This document will take you step by step to create a WeChat applet, and you can experience the actual effect of the applet on your mobile phone. The homepage of this mini program will display the welcome message and the WeChat avatar of the current user. Click the avatar to view the startup log of the current mini program in the newly opened page
WeChat mini program development Brief tutorial:
This document will take you step by step to create a WeChat applet, and you can experience the actual effect of the applet on your mobile phone. The home page of this mini program will display the welcome message and the current user's WeChat avatar. Click on the avatar to view the startup log of the current mini program in the newly opened page.
Software name:
WeChat applet for Mac version Apple computer version 64-bit
Software size:
75.7MB
##UpdateTime:
WeChat Mini Program Developer Tool 0.9.092300 Official installation version 64-bit
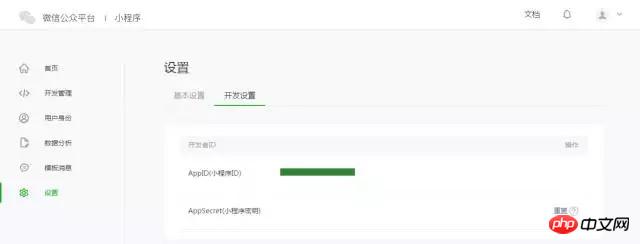
1. Get the AppID of the WeChat applet
First of all, we need to have an account. If you can see this document, we should have invited and created an account for you. Note that the AppID of the service account or subscription account cannot be used directly. Use the provided account to log in to mp.weixin.qq.com, and you can view the AppID of the WeChat applet in the website's "Settings" - "Developer Settings".

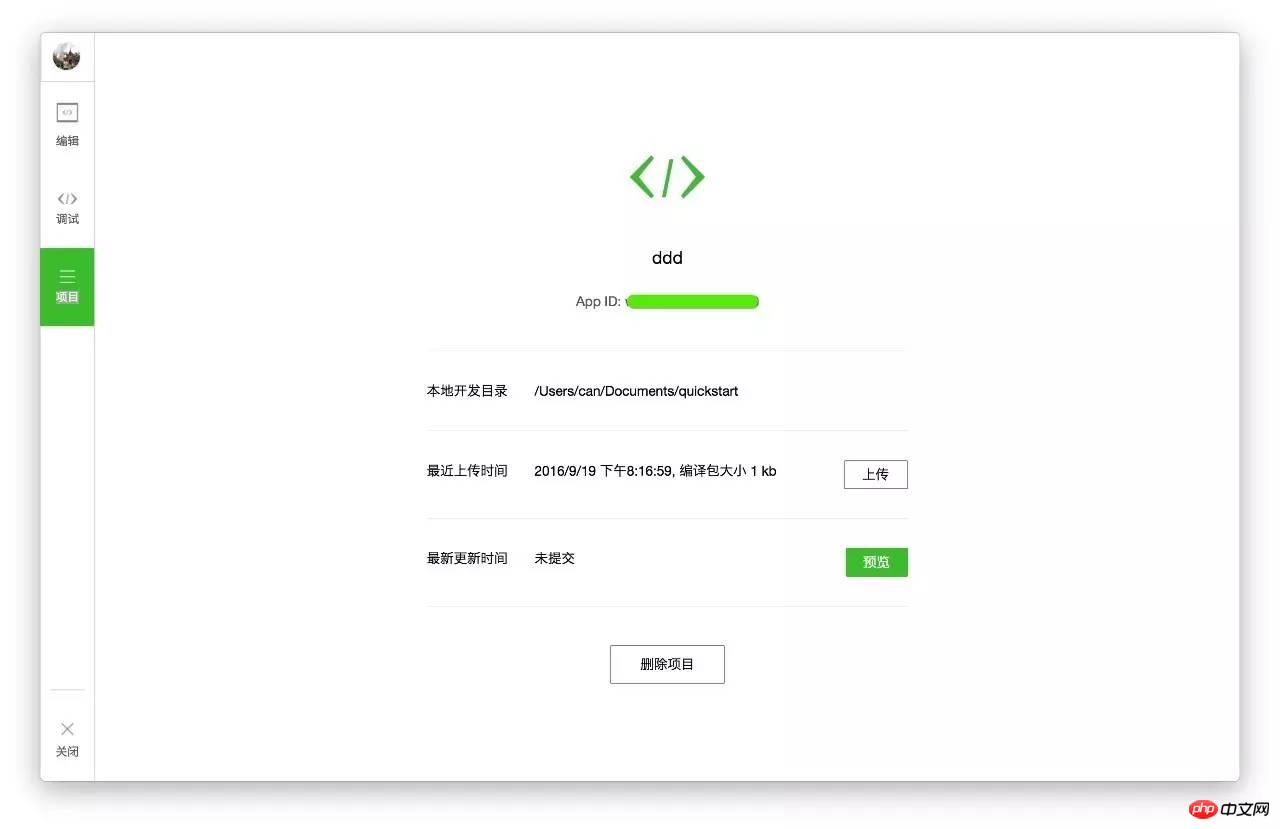
Navigation, and click on In "Edit" you can view and edit our code, in "Debug" you can test the code and simulate the effect of the mini program on the WeChat client, and in "Project" you can send it to your mobile phone to preview the actual effect.
