so I need to remind you here. , after each page is edited, a bottom navigation needs to be inserted. I usually edit a page with pure bottom navigation first, and then when editing other pages, I first copy the page with pure bottom navigation and then edit it, which saves me a lot of time. (Tips)
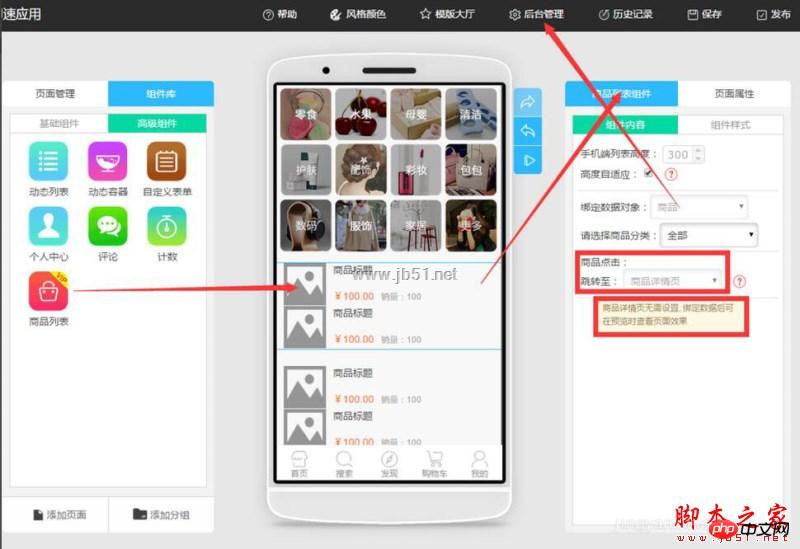
Next is the product list group items in the advanced component. After adding this component to your product page, you only need to edit the distribution and layout of this section in front-end App production. Because all product data and pictures are listed and prices adjusted in the backend, this is also convenient for data management in the backend.
But I want to complain about it. After the background data sorting and pictures are uploaded, the front-end production cannot see the pictures. You need to preview the App yourself to see them.

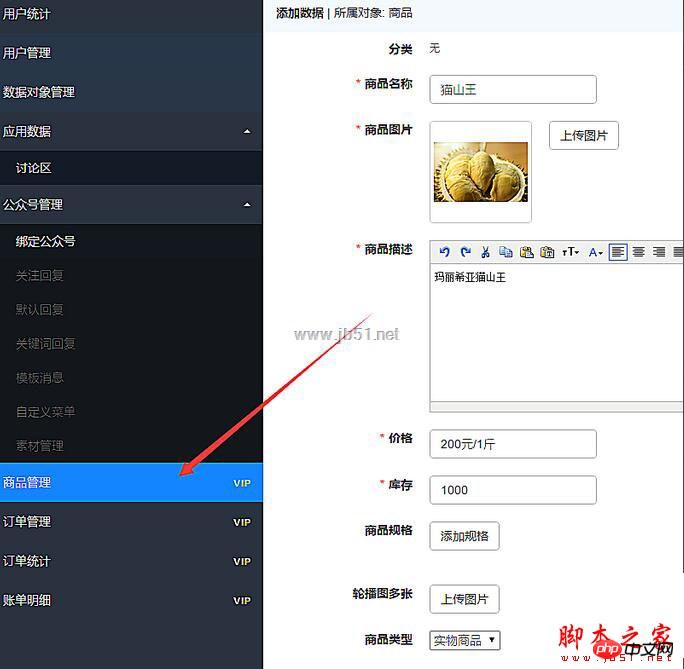
Enter the backend management and we will see the product management option. We first add categories to ensure that the items we put on the shelves will not be confusing and difficult to manage. After the classification is complete, just add products and fill in the product information in each corresponding category. As shown in the figure

After uploading all the product data in the product management background, now you only need to return to the front-end App creation page, and give Just fill in the link to the corresponding backend for each product. Very convenient and fast.
Now that the products are on the shelves and your products are on sale, you need to learn to manage the orders in the background and view the orders. The following is the order management page.

In fact, everyone is waiting to see the WeChat application account, but you can make a webapp first, and once the application account is online, we can directly put the link to the webapp Embed into application number.
【Related Recommendations】
1. WeChat Mini Program Source Code Download
2. WeChat Mini Program demo: National Treasury Updated Version
The above is the detailed content of Detailed graphic and text explanation of small program development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
Thanks to netizens Qing Qiechensi, HH_KK, Satomi Ishihara and Wu Yanzu of South China for submitting clues! According to news on September 2, there are recent rumors that "iPhone 16 may not support WeChat." In response to this, a reporter from Shell Finance called Apple's official hotline. Apple's technical consultant in China responded that whether iOS systems or Apple devices can continue to use WeChat, and WeChat The issue of whether it can continue to be listed and downloaded on the Apple App Store requires communication and discussion between Apple and Tencent to determine the future situation. Software App Store and WeChat Problem Description Software App Store technical consultant pointed out that developers may need to pay fees to put software on the Apple Store. After reaching a certain number of downloads, Apple will need to pay corresponding fees for subsequent downloads. Apple is actively communicating with Tencent,
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
Rumors of WeChat supporting iPhone 16 were debunked. Thanks to netizens Xi Chuang Jiu Shi and HH_KK for submitting clues! According to news on September 2, there are rumors today that WeChat may not support iPhone 16. Once the iPhone is upgraded to the iOS 18.2 system, it will not be able to use WeChat. According to "Daily Economic News", it was learned from people familiar with the matter that this rumor is a rumor. Apple's response: According to Shell Finance, Apple's technical consultant in China responded that the issue of whether WeChat can continue to be used on iOS systems or Apple devices, and whether WeChat can continue to be listed and downloaded in the Apple App Store, needs to be resolved between Apple and Tencent. Only through communication and discussion can we determine the future situation. Currently, Apple is actively communicating with Tencent to confirm whether Tencent will continue to
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.



