
Nowadays, WeChat provides fertile soil for various small mobile Web applications, so all kinds of applications have been born. Everyone can develop, but not everyone can develop good applications. What pitfalls should developers pay attention to during the development process? This article is reprinted from Shenhai's blog. He shared the details that need to be paid attention to in the specific development and implementation process of Html5 WebApp based on WeChat and how to implement it with code.
The full text is as follows:
Unlike the traditional mobile game store download model, HTML5 mobile web games can be run directly in WeChat’s built-in browser.
During this period, the team has been doing some product design and development on WeChat, which of course also includes certain operational work. I have done a lot of things, including micro business cards, micro ticket grabbing, micro activities, micro recruitment and other small cases.
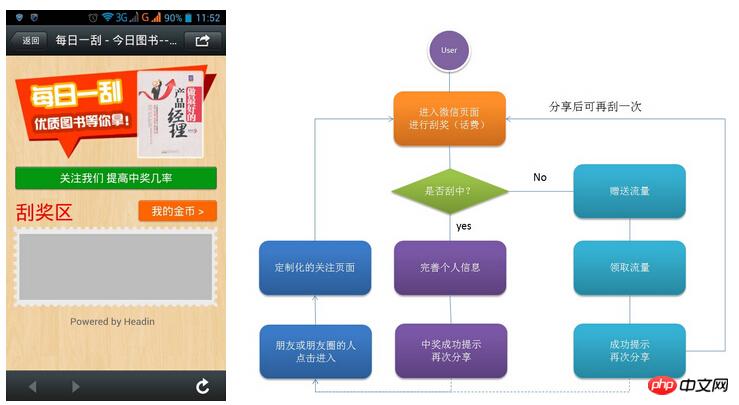
What I want to talk about today is the most active light game we play in WeChat - micro-scratch prizes. This thing can be used to scratch books, tickets, packages, and is also used by customers. Scratch the phone bill.
First, look at the picture to get a feel for what it looks like:

What I want to share is that during our specific development and implementation process, the Html5 WebApp based on WeChat needs Some pitfalls to overcome: The basic rules of this mini-game are: users are limited to 2 scraping times per day (one free scraping and another scraping after sharing). Prizes can be scraped every day. For this reason, the idea we hope to achieve is first of all. It is limited to playing in WeChat. The implementation code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
This trick is based on the judgment idea of UserAgent. It seems that people on the Internet use it more, but if it is not used, there are still many pitfalls:
1. Primary problem: There is no problem with iOS and mainstream Android machines, but when it comes to Windows Phone, it jumps out directly from WeChat and cannot play. The reason is that the default UserAgent in WeChat is MicroMessenger, which does not exist in the WeChat version of these machines, so in order to solve the problem of Windows Phone, we added the following code:
1 2 3 4 5 6 |
|
2. Advanced question: Some experts use some directly Plug-in tool, forges the UserAgent of MicroMessenger, so that theoretically it can be played in any browser that can open a web page. To solve this problem, we use the interface in WeChat's SDK: only perform control initialization when the user uses it in WeChat Scratch operation, otherwise other terminal browsing will always be in the loading state.
1 2 3 |
|
Regarding the WeChat interface, please read the original text directly. I will not post the code directly here, otherwise it will not be posted.
The above idea has done a lot, but there is still a fatal bug that has not been solved for our business rules.
This bug is that as long as the user manually clears the cookies and cached information in WeChat, and then re-enters the event, he can scratch the prizes unlimited times. In theory, he is 100% sure to win. This is because my rules put the basis for judging whether the current WeChat user has scratched the prize in the cookie. It seems that there is no other way. We want to use openid, but our WeChat subscription account cannot get openid if we come from Moments. There is still an appeal problem.
In order to solve this problem, we finally found an idea, borrowing the authorization interface of the WeChat service account. The basic idea is as follows:
The user enters the page loading=》The program calls our other WeChat service The authorization interface of the number, returns openid => Store the openid in the cookie (if it does not exist or expires, re-execute the previous steps) => Determine how many times the current activity has been scraped from the database based on the openid. At the same time, this process will automatically determine the user Whether to play games in WeChat, otherwise the callback will always be in the loading state. The whole process is relatively smooth after using it. Here is the authorization-related code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
At this point, it is basically possible to solve the problem of how to determine the uniqueness of the current user in WeChat. The only risk to this solution is the smoothness and stability of WeChat’s interface.
Of course, there are many other problems that need to be overcome one by one during the entire development process. For example, the implementation of callback after sharing on WeChat is used by many friends. For example, we even need to support grps for this small game. After accessing the process, it is impossible to deal with those big game frameworks, how to do this, etc. I plan to write some articles to share these later.
The above is the detailed content of WeChat develops H5 light games. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 ipad games have no sound
ipad games have no sound
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 The difference between Fahrenheit and Celsius
The difference between Fahrenheit and Celsius
 The difference between fprintf and printf
The difference between fprintf and printf
 How to solve the problem that the hard disk partition cannot be opened
How to solve the problem that the hard disk partition cannot be opened
 SVN ignores file settings
SVN ignores file settings
 Reasons why Windows printer does not print
Reasons why Windows printer does not print