3. Write code
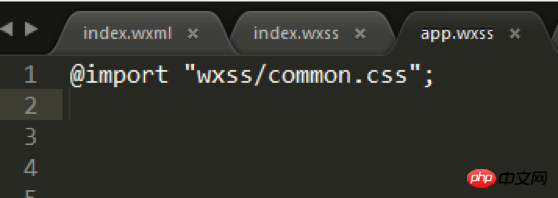
Click "Edit" in the left navigation of the developer tools. We can see that this project has been initialized and contains some simple code. document. The most critical and essential ones are app.js, app.json, and app.wxss. Among them, the .js suffix is a script file, the .json suffix is aconfiguration file, and the .wxss suffix is a style sheet file. The WeChat applet will read these files and generate applet instances.
Let’s briefly understand the functions of these three files to facilitate modification and develop your own WeChat applet from scratch. app.js is the script code of the mini program. We can monitor and process the applet'slife cyclefunction and declare global variables in this file. Call the rich API provided by MINA, such as synchronous storage and synchronous reading of local data in this example. 8a4c9c1cdc2b8024e7b96c6e8b34f0cf
The running results are as follows:


upload functions are not yet available, and you need to wait for the next official update from WeChat.
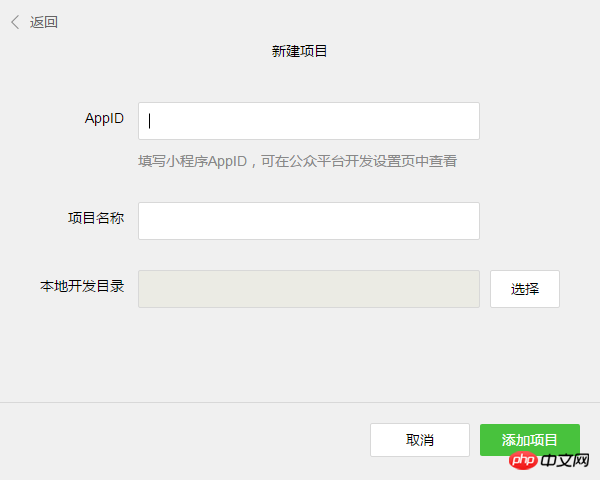
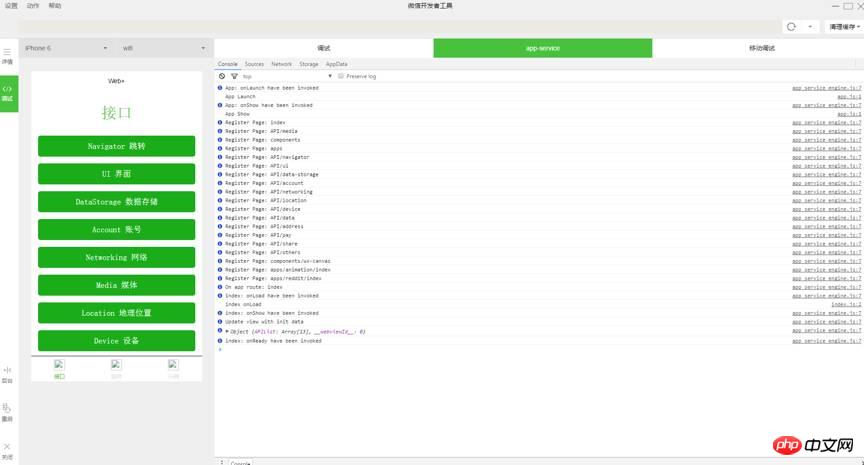
As you can see, the official development guide given by WeChat is very simple. Many details, codes and functions are not clearly displayed, so it is time for Bokajun to show his strength! Development tutorial Officially begins!Chapter 1:It is important to make preparations. To develop a WeChat application account, you need to download developer tools from WeChat's official website (weixin.qq.com) in advance. 1. Download the latest WeChat developer tools. After opening, you will see this interface:

button, and click "OK" in the pop-up box.

