 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 .net code example to implement footer effect through master
.net code example to implement footer effect through master
.net code example to implement footer effect through master
This article mainly introduces in detail the effect of asp.net using the master to create the footer. It has a certain reference value. Interested friends can refer to it.
This article shares asp. The specific process of using .net master to create a footer is for your reference. The specific content is as follows
1. The master creation process is skipped.
2. Create master page css: Site.css
body {
}
.linkButton{
text-decoration:none;
color:whitesmoke;
}3. Add a footer to the master page.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
<!-- 引用指定css文件 -->
<link href="Css/Site.css" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</p>
<hr />
<!-- 页脚标签:footer -->
<footer>
<p style="background-color: #2A3A56; line-height: 100px; text-decoration:none">
<p style="text-align:center" >
<asp:HyperLink class="linkButton" ID="AboutUs" Text="关于我们|" runat="server"/>
<asp:HyperLink class="linkButton" ID="ConnectUs" Text="联系我们|" runat="server"/>
<asp:HyperLink class="linkButton" ID="Statement1" Text="网站声明|" NavigateUrl="~/Admin/Statement.aspx" runat="server"/>
<asp:HyperLink class="linkButton" ID="Statement2" Text="法律声明" NavigateUrl="~/Admin/Statement.aspx" runat="server" />
</p>
</p>
</footer>
</form>
</body>
</html>4. Create the Default.aspx page and HyperLink related connection interface.
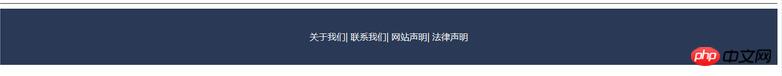
5. The test results are as follows.

Geek Academy ASP.NET Video Tutorial
The above is the detailed content of .net code example to implement footer effect through master. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to remove header and footer in Word?
Feb 26, 2024 am 10:00 AM
How to remove header and footer in Word?
Feb 26, 2024 am 10:00 AM
In this post, we will show you how to remove document headers and footers in Microsoft Word. How to remove header and footer in Word? Here are the different ways to remove headers and footers from a document in Microsoft Word: Use the Remove Header/Remove Footer function. Use the Delete key to clear all headers and footers from the document. Use the "Inspect Document" feature to remove headers and footers. Use VBA script to remove header and footer. 1] Use the Remove Header/Delete Footer function To remove headers and footers from selected pages of the active document, you can take advantage of the dedicated options provided by Word. These options include Remove Header and Remove Footer functionality. Using these features is very simple: First, open the source text
 How to set up word master
Mar 19, 2024 pm 07:34 PM
How to set up word master
Mar 19, 2024 pm 07:34 PM
When using office software, PPT slides have a master. What should we do if we also want to use the master in word? We can make and design a master by ourselves, and then edit it to form fixed restrictions on text and so on according to the design requirements, which is similar to the role of a master. 1. First, we create a new blank word file and open it. 2. To make a word master, you need to set restrictions on the document framework. First, fix the format of the title, including the font, font size, and centering of the title, such as Song font, size 3, bold, black, and center. As shown in the figure below: 3. Set the file title paragraph. Here we set 2 lines before and after the paragraph, as shown in the figure below: 4. Next, we format the text
 How to quickly switch between PPT master and normal view
Mar 26, 2024 pm 02:41 PM
How to quickly switch between PPT master and normal view
Mar 26, 2024 pm 02:41 PM
1. General switching method of PPT master view: click [View]-[Master View]-[Slide Master] command. 2. How to quickly switch the PPT master view: Hold down the Shift key and click the [Normal View] command button in the status bar. Note: If you want to exit the master view, just click the [Slide Master]-[Close Master View] command or click the [Normal View] command button in the status bar.
 How to set the footer of WPS document
Mar 20, 2024 am 11:28 AM
How to set the footer of WPS document
Mar 20, 2024 am 11:28 AM
When we edit a large number of article content, we will add headers and footers to each page of the article, and using wps documents can add headers and footers to articles very quickly. Most homepages do not set headers and footers, so how do you set headers and footers on any page? The editor below will explain the detailed steps: 1. Create headers and footers. 1. First start the software and create a new blank document or open an existing document. Create a new blank document here. 2. Under the Insert menu, there is the "Header and Footer" option. Click this button to create a header and footer. 3. At this point, you can find that the headers of all pages of the entire document are in an editable state. Here, enter the text "Edit Header" for the header and set it through the text tool.
 How to remove watermark from Word document
Apr 15, 2023 pm 12:46 PM
How to remove watermark from Word document
Apr 15, 2023 pm 12:46 PM
How to remove watermarks on Windows There are some nuances to the Microsoft Word application, depending on whether you are using it on Windows or Mac. This means that the steps to remove the watermark will vary depending on the type of computer you are using. You should be able to remove the watermark from your Word document using the Design menu. If it doesn't work, you can try the header and footer methods outlined below. How to Remove Watermark from Word Document Using Design Menu Design Menu is in Micr
 Why did I change the header and footer all at once?
Feb 28, 2023 pm 02:34 PM
Why did I change the header and footer all at once?
Feb 28, 2023 pm 02:34 PM
The reason for changing the entire header and footer is because WPS changes the header by default, so it must be changed separately and must be set separately. The setting method: 1. Open the word document and go to the page before the header that needs to be changed. At the end of the page, click "Insert->Break->Next Page Section Break"; 2. Double-click the header that needs to be modified, and click "Header and Footer->Cancel Same as Previous Section->Edit Header"; 3. , re-edit the header.
 How to delete table header and footer
Feb 21, 2024 pm 04:18 PM
How to delete table header and footer
Feb 21, 2024 pm 04:18 PM
How to delete table headers and footers When we use Microsoft Word and other word processing software to edit documents on a daily basis, we often need to insert tables to organize data, create data reports, or other related purposes. In some specific cases, we may need to remove headers and footers from tables. This article will briefly explain how to remove table headers and footers. To remove headers and footers from a table, you can follow these steps: First, open the document that contains the table. You can directly click on the part where the table is located in the document to edit it.
 How to hide individual page numbers in a Microsoft Word document
May 13, 2023 pm 10:10 PM
How to hide individual page numbers in a Microsoft Word document
May 13, 2023 pm 10:10 PM
So, you have a huge table on one of the pages of your Word document, and you don't want the page numbers to be displayed on that page. At the same time, if the hidden page number is 7, you want to count the pages and the next page number should be 8. Well, you may have wasted a lot of time looking for a solution. Even if you find a solution, you may feel lost because you think it's too complex to implement. Well, GeekPage simplifies the complicated stuff for you. In this article, we have explained how to easily omit a certain page number from a Word document in very simple steps that you can easily understand. Hope you found this article helpful. How to Omit a Single Page Number Step 1: First, let’s insert in the footer



