 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Code example for developing WeChat custom menu editing tool through asp.net mvc
Code example for developing WeChat custom menu editing tool through asp.net mvc
Code example for developing WeChat custom menu editing tool through asp.net mvc
This article mainly introduces the use of asp.net mvc, boostrap and knockout.js to develop WeChat custom menu editing tools. It is very good and has reference value. Friends in need can refer to it
Preface
WeChat’s interface debugging tool can edit custom menus, but it only requires submitting json format data to create menus, which is very inconvenient and error-prone. The online tools are not easy to use, so I wrote one myself.
Text
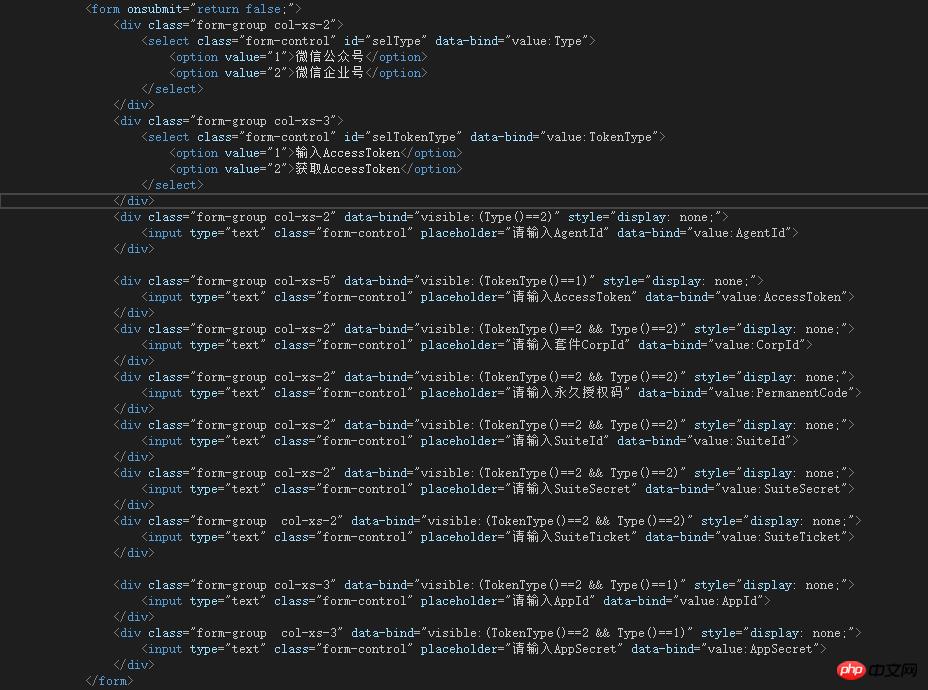
First use bootstrap to arrange the page frame and call the custom menu The interface needs to use AccessToken, put an input box to enter AccessToken. Users who want to directly enter AppId and AppSecret to obtain AccessToken are not excluded, so they also need Drop-down menu to choose whether to enter AccessToken or obtain AccessToken directly. In order to take into account the WeChat enterprise account application creation menu, AgentId, CorpId, suite permanent authorization code, SuiteId, SuiteSecret, SuiteTicket, and the parameter input boxes are roughly these.
Use knockout to define observables monitoring attributes. And bind it to the input box.


button is displayed on the right side.
The submenus of each parent menu are not configured. When full, an add menu button is displayed above. When the configuration is not full, a blank p will be used to occupy the place. Define afunction Generate a custom length array

delete
menu functions for{
"button": [
{
"name": "父级菜单1",
"sub_button": [
{
"type": "view",
"name": "子菜单1",
"url": ""
}
]
},
{
"name": "父级菜单1",
"sub_button": [
{
"type": "view",
"name": "子菜单2",
"url": ""
},
{
"type": "view",
"name": "子菜单1",
"url": ""
}
]
}
]
}
function MenuFormValidate() {
$("#MenuForm").validate({
rules: {
name: {
required: true
},
value: {
required: false
}
},
messages: {
name: {
required: "请输入名称"
},
value: {
required: $("#txtMenuButtonValue").attr("placeholder")
}
}
});
}
MenusReset:function () {
var menus = JSON.stringify(model.Menus());
model.Menus(undefined);
model.Menus(JSON.parse(menus));//刷新菜单对象
MenuFormValidate();//重新绑定验证方法
},
MenuIndex: ko.observable(), //父级菜单索引
isEditMenu: ko.observable(false), //是否是编辑菜单
BottonIndex: ko.observable(-1), //编辑菜单的父级菜单索引
SubBottonIndex: ko.observable(-1), //编辑菜单的子菜单索引
Menu: ko.observable(),//编辑菜单时临时监控属性
CopyMenu: ko.observable(),//复制的菜单对象
Copy: function () { //复制
if (model.Menu() != undefined) {
var menu = JSON.stringify(model.Menu());
model.CopyMenu(JSON.parse(menu));
model.Menu(undefined);
}
},
Paste: function () {//粘贴
if (model.CopyMenu() != undefined) {
var menu = JSON.parse(JSON.stringify(model.CopyMenu()));
if (model.SubBottonIndex() !== -1 && menu.sub_button != undefined || (!model.isEditMenu() && model.MenuIndex() != undefined)) {
delete menu.sub_button;
}
model.Menu(menu);
MenuFormValidate();
}
},
Up: function () {//向上移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
var newSubBottonIndex = subBottonIndex - 1;
model.Menus().button[bottonIndex].sub_button[subBottonIndex] = model.Menus().button[bottonIndex].sub_button[newSubBottonIndex];
model.Menus().button[bottonIndex].sub_button[newSubBottonIndex] = model.Menu();
model.MenusReset();
model.SubBottonIndex(newSubBottonIndex);
},
Down: function () {//向下移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
var newSubBottonIndex = subBottonIndex + 1;
model.Menus().button[bottonIndex].sub_button[subBottonIndex] = model.Menus().button[bottonIndex].sub_button[newSubBottonIndex];
model.Menus().button[bottonIndex].sub_button[newSubBottonIndex] = model.Menu();
model.MenusReset();
model.SubBottonIndex(newSubBottonIndex);
},
Left: function () {//向左移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
if (subBottonIndex === -1) {