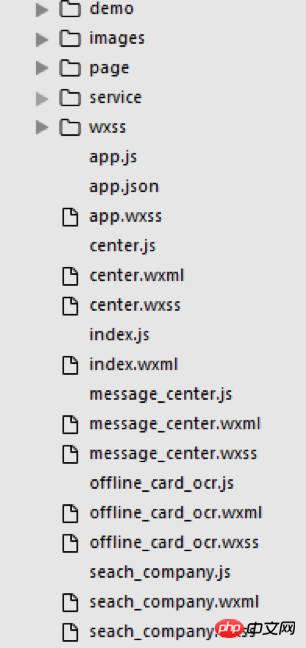
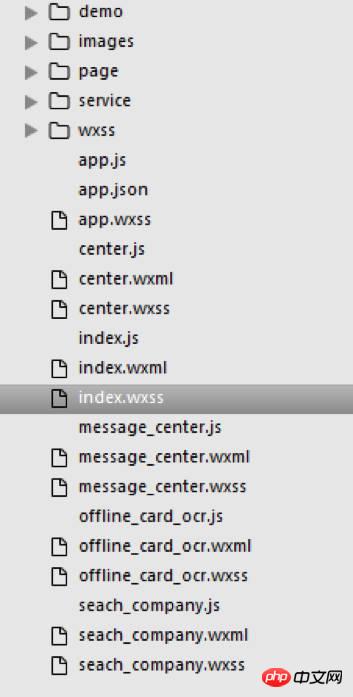
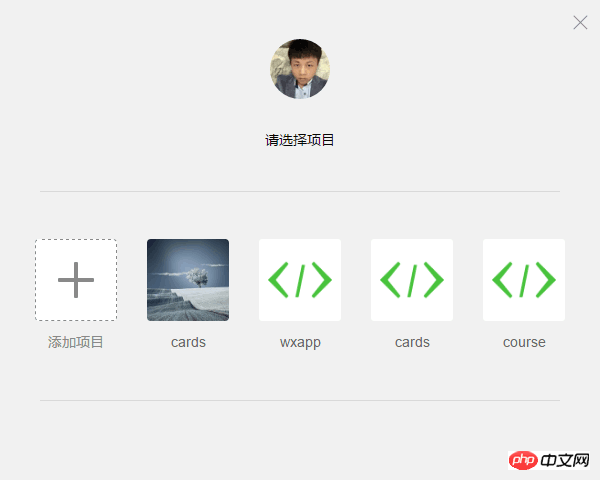
5. As shown in the picture above, at this moment, the WeChat developer tools have automatically built an initial demo project for you, which contains everything needed for a WeChat application project. Basic content and framework structure. Click on the project name ("cards" in the picture) to enter the project, and you can see the basicstructure of the entire project:

Chapter 2 :Project Structure
WeChat currently has a very large user base. After WeChat launched the public account, everyone can see its popularity, which also promotes the rapid development of Html 5. As the needs of the public account business become more and more complex, , the arrival of the application number is just right.
Bokajun found that the way WeChat provides developers is also undergoing comprehensive changes: from operating DOM to operating data, it is difficult to implement many Html 5 in public accounts based on a bridge tool provided by WeChat The functions implemented are somewhat similar to hybrid development. The difference from hybrid development is that WeChat’s open interface is more rigorous, and the structure must use the components it provides. External frameworks and plug-ins cannot be used here, allowing developers to Completely separated from operating DOM, development thinking has changed greatly.
If a worker wants to do his job well, he must first sharpen his tools. It is very important to understand its core functions and first understand its entire operation process.
