What are Viewport and device-width?
I have been developing mobile web for more than a year, and I have encountered some very confusing things during this period. For example:
What does the viewport in we often use mean? What is the difference and connection between the device-width here and the screen width we get using JS? , why does the page become very small after removing the tag?
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
Copy after loginWhy are many screen widths with large resolutions actually not that large? What are the differences and connections between screen resolution and screen width obtained using JS? What is it?
Wait for a series of questions about "pixels" and "width".
Recently I have read a lot of information to find things about "width" and "pixel", and finally I feel that I have a little enlightenment. Here I will share some of my understanding and ask for your criticism and correction. Of course, the article also contains quotes of sentences from other articles. At the end of the article, some reference article links will be posted for your reference~
CSS pixel and device pixels (css px and device px)
First understand what CSS pixels/ 'pɪks (ə)l; -sel /, what are device pixels;
1. CSS pixels can be understood as CSS pixels, which are abstract units used by browsers and are mainly used to draw content on web pages. It can also be said that css px is an abstract concept specially proposed for web developers, and it is only related to the css styles we usually write, and has nothing to do with px in resolution (such as 720px*1280px).
2. Device pixels can be understood as device pixels. The official explanation is: the smallest physical unit of the display screen. Each dp contains its own color, height and width, etc.
For those of us who do web development, the place we use most is "css pixel", which is used in css statements like width:300px;font-size:14px; . It has nothing to do with the px of the device itself. In other words, it is uncertain how many physical pixels one CSS pixel occupies. This problem is easier to understand by scaling the page. For example, on an ordinary HTML page, there is a 300px element; if we enlarge the page, the element will occupy more device pixels (i.e. device pixels), but its CSS pixels remain unchanged, still 300px; the same is true when the page is reduced. The reason is that it occupies fewer device pixels, but its CSS pixels remain unchanged. In other words, how many device pixels an element occupies is determined by the scaling ratio of the current page.
However, page scaling seems to have no meaning for our web development. But there is a problem. The page we develop wants to be displayed in the best style on each screen. We cannot allow uncontrollable elements to exist in the page. So it appeared: That is, we are doing web Viewport is often used during development. So what exactly is a viewport, and why should the width in content be equal to device-width? What is the concept of device-width? Let's take a look at what they are.
Viewport and device-width
Before explaining these two concepts, let’s talk about a situation that everyone knows but doesn’t understand why: converting an ordinary HTML page developed on a PC Put it directly on the mobile phone, and you will find that no matter how big the page is, it can be displayed on the small mobile phone screen, but the graphics and text will be displayed very small; if you use JAVASCRIPT to get the page width, you will find that most page widths They are all 980px, this is related to the viewport.
Viewport originated from Apple, but is now supported by most browsers. There are two concepts about viewport: visual viewport and layout viewport. Here the visual viewport is the visual window, which can be understood as the width of the device itself. At this time, if you have a page with a length of 960, one element is 20% (actually parsed to 192px). But if I open it on a screen with a width of 320px, the element becomes 64px, but at this time the font size I set is 12px, and only 64/12 characters can be displayed on the 320px screen~
In view of this problem, Apple found a solution and defined the viewport meta tag in the mobile version of Safari. Its function is to create a virtual window (viewport). This virtual window is the layout viewport resolution close to the desktop monitor. , apple positions it at 980px. On mobile phones, it can be obtained through document.documentElement.clientWidth.
Other browser manufacturers also have different solutions. For example, UCweb uses intermediate technology.
It is also said that different browser manufacturers have their own definitions of the size of layout viewport. However, the results I tested with the few mobile phones I have (Xiaomi 2s, SONY, Gionee, iPad) are all 980px. Among them, Xiaomi's own browser, QQ browser, UC browser, Google Chrome, and Opera browser were tested on Xiaomi 2s, and the results were the same; no matter what browsers were installed on other mobile phones, they were all tested. The results are all 980px. But this value seems to be of little use to our web development.
Because in most cases, this tag is the most powerful for us, and can make our page The graphics and text are displayed normally, which greatly improves the readability of the page. The function of this meta tag is to set the layout viewport to the width of device-width. But what exactly is device-width?