var newBottonIndex = bottonIndex - 1;
model.Menus().button[bottonIndex] = model.Menus().button[newBottonIndex];
model.Menus().button[newBottonIndex] = model.Menu();
model.MenusReset();
model.BottonIndex(newBottonIndex);
}
},
Right: function () {//向右移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
if (subBottonIndex === -1) {
var newBottonIndex = bottonIndex + 1;
model.Menus().button[bottonIndex] = model.Menus().button[newBottonIndex];
model.Menus().button[newBottonIndex] = model.Menu();
model.MenusReset();
model.BottonIndex(newBottonIndex);
}
},
EditMenu: function (obj, bottonindex, subbottonindex) {//编辑菜单
model.BottonIndex(bottonindex);
model.SubBottonIndex(subbottonindex);
model.isEditMenu(true);
var data = JSON.stringify(obj);
model.Menu(JSON.parse(data));
MenuFormValidate();
},
AddMenu: function (index) {//添加菜单
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.isEditMenu(false);
model.MenuIndex(index);
var menu = { type: "view", name: "", value: "" };
model.Menu(menu);
MenuFormValidate();
},
DeleteMenu: function () {//删除菜单
$(model.Menus().button).each(function (index, item) {
if (index === model.BottonIndex() && model.SubBottonIndex() === -1) {
model.Menus().button.splice(index, 1);
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1) {
if (index === model.BottonIndex() && index1 === model.SubBottonIndex()) {
item.sub_button.splice(index1, 1);
}
});
}
});
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.MenusReset();
},
CancelMenuSave: function () {//取消编辑,重置参数
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
},
MenuSave: function () {//保存编辑的菜单
if (!$("#MenuForm").data("validator").form()) {
return;
}
if (model.isEditMenu()) {
var menuIndex = model.BottonIndex();
var subMenuIndex = model.SubBottonIndex();
if (subMenuIndex === -1) {
model.Menus().button[menuIndex] = model.Menu();
} else {
model.Menus().button[menuIndex].sub_button[subMenuIndex] = model.Menu();
}
} else {
if (model.MenuIndex() != undefined) {
if (model.Menus().button[model.MenuIndex()].sub_button == undefined) {
model.Menus().button[model.MenuIndex()].sub_button = new Array();
}
model.Menus().button[model.MenuIndex()].sub_button.unshift(model.Menu());
} else {
model.Menus().button.push(model.Menu());
}
}
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.MenusReset();
},<p class="panel-body" data-bind="with:Menus" id="pMenu" style="display: none;">
<p style="height: 200px;" data-bind="foreach:newArray(3)">
<p class="list-group col-xs-4 clearFill bn">
<!--ko if:($parent.button.length>0 && $parent.button[$index()]!=undefined && $parent.button[$index()].sub_button!=undefined ) -->
<!--ko foreach:newArray((4-$parent.button[$index()].sub_button.length)) -->
<p class="list-group-item bn"></p>
<!--/ko-->
<!--ko if:$parent.button[$index()].sub_button.length<5 -->
<p class="list-group-item" data-bind="click:function (){$root.AddMenu($index())}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<!--ko foreach:($parent.button[$index()].sub_button) -->
<p class="list-group-item" data-bind="text:name,attr:{'bottonIndex':$parent.value,'subbottonIndex':$index()},click:function (){$root.EditMenu($data,$parent.value,$index())}"></p>
<!--/ko-->
<!--/ko -->
<!--ko if: $parent.button[$index()]!=undefined && $parent.button[$index()].sub_button==undefined -->
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item" data-bind="click:function (){$root.AddMenu($index())}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<!--ko if: $parent.button[$index()]==undefined -->
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<!--/ko-->
</p>
</p>
<!--ko foreach:button -->
<p class="col-xs-4 list-group-item list-group-item-danger" data-bind="text:name,attr:{'bottonindex':$index()},click:function (){$root.EditMenu($data,$index(),-1)}"></p>
<!--/ko-->
<!--ko if:button.length < 3 -->
<p class="col-xs-4 list-group-item" data-bind="click:function (){$root.AddMenu();}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<p class="clearfix"></p>