Life cycle:
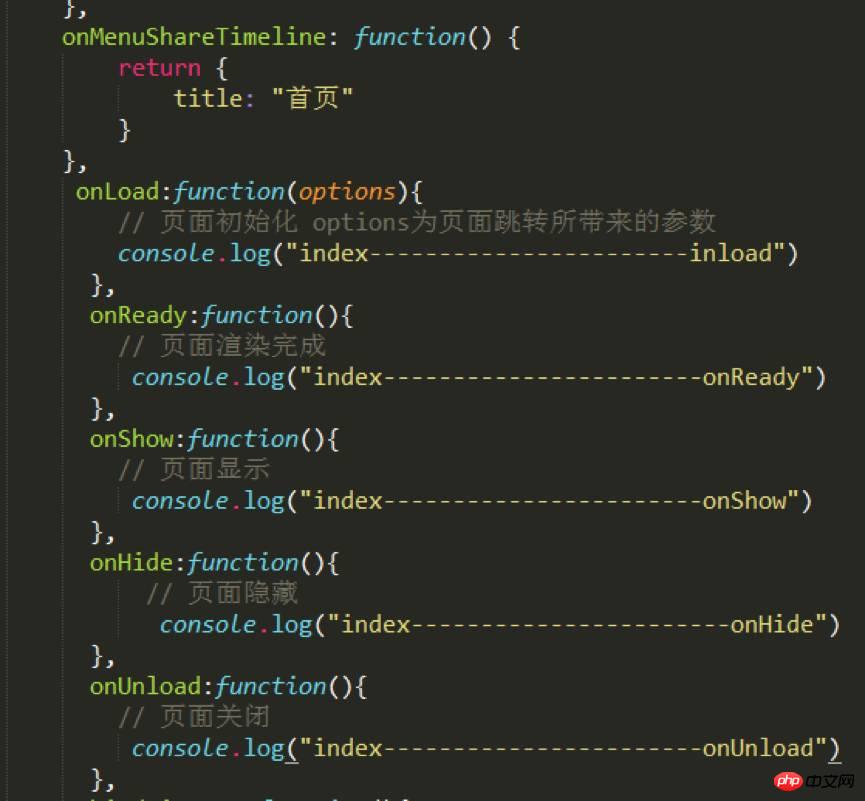
In index.js:

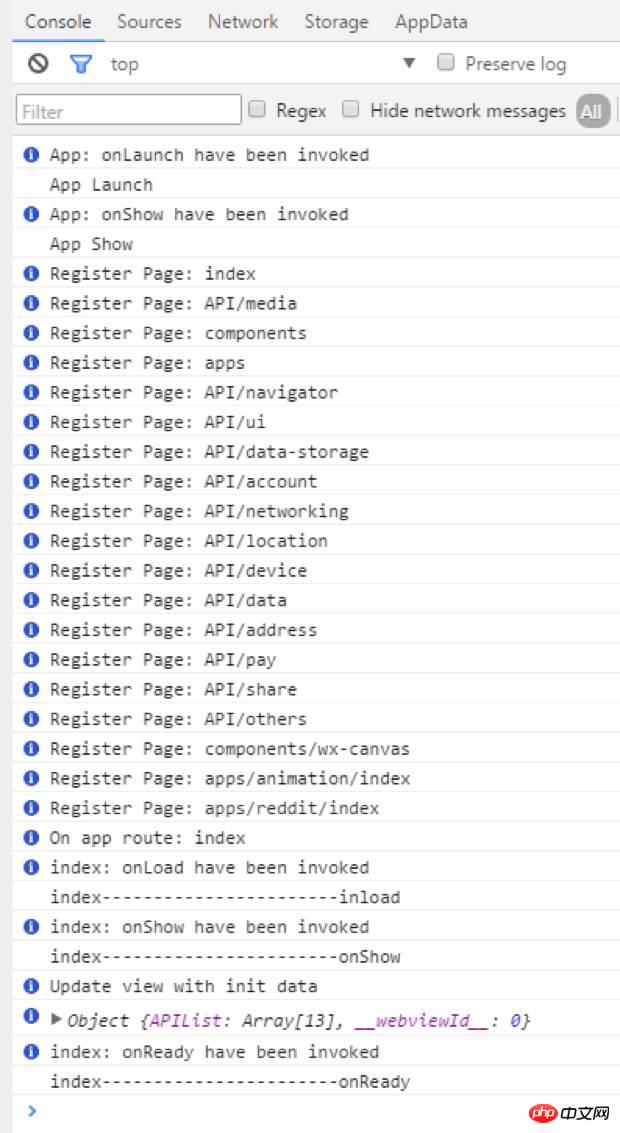
You can see it in the Console on the developer tools:

In the homepage console, you can see that the order is App Launch-->App Show-->onLoad-->onShow-->onReady.
