
Origin
The task was originally assigned to new colleagues, but because the new colleagues were slow to get started and the functions were eager to be put online, they had no choice but to do it themselves.
Task: Adjust the original menu that only contains one-level columns to a menu that supports three-level cascading
Implementation: mouse hover When in the first-level menu, the second-level drop-down menu pops up. When the mouse hovers over a certain second-level menu, the third-level drop-down menu pops up. The legacy code is as follows:
<p id="main">
<iframe src='navbar.do' width=800 height=40></iframe>
<iframe src='main_content.do'></iframe>
</p>Problems encountered:
The original function uses iframe to load the navigation column and content area of the page respectively. There is nothing wrong with the implementation (frequent use of iframe is really not the best Practice), but the newly added second and third-level columns destroy the original page structure. Since the navigation bar has a fixed height, the addition of the drop-down menu and the fixed height cause the content of the drop-down menu to be blocked by the iframe containing it.

Rendering: The red line is the dividing line between the upper and lower iframes
The first intuitive solution that comes to mind is to move the content of the navigation bar from the iframe Creampie, placed on the main page
<p id="main">
<p id="nav-bar"></p>
<iframe src='main_content.do'></iframe>
</p>The problem has been solved, and there are also emotions, that is:
We don’t lack coders, what we lack is designers, anyone who doesn’t go through The designs I think about are all cheating
Think again
Go back to this problem and think about the initial design. The author uses two requests to load the navigation bar and the main content of the page respectively. Area, generally speaking, the business logic of the homepage content area is determined, so the content area does not need to be implemented using iframe. A reasonable page layout should look like the following
<p id="main">
<p id="nav-bar"></p>
<p id="content"></p>
</p>Supplement
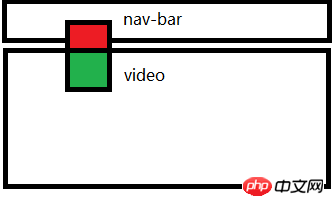
The tester came over in a hurry and said anxiously that he found a problem again. The drop-down menu can be seen, but the video displayed in the content blocks part of the drop-down menu. The effect is as shown below:

Effect diagram
After the video is loaded, the green part of the drop-down menu will be covered by the video and the display will be incomplete,
Describe the actual business scenario: The video is a purchased third-party service. By dynamically loading the third-party script on the page, the embed tag is dynamically generated and then the video is played.
Why
Is it possible to set the z-index attribute for the dynamically generated embed element? Very disappointed it didn't work.
What is the reason?
Later, I discovered the wmode parameter of the flash rendering mode. By default, wmode=window is mainly based on efficiency considerations. This causes flash to always cover all html that overlaps with it in the default display mode. Set wmode= Opaque can solve this kind of problem, when flash is not above the browser html rendering surface, but on the same page as other elements. Specific information can be found here.
The next step is to find the embed element dynamically generated by the script, and set the wmode parameter to Opaque. The code is as follows:
var timer = setInterval(function(){
var elem = document.getElementsByTagName("embed")[0];
if( elem ){
elem.setAttribute("wmode","opaque");
clearInterval(timer);
}
}, 100 );OK No!
The test found that the problem is still the same. What’s going on? Why doesn’t it work?
wmode is used to set the rendering mode of flash. Since the embed element in our code is dynamically generated, when we find the embed element and set the rendering mode for it, the flash has been rendered. Setting its wmode again will not If it works, what should I do?
Contact the manufacturer and ask their script to specify the rendering mode as opaque by default when generating embed elements. The timeliness should be relatively slow, and it is not known whether the manufacturer will adopt our suggestions.
Since the embed element is dynamically generated, can we do the same thing ourselves? After finding the embed element, we modify the embed element and delete the one generated by the flash manufacturer. embed element, insert our modified embed element.
【Related recommendations】
1. Free css online video tutorial
3. php.cn Dugu Jiujian (2)-css video tutorial
The above is the detailed content of Detailed explanation of iframe creation of three-level cascading menu. For more information, please follow other related articles on the PHP Chinese website!
 What are the ways to write iframe?
What are the ways to write iframe?
 How to open ESP files
How to open ESP files
 oracle cursor usage
oracle cursor usage
 HTTP 503 error solution
HTTP 503 error solution
 How to type the less than or equal symbol in Windows
How to type the less than or equal symbol in Windows
 Can Douyin sparks be lit again if they have been off for more than three days?
Can Douyin sparks be lit again if they have been off for more than three days?
 Main contents of database conceptual design
Main contents of database conceptual design
 What does screen recording mean?
What does screen recording mean?
 Introduction to the characteristics of virtual space
Introduction to the characteristics of virtual space




