
1. First experience with code, making my first web page
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>制作我的第一个网页</title> 6 </head> 7 <body> 8 <h1></h1> 9 </body> 10 </html>
In the code, between the
Note that the Hello World text must be written between the two tags
. For example:2. The relationship between Html and CSS
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Html和CSS的关系</title>
6 <style type="text/css">
7 h1{
8
9
10
11 }
12 </style>
13 </head>
14 <body>
15 <h1>Hello World!</h1>
16 </body>
17 </html>To learn the basic technologies of web front-end development, you need to master: HTML, CSS , JavaScript language. Let’s take a look at what these three technologies are used to achieve:
1. HTML is the carrier of web content. Content is the information that web page creators put on the page for users to browse, and can include text, pictures, videos, etc.
2. CSS style is performance. It's like a coat for a web page. For example, title font, color changes, or adding background images, borders, etc. to the title. All these things used to change the appearance of content are called presentations.
3. JavaScript is used to implement special effects on web pages. For example: the drop-down menu pops up when the mouse slides over it. Or the background color of the table changes when the mouse rolls over it. There is also a rotation of hot news (news pictures). It can be understood that animation and interaction are generally implemented using JavaScript.
Use an Object-oriented way of thinking to understand, like a person:
HTML (It’s something as substantial as a person’s limbs, eyes and bones)
CSS (It’s clothes, skin color , dress up)
javaScript (It is people’s behavioractions, such as eating, walking, talking)
Try: Add styles to Hello World
1. In line 8 of the code, enter font-size:12px; (font-size:12px; to set the text size, pay attention to the change in the text size of the result window).
2. In line 9 of the code, enter color:#930; (color:#930; sets the text color, and pay attention to the change of the text color in the result window).
3. In line 10 of the code, enter text-align:center; (text-align:center; sets the text position (centered), pay attention to the change in the text centering of the result window).
Note:
1. Semicolon; and : must be entered in half-width and Englishstate.
2. Be sure to add ; at the end of each line of css code (no need to add it after h1{, because it is not a statement)
3. Don’t forget the # sign in front of the #930 color value. .
3. Understanding html tags
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识html标签</title> 6 </head> 7 8 9 <body> 10 <h1>勇气</h1> 11 <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 12 <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 13 <img src="/static/imghw/default1.png" data-src="http://img.mukewang.com/52b4113500018cf102000200.jpg" class="lazy" alt="html basic tutorial code first experience" > 14 </body> 15 16 17 </html>
Let us have a preliminary understanding of html tags through the study of a web page. Usually, when people talk about surfing the Internet, they mean browsing various web pages. These web pages are all composed of html tags. Below is a simple web page. The rendering is as follows:

Let’s analyze what html tags this web page consists of:
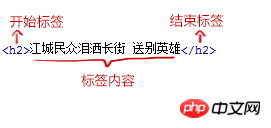
“Courage” is the title of the web content article, < h1> is the title tag, and its code on the web page is written as
"When I was in third grade...I didn't have the courage to participate." is the paragraph of the article on the web page, and
is the paragraph tag. The code on the web page is written asWhen I was in third grade... I didn't have the courage to participate.
The picture of the little girl on the webpage is completed by the img tag. Its code on the webpage is written as 
The complete code of the web page is as follows:

It can be said that every content in the web page displayed in the browser must be stored in in various labels.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
This is written in the header of the HTML file.
meta is a meta tag in html, which contains relevant information corresponding to html. The client browser or server-side program will process it based on this information.
Mainly tells the browser that the content type is HTML document, the content inside is text and HTML, and the character set is UTF-8.
Because if the character set is not marked, GB may be selected by default in the web page. In this way, you generally use the UTF-8 international character set for encoding when compiling, but when it comes to the web page, it will Garbled characters appear.
http-equiv="Content-Type" 表示描述文档类型,类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
content="text/HTML(内容类型); 文档类型mime类型,这个网页的格式是文本的,网页模式,这里为html,如果JS就是text/javascript。(重要)
页面字符集,
charset=utf-8(编码):特别重要!!!这个网页的编码是utf-8,中文编码,需要注意的是这个是网页内容的编码,而不是文件本身的,其他类型的编码中文可能会出现乱码。其他编码:eg:gb2312,iso-8859-1,utf-8
四、标签的语法
1 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5标签的语法 6 7 8在本教程中,你将学习如何使用 HTML 来创建站点
9当特殊的样式需要应用到个别元素时,就可以使用内联样式。 10 11
标签的语法
1. 标签由英文尖括号<和>括起来,如就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p> (2) <p></p> (3) <span></span>

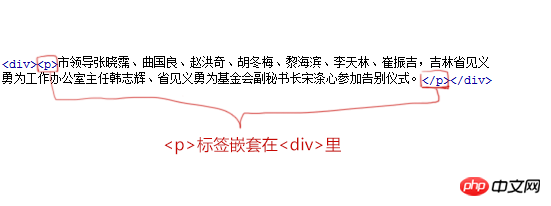
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
里嵌套
,那么
必须放在的前面。如下图所示。
4. HTML标签不区分大小写,
代码的第9行缺少代码,请补充。
1、结束标签别忘了加/。
<开始标签>...
2、别忘了,在html中的标签代码可都是成对出现的并且要正确嵌套。
如:
...
五、认识html文件基本结构
1 !DOCTYPE HTML> 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5认识html文件基本结构 6 7 8在本小节中,你将学会认识html文件基本结构
9
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有我们来了解一下
标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题
。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>10
一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!向报名顾问咨询
11 12 13 14什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。
代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
For example: Lines 8 and 12 of the code are both, and the comment code will not be displayed in the result window.
Comment or uncomment shortcut key: ctrl + /
[Related recommendations]
1. Free html online video tutorial
3. php.cn original html5 video tutorial
The above is the detailed content of html basic tutorial code first experience. For more information, please follow other related articles on the PHP Chinese website!