The first is the startup and display of the entire app. The startup of the app can be configured in app.js, and then it goes to the loading and display of each page, etc.
As you can imagine, a lot of things can be processed here, such as loading boxes and so on.
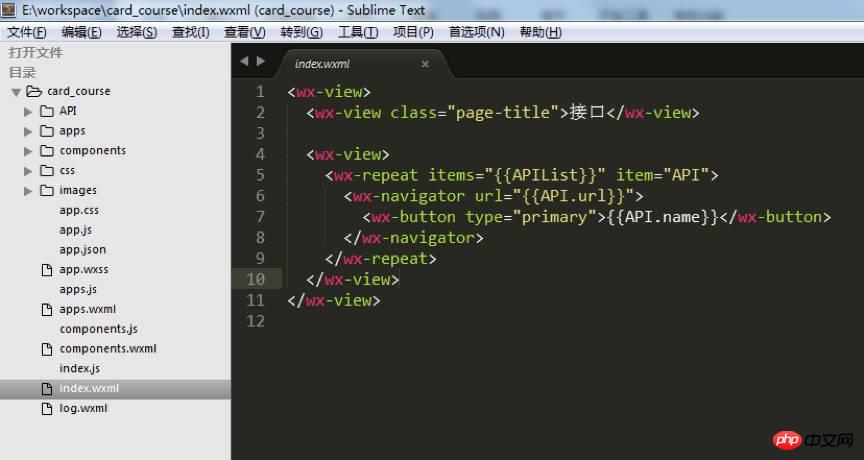
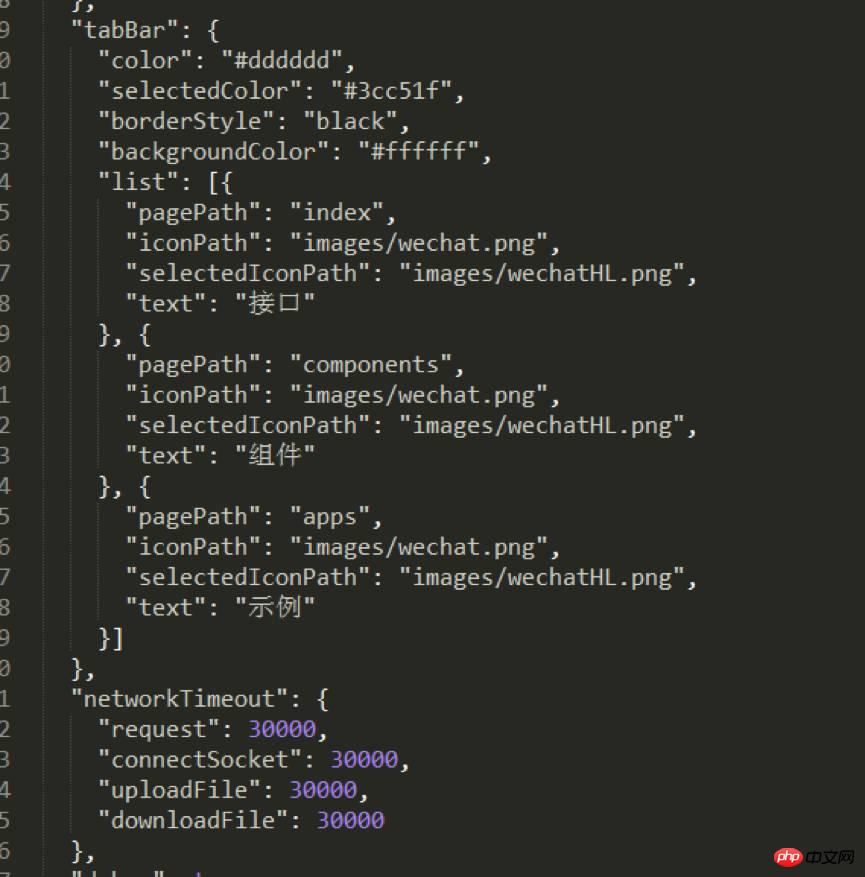
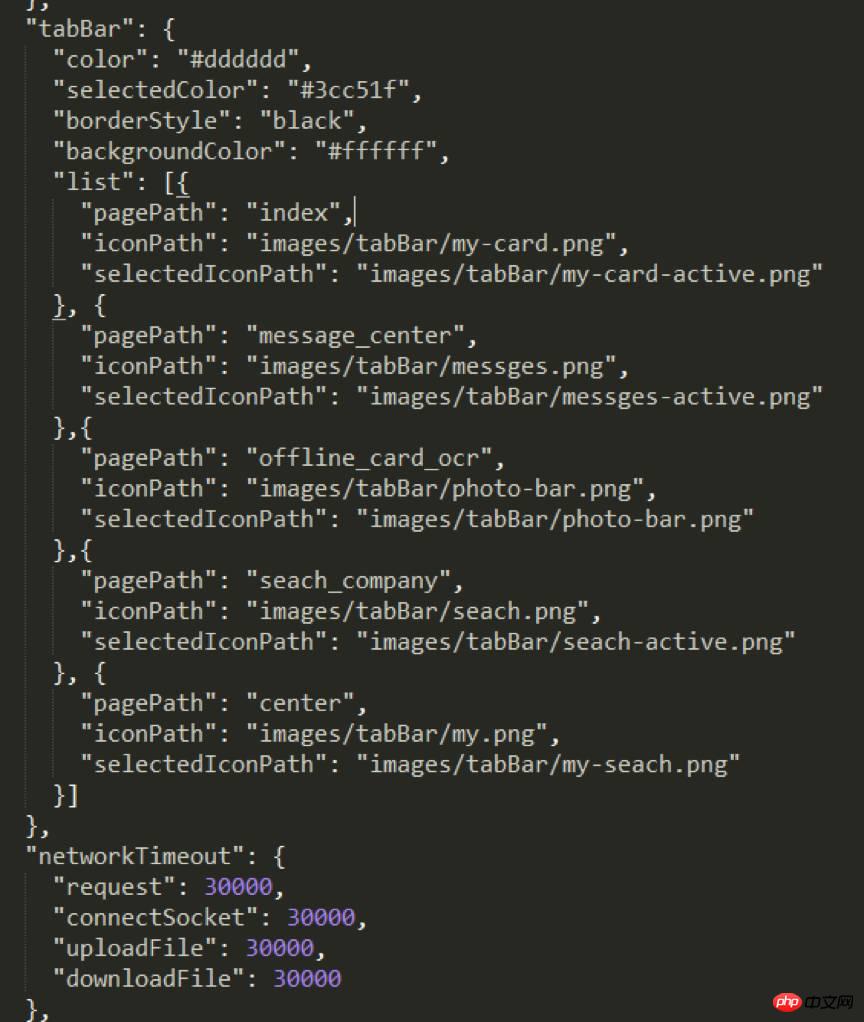
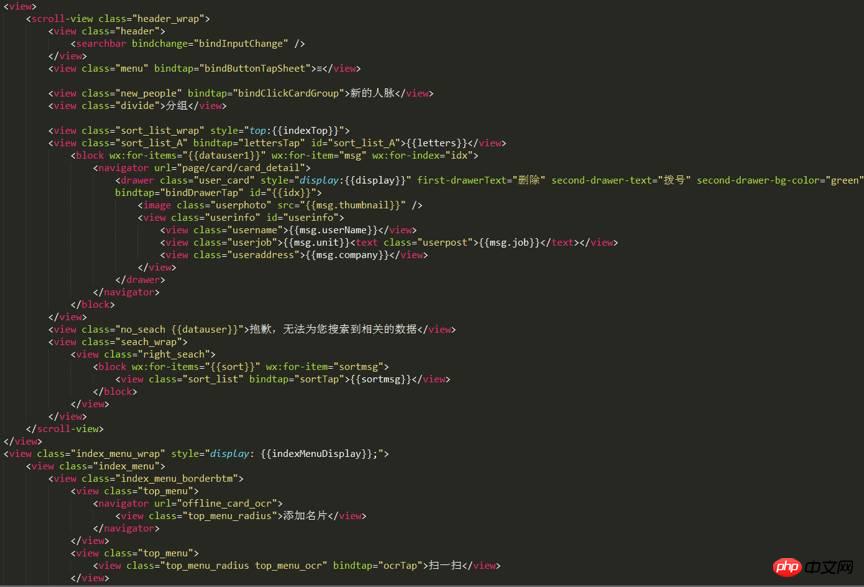
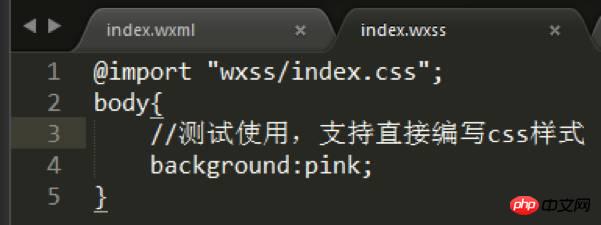
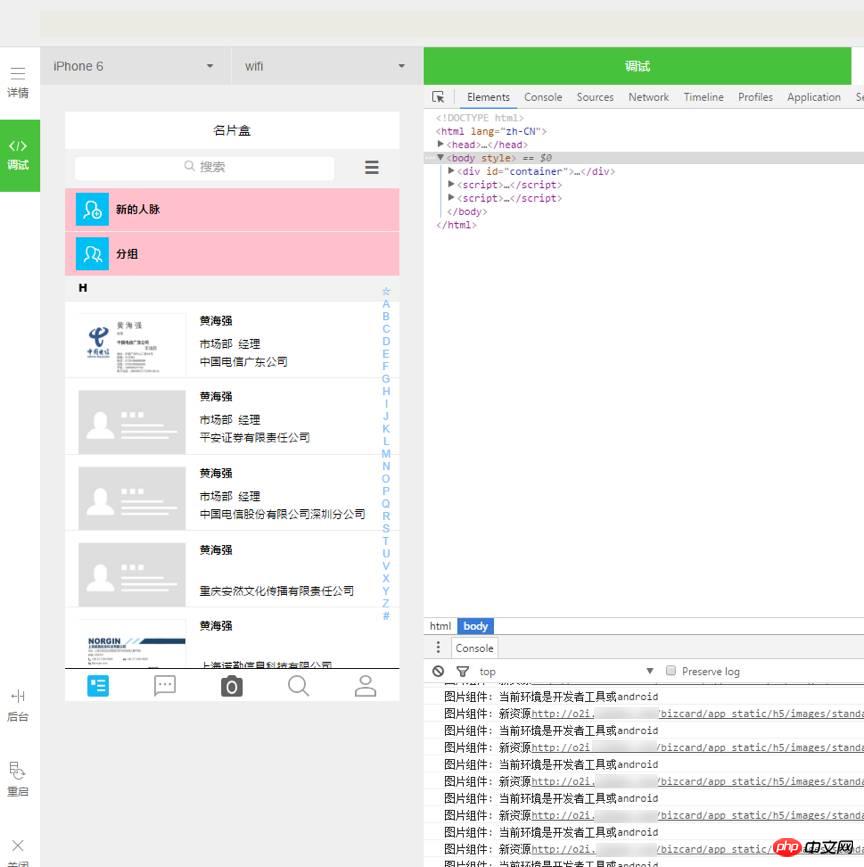
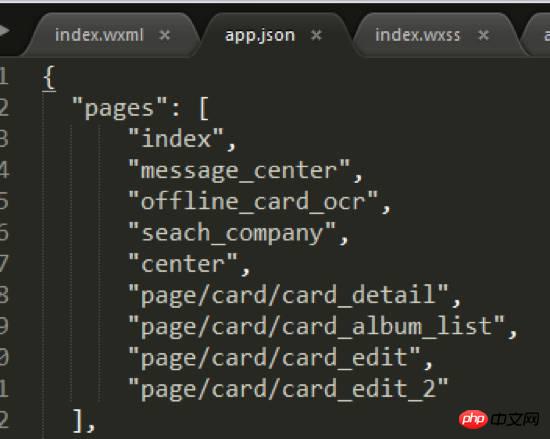
Routing: Routing has always been a core point in project development. In fact, WeChat has very little introduction to routing here. It can be seen that WeChat has gone through a good process in routing. The package also provides three jump methods. wx.navigateTo(OBJECT): Keep the current page and jump to a page in the application. Use wx.navigateBack to return to the original page. wx.redirectTo(OBJECT): Close the current page and jump to a page within the application. wx.navigateBack(): Close the current page and go back to the previous page. These three are basically enough. In terms of routing, WeChat is well packaged. Developers do not need to configure routing at all. Many frameworks often have very cumbersome routing configuration. Components: This time WeChat is also very comprehensive in terms of component provision, which basically meets the project requirements, so the development speed is very fast, and you can browse it carefully several times before development , the development efficiency will be very good. Any external frameworks and plug-ins are basically unusable. Even native js plug-ins are difficult to use, because