
Structure Pseudo class is a new type selector in CSS3. E:nth-child(n) and E:nth-of-type(n) are two of them. Once you understand these two, you can basically understand the other brothers in their family.
First describe these two in text language:
E:nth-child(n): Select the nth child element under the parent element, and this The type of the nth sub-element is E,
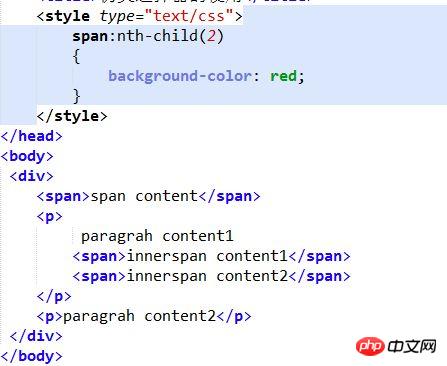
It is better to use examples after describing it in language

The above example is very simple. Let’s briefly analyze the span:nth-child(2) statement in the style sheet (actually writing code will not be so casual, this is just to illustrate the problem): First, in the parent element Find the second element in the parent p. The second element of parent p is p, which obviously does not match span. Pass it! Look at the second element in the parent p which happens to be span. If it meets the conditions, the style background-color will be displayed. (ps: I don’t know if I understand what I said...?)
E:nth-of-type(n):
Select the element of type E in the parent element, And it is the nth one. That is to say, first find the child elements of type E in the parent element, and then take them out separately for sorting. The child element numbering n along the way is the one we filtered out

The above example can well express what I mean by using words. In the same way, the second child element in the parent element is selected, but the result is different. Simply put, the difference between the two pseudo-class selectors is this: E:nth-of-type(n) only selects the sub-elements of type E. After matching the type, I will see which number; and E:nth- child(n) selects the nth child element regardless of type, and then checks whether the type is E)
I feel that my expressive ability needs to be improved! ! ! I hope you understand such a crude expression... Haha.
【Related recommendations】
1. Free html online video tutorial
3. php.cn original html5 video tutorial
The above is the detailed content of Introducing 2 pseudo-class selectors: E:nth-child(n) and E:nth-of-type(n). For more information, please follow other related articles on the PHP Chinese website!
 attributeusage
attributeusage
 Website domain name valuation tool
Website domain name valuation tool
 What are the cloud servers?
What are the cloud servers?
 How to solve the problem of missing steam_api.dll
How to solve the problem of missing steam_api.dll
 Ethereum browser query digital currency
Ethereum browser query digital currency
 The main components that make up the CPU
The main components that make up the CPU
 What are the java file transfer methods?
What are the java file transfer methods?
 How to set the computer to automatically connect to WiFi
How to set the computer to automatically connect to WiFi
 Is Bitcoin trading allowed in China?
Is Bitcoin trading allowed in China?




