 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Introduction to data access methods for small program development
Introduction to data access methods for small program development
Introduction to data access methods for small program development
This article mainly introduces relevant information about the detailed explanation of data access examples of WeChat mini programs. Friends in need can refer to it
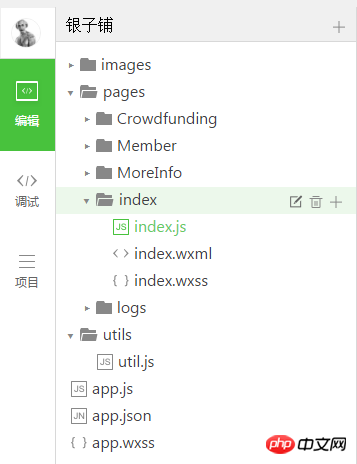
Let’s briefly talk about the structure of the mini program

As shown in the figure
1. Each view (.wxml) only needs to add the script (.js) and style (.wxss) with the corresponding name. No references are needed. The scripts and styles under page are inherited from the outermost app.js, app.wxcss
2. The script is also a .js file. It has a fixed format: page, which is used to obtain data
3. Utils is used to place data interfaces
Data access, if you know ajax, it is not a problem, there is nothing to talk about
WeChat applet, because the IDE is too It sucks. If the code is written to be difficult to read, the entire project will be difficult to maintain.
Because I have never written an app, I don’t know how data access is encapsulated in the app
As a small program coder with 3 days of work experience, I feel that if the data on each page is It is not OOP to access the data interface by yourself
Then I thought of linq to sql, and only took two of the methods. I originally planned to use singelordefault and firstordefault, but it was troublesome to think about it, so I used Use getbyparams and getbyid to find all the data based on the conditions, or get a piece of data based on the id
Let’s just look at the method, it’s a bit verbose
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} is fixed Writing method, write methods one by one, separate each method with,.
I set a url parameter, because it is impossible to put all interfaces in a conntroller, so the format of the url is "conntroller/action"
Look An example of calling, you will understand how to use
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})This is the method of index to get banner picture, req.GetByParams('home/homebanner'), you can also take parameters here , or you can leave it empty
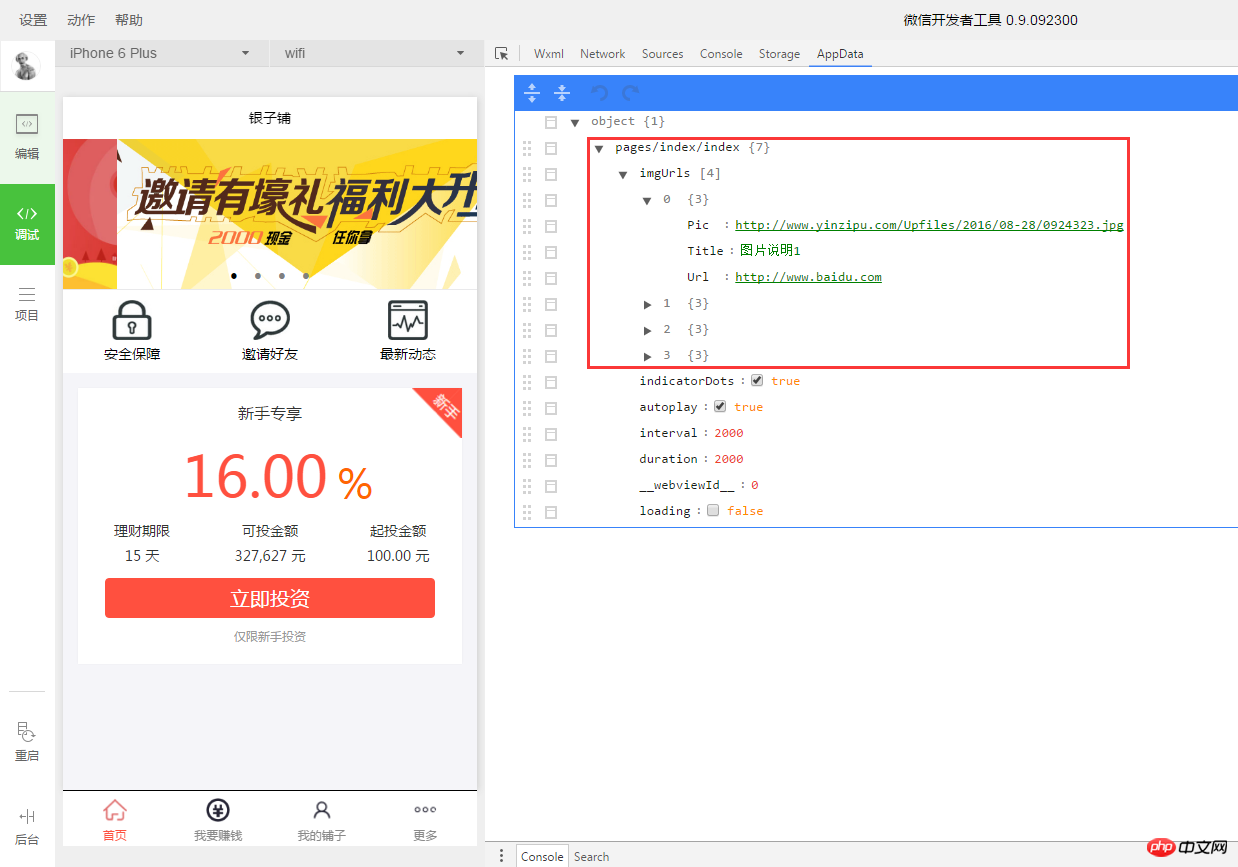
The final page is like this

In the red box on the right, we can see the data returned by the request, or you can Modify the data on the right, and the interface will change accordingly. This is about debugging, we will discuss it later
[Related recommendations]