basically all previous js plug-ins are There is a form of operating DOM, and the structure of WeChat application account this time does not allow operating any DOM. Even the dynamically set rem.js that developers were accustomed to using in the past is not supported. This time WeChat also provides WebSocket, which can be used directly for chatting. There is a lot of room for development. Compared with public accounts, Bokajun found that the development of application accounts is componentized, structured, and diversified. The New World is always full of surprises, and more Easter eggs are waiting for everyone to discover. Now let’s start with some simple code! 1. Find the project folder and import it into your editor. Here, Bokajun uses the Sublime Text editor. You can choose your favorite editor based on your development habits. #2. Next, you need to adjust the project structure according to your project content. In the sample project, the "card_course" directory mainly contains the "tabBar" page and some configuration files of the application. 3. The "tabBar" of the example project is five menu buttons: 4. Find the "app.json" file to configure these five menus. Find "tabBar" in the line of code: You can change it according to actual project needs, where: "Color" is the bottom font color, "selectedColor" ” is the highlight color for switching to the page, “borderStyle” is the color of the line above the switching menu, and “backgroundColor” is the background color of the bottom menu bar. The text description is relatively abstract. It is recommended that you debug it one by one and check its effects to deepen your impression. The order of codes under "list" must be placed in order and cannot be changed casually. In the file name after "pagePath", the ".wxml" suffix is hidden. This is a humane aspect of WeChat development code - it helps you save time writing code and does not need to frequently declare file suffixes. . "iconPath" is the icon path of the page that has not been displayed. These two paths can be directly network icons. "selectedIconPath" is the path of the highlighted icon on the currently displayed page. It can be removed. After removing it, the icon of "iconPath" will be displayed by default. "Text" is the page title, which can also be removed. After removing it, the icon will be displayed. If only one of them is removed, the position will be occupied. Note: WeChat’s bottom menu supports up to five columns (five icons), so when you design the UI and basic structure of the WeChat application, you must consider the layout of the menu bar in advance. 5. According to the above code rules, Bokajun has prepared the basic structure of the sample project for your reference: 6. After the "Json" file is configured, the basic structure of "card_course" is as shown in the figure above. Unnecessary subsets can be temporarily deleted, while missing subsets need to be created actively. . When deleting a subset, remember to check whether the relevant content in "app.json" has been deleted as well. Note: Bokajun personally recommends that when you create a new "wxml" file, you also create the corresponding "js" and "wxss" files together, because the configuration feature of the WeChat application account is to parse to a " wxml" file, "js" and "wxss" files with the same file name will be found in the same directory at the same time, so