<p class="col-xs-12" style="border: 1px solid #EEEEEE; padding-top: 15px; margin-top: 15px;" data-bind="with:$root.Menu,visible:($root.Menu()!=undefined)">
<form id="MenuForm" onsubmit="return false;">
<p class="form-group col-xs-4">
<input type="text" class="form-control" name="name" placeholder="请输入名称" data-bind="value:name">
</p>
<p class="form-group col-xs-4">
<select class="form-control" onchange="$('#txtMenuButtonValue')
.attr('placeholder', $(this).find('option:selected').attr('pl'))" data-bind="value:type">
<option value="view" pl="请输入Url">跳转URL</option>
<option value="click" pl="请输入Key">点击推事件</option>
<option value="scancode_push" pl="请输入Key">扫码推事件</option>
<option value="scancode_waitmsg" pl="请输入Key">扫码推事件且弹出“消息接收中”提示框</option>
<option value="pic_sysphoto" pl="请输入Key">弹出系统拍照发图</option>
<option value="pic_photo_or_album" pl="请输入Key">弹出拍照或者相册发图</option>
<option value="pic_weixin" pl="请输入Key"> 弹出微信相册发图器</option>
<option value="location_select" pl="请输入Key">弹出地理位置选择器</option>
</select>
</p>
<p class="form-group col-xs-8">
<input type="text" id="txtMenuButtonValue" name="value" class="form-control" placeholder="请输入Url" data-bind="value:value">
</p>
<p class="form-group col-xs-12">
<button type="submit" class="btn btn-primary" data-bind="click:$root.MenuSave">确定</button>
<button type="submit" class="btn btn-danger" data-bind="visible:$root.isEditMenu,click:$root.DeleteMenu">删除</button>
<button type="button" class="btn btn-default" title="上移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsUp(),click:$root.Up"><i class="fa fa-chevron-circle-up" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="下移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsDown(),click:$root.Down"><i class="fa fa-chevron-circle-down" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="左移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsLeft(),click:$root.Left"><i class="fa fa-chevron-circle-left" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="右移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsRight(),click:$root.Right"><i class="fa fa-chevron-circle-right" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="复制菜单" data-bind="visible:$root.isEditMenu(),click:$root.Copy">复制</button>
<button type="button" class="btn btn-default" title="粘贴菜单" data-bind="click:$root.Paste">粘贴</button>
<button type="submit" class="btn btn-default" data-bind="click:$root.CancelMenuSave">关闭</button>
</p>
</form>
</p>
<p class="clearfix"></p>
</p> EditMenus: function (isQuery) {
if (isQuery == undefined) {
var menu = {};
menu.button = new Array();
model.Menus(menu);
} else {
var appId = model.AppId();
var appSecret = model.AppSecret();
var accessToken = model.AccessToken();
var type = model.Type();
var tokenType = model.TokenType();
var corpId = model.CorpId();
var permanentCode = model.PermanentCode();
var agentId = model.AgentId();
var suiteId = model.SuiteId();
var suiteSecret = model.SuiteSecret();
var suiteTicket = model.SuiteTicket();
if (type === "1" && tokenType === "2") {
if (appId == undefined || $.trim(appId).length === 0) {
alert("请输入AppId");
return;
}
if (appSecret == undefined || $.trim(appSecret).length === 0) {
alert("请输入AppSecret");
return;
}
} else if (type === "2" && tokenType === "2") {
if (corpId == undefined || $.trim(corpId).length === 0) {
alert("请输入CorpId");
return;
}
if (permanentCode == undefined || $.trim(permanentCode).length === 0) {
alert("请输入永久授权码");
return;
}
if (agentId == undefined || $.trim(agentId).length === 0) {
alert("请输入AgentId");
return;
}
if (suiteId == undefined || $.trim(suiteId).length === 0) {
alert("请输入SuiteId");
return;
}
if (suiteSecret == undefined || $.trim(suiteSecret).length === 0) {
alert("请输入SuiteSecret");
return;
}
if (suiteTicket == undefined || $.trim(suiteTicket).length === 0) {
alert("请输入SuiteTicket");
return;
}
} else if (tokenType === "1") {
if (accessToken == undefined || $.trim(accessToken).length === 0) {
alert("请输入AccessToken");
return;
}
}
$("#btnQueryMenu").button("查询中...");
$.ajax({
url: "",