1. Download the complete source code of WeChat Mini Program
2. WeChat Mini Program demo: Lezhu
The above is the detailed content of Introduction to data access methods for small program development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Can mysql and mariadb coexist
Apr 08, 2025 pm 02:27 PM
Can mysql and mariadb coexist
Apr 08, 2025 pm 02:27 PM
MySQL and MariaDB can coexist, but need to be configured with caution. The key is to allocate different port numbers and data directories to each database, and adjust parameters such as memory allocation and cache size. Connection pooling, application configuration, and version differences also need to be considered and need to be carefully tested and planned to avoid pitfalls. Running two databases simultaneously can cause performance problems in situations where resources are limited.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
This article provides a brief guide to buying and selling of Binance virtual currency updated in 2025, and explains in detail the operation steps of virtual currency transactions on the Binance platform. The guide covers fiat currency purchase USDT, currency transaction purchase of other currencies (such as BTC), and selling operations, including market trading and limit trading. In addition, the guide also specifically reminds key risks such as payment security and network selection for fiat currency transactions, helping users to conduct Binance transactions safely and efficiently. Through this article, you can quickly master the skills of buying and selling virtual currencies on the Binance platform and reduce transaction risks.
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 binance Binance Platform Entrance binance Binance Trading Platform Official Website Entrance Address
Mar 18, 2025 pm 01:45 PM
binance Binance Platform Entrance binance Binance Trading Platform Official Website Entrance Address
Mar 18, 2025 pm 01:45 PM
Binance trading platform provides a variety of services such as spot, contract (up to 125 times leverage) and P2P fiat currency trading, supports more than 350 cryptocurrencies, and has the world's leading daily trading volume and extremely low slippage. Its technical advantages include high-speed order processing (1.4 million transactions per second) and Binance Smart Chain (BSC) ecosystem, which significantly improves transaction efficiency and DeFi development potential. Binance focuses on security, adopts cold storage of 95% of user assets, and sets up a SAFU fund to protect user rights and interests.