the "js" file must be pre-configured in "app.json" in time. When writing "wxml", just code according to the interface provided by the WeChat application account. Most of them are the previous "p", but now just use "view". When you need to use other subsets, you can choose according to the interface provided by WeChat. Use the "class" name to set the style. The "id" name is basically useless here. Mainly operates data, not "dom". #7. The above is the "wxml" encoding of the sample project homepage. As can be seen from the picture, the amount of code to implement a page is very small. 8. The "Wxss" file is an imported style file. You can also write styles directly in it. The example uses the import method: 9. After modifying the code and refreshing it, you can see that the "view" label without a background directly turns pink. Note: After modifying the content under "wxml" and "wxss", you can directly refresh with F5 to see the effect. If you modify "js", you need to click the restart button to see the effect. 10. In addition, public styles can be referenced directly in "app.wxss". #11. The "Js" file needs to be pre-configured in the "page" of the "app.json" file. In order to clarify the project structure, Bokajun created four other page files in the same level directory of the "index" homepage in the example project, as follows: After the above steps, the five bottom menus in the case are all configured. 【Related recommendations】 1. WeChat applet source code download 2. WeChat Mini program demo: Yangtao The above is the detailed content of Mini program development and cracking tutorial. For more information, please follow other related articles on the PHP Chinese website!