The first generation iPhone had a resolution of 320*480 and a screen size of 3.5 inches (note that 3.5 inches refers to the diagonal width of the screen). At this time, device-width was 320px. It is also the resolution width of the mobile phone. In this case, device-width is the device width. However, the resolution of the second-generation iPhone has been increased to 480*960, and the screen size is still 3.5 inches. If the device-width is still the device width, then the same 320px page will be placed on the 480*960 mobile phone screen, and the graphics and text will change. It must be relatively small, which will affect its readability. Therefore, the device-width of the iPhone has always been maintained at 320px, and the iPad has been maintained at 1024px. At this time, device-width is no longer the width of the device (that is, it is not the width of the resolution), but an intermediate layer. Android also adopts this concept. Most of its device-width values are 360, but there are also some weird ones like 540px and 600px. After setting the tag, the device-width value can be obtained by using window.innerWidth.
About DPI
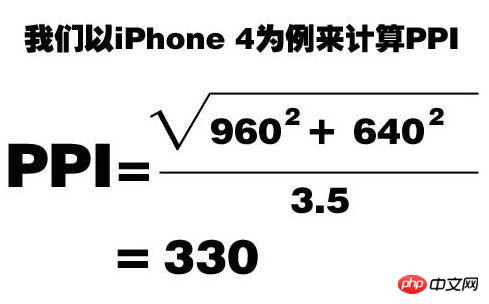
dpi (Dots Per Inch), sometimes also called ppi (Point Per Inch), translated as pixel density, represents the number of pixels per inch occupied by the device; the higher the value High means that the display can display images at a higher density. (Note: The pixels here refer to device pixels.) DPI calculation formula:

What’s interesting is that this value is higher than the 326 announced on Apple’s official website A little bit.

Among them, mobile phones with a PPI between 120-160 are classified as low-density mobile phones, 160-240 are classified as medium-density mobile phones, and 240-320 are classified as high-density mobile phones. , 320 and above are classified as ultra-high density (Apple gave it an elegant name - retina).
These densities correspond to a specific scaling value. Take the iPhone 4 or 4s that we are most familiar with. Their PPI is 326, which is an ultra-high-density mobile phone. When we write a page with a width of 320px and display it on the iPhone, you will find that it is actually full width. This is because the page is enlarged twice by default, which is 640px, and the width of iPhone 4 or 4s is exactly 640px.
DevicePixelRadio
DevicePixelRadio, definition: window.devicePixelRatio is the physical pixels on the device (that is, device-width) and device-independent pixels (device-independent pixels, That is, the ratio of dips). The formula expression is: window.devicePixelRatio = physical pixels/dips
Both Android and iPhone have a conversion unit that occupies the entire screen size. It is called dip or dp in Android and point in iPhone. Dip is device independent pixels, device independent pixels. The ratio of the device's physical pixels to dip is devicePixelRatio. This value can be obtained through window.devicePixelRatio property.
According to some information I found, the value of the independent pixel here is actually the device-width value. This value is the width we usually use for layout on mobile phones, of course, under the premise that the tag is set.
Why is the concept of devicePixelRatio mentioned here?
Because when devicePixelRatio=1.5, that is to say, when the ratio of screen resolution width to device-width is 1.5, the browsers that come with some mobile phones (especially Samsung phones that appear the most) will There is a bug where 1px lines are parsed into 2px, but after testing, the UC browser installed on the same phone generally does not have this bug. Regarding this bug, there is an article on the Internet that gives a better explanation:
[Related recommendations]
1. Free css online video tutorial
3. php.cn Dugu Jiujian (2)-css video tutorial
The above is the detailed content of What are Viewport and device-width?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CSS Viewport: How to use vh, vw, vmin, and vmax units for responsive design
Sep 13, 2023 pm 12:15 PM
CSS Viewport: How to use vh, vw, vmin, and vmax units for responsive design
Sep 13, 2023 pm 12:15 PM
CSSViewport: How to use vh, vw, vmin and vmax units to implement responsive design, specific code examples required In modern responsive web design, we usually want web pages to adapt to different screen sizes and devices to provide a good user experience. The CSSViewport unit (viewport unit) is one of the important tools to help us achieve this goal. In this article, we’ll cover how to use vh, vw, vmin, and vmax units to achieve responsive design.