datatype: "JSON",
type: "POST",
async: true,
data: JSON.stringify({
appId: appId, appSecret: appSecret, accessToken: accessToken, type: type, tokenType: tokenType, corpId: corpId, permanentCode: permanentCode, agentId: agentId,
suiteId: suiteId, suiteSecret: suiteSecret, suiteTicket: suiteTicket
}),
contentType: "application/json; charset=UTF-8",
success: function (obj) {
$("#btnQueryMenu").button("reset");
if (obj.Success) {
var data = obj.Data;
var menus = JSON.parse(data).menu;
$(menus.button).each(function (index, item) {
if (item.type === "view") {
item.value = item.url;
delete item.url;
} else {
item.value = item.key;
delete item.key;
}
if (item.type == undefined) {
item.type = "view";
item.value = "";
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1, item2) {
if (item2.type === "view") {
item2.value = item2.url;
delete item2.url;
} else {
item2.value = item2.key;
delete item2.key;
}
});
}
});
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.Menus(undefined);
model.Menus(menus);
} else {
alert(obj.Messages);
}
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
$("#btnQueryMenu").button("reset");
console.error(errorThrown);
}
});
}
},
SaveMenus: function () {
var menus = JSON.parse(JSON.stringify(model.Menus()));
$(menus.button).each(function (index, item) {
if (item.type === "view") {
item.url = item.value;
delete item.value;
} else {
item.key = item.value;
delete item.value;
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1, item2) {
if (item2.type === "view") {
item2.url = item2.value;
delete item2.value;
} else {
item2.key = item2.value;
delete item2.value;
}
});
if (item.sub_button.length > 0) {
delete item.key;
delete item.url;
delete item.type;
} else {
delete item.sub_button;
}
}
});
console.log(JSON.stringify(menus));
var appId = model.AppId();
var appSecret = model.AppSecret();
var accessToken = model.AccessToken();
var type = model.Type();
var tokenType = model.TokenType();
var agentId = model.AgentId();
var suiteId = model.SuiteId();
var suiteSecret = model.SuiteSecret();
var suiteTicket = model.SuiteTicket();
if (type === "1" && tokenType === "2") {
if (appId == undefined || $.trim(appId).length === 0) {
alert("请输入AppId");
return;
}
if (appSecret == undefined || $.trim(appSecret).length === 0) {
alert("请输入AppSecret");
return;
}
} else if (type === "2" && tokenType === "2") {
if (agentId == undefined || $.trim(agentId).length === 0) {
alert("请输入AgentId");
return;
}
if (suiteId == undefined || $.trim(suiteId).length === 0) {
alert("请输入SuiteId");
return;
}
if (suiteSecret == undefined || $.trim(suiteSecret).length === 0) {
alert("请输入SuiteSecret");
return;
}
if (suiteTicket == undefined || $.trim(suiteTicket).length === 0) {
alert("请输入SuiteTicket");
return;
}
} else if (tokenType === "1") {
if (accessToken == undefined || $.trim(accessToken).length === 0) {
alert("请输入AccessToken");
return;
}
}
$("#btnSubmitMenu").button("发布中...");
$.ajax({
url: "",
datatype: "JSON",
type: "POST",
async: true,
data: JSON.stringify({
appId: appId, appSecret: appSecret, accessToken: accessToken, type: type, tokenType: tokenType, agentId: agentId,
suiteId: suiteId, suiteSecret: suiteSecret, suiteTicket: suiteTicket, menu: JSON.stringify(menus)
}),
contentType: "application/json; charset=UTF-8",
success: function (obj) {
$("#btnSubmitMenu").button("reset");
if (obj.Success) {
alert("发布成功");
} else {
alert(obj.Messages);
}
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
$("#btnSubmitMenu").button("reset");
console.error(errorThrown);
}
});
}
Geek Academy ASP.NET Video Tutorial
4.What is ASP.NET MVC? Summary of ASP.NET MVC
5.Detailed introduction to ASP.NET MVC--controller
6.Detailed introduction to ASP. NET MVC--View
7.Detailed introduction to ASP.NET MVC--Routing
8.In-depth understanding of ASP.NET MVC and WebForm The difference
The above is the detailed content of Code example for developing WeChat custom menu editing tool through asp.net mvc. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