 How to use CSS Viewport unit vh to create a web page layout that adapts to mobile screens
Sep 13, 2023 am 11:15 AM
How to use CSS Viewport unit vh to create a web page layout that adapts to mobile screens
Sep 13, 2023 am 11:15 AM
How to use CSSViewport unit vh to create a web page layout adapted to mobile phone screens. The popularity and use of mobile phone devices is becoming more and more widespread, and more and more web pages need to be adapted to mobile phone screens. To solve this problem, CSS3 introduced a new unit - the Viewport unit, which includes vh (viewportheight). In this article, we will explore how to use vh units to create web page layouts that adapt to mobile screens, and provide specific code examples. one
 Tips for creating media queries using CSS Viewport units vh and vmin
Sep 13, 2023 am 11:18 AM
Tips for creating media queries using CSS Viewport units vh and vmin
Sep 13, 2023 am 11:18 AM
Tips for creating media queries using CSSViewport units vh and vmin With the popularity of mobile devices, responsive design has become an essential technology for modern web design. To adapt to different screen sizes, developers need to adjust layout and styles through media queries. In media queries, the most commonly used unit is pixels (px). However, CSS3 introduces a new window unit, vh and vmin, which can better adapt to different device sizes. This article will introduce how to use vh and v
 CSS Viewport: How to use vmax and vw to implement adaptive text width
Sep 13, 2023 am 10:16 AM
CSS Viewport: How to use vmax and vw to implement adaptive text width
Sep 13, 2023 am 10:16 AM
CSSViewport: How to use vmax and vw to implement adaptive text width. With the popularity of mobile devices, responsive design has become an important concept in web design. Among them, adaptive text width to maintain consistent display effects under different screen sizes is an important technology. This article will introduce how to use CSSViewport units, especially vmax and vw units, to implement adaptive text width. In addition to theoretical explanations, we will also provide specific
 How to create a full screen background image using CSS Viewport units vh and vw
Sep 13, 2023 am 10:57 AM
How to create a full screen background image using CSS Viewport units vh and vw
Sep 13, 2023 am 10:57 AM
Method to create a full-screen background image using CSSViewport units vh and vw, specific code examples are required. With the popularity of mobile devices and responsive design, full-screen background images have become a common element in design. The traditional method is to use JavaScript or jQuery to achieve it, but now you can use CSSViewport units vh and vw to easily achieve a full-screen background image. Viewport units are relative to the viewport (i.e.
 CSS Viewport: How to create adaptive screen height using vh and vmax
Sep 13, 2023 am 08:43 AM
CSS Viewport: How to create adaptive screen height using vh and vmax
Sep 13, 2023 am 08:43 AM
CSSViewport: A method to create adaptive screen height using vh and vmax. In modern web design, adaptive layout has become an essential technology. Since the screen sizes and resolutions of different devices vary, how to display the page well on various devices becomes a challenge. In CSS, Viewport is an important element used to control the layout and display of web pages. Viewport can be regarded as the window of the web page view, which defines the width, height, and zoom of the web page.
 How to use CSS Viewport units vh and vw to adapt layout to different screen heights
Sep 13, 2023 am 09:19 AM
How to use CSS Viewport units vh and vw to adapt layout to different screen heights
Sep 13, 2023 am 09:19 AM
How to use CSSViewport units vh and vw to implement layout that adapts to different screen heights. With the popularity of mobile devices, many websites and applications need to render well on different screen heights. CSS provides a range of units, of which the vh (viewport height) and vw (viewport width) units are ideal for adapting layouts to different screen heights. This article details how to use these two units and provides specific code examples. First, let's understand how these two units work:
 CSS Viewport units vmin and vmax: How to adjust element spacing according to screen size
Sep 13, 2023 am 11:51 AM
CSS Viewport units vmin and vmax: How to adjust element spacing according to screen size
Sep 13, 2023 am 11:51 AM
CSSViewport units vmin and vmax: How to implement the method of adjusting the spacing of elements according to the screen size. Specific code examples are required. In responsive design, it is very important to allow web pages to render well on different devices. CSS provides some units and techniques to help us adjust the spacing of elements according to the screen size. Among them, the units vmin and vmax can perform adaptive layout according to the size of the viewport. vmin and vmax are units relative to the viewport size






