 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 iOS develops functions similar to Alipay password input box
iOS develops functions similar to Alipay password input box
iOS develops functions similar to Alipay password input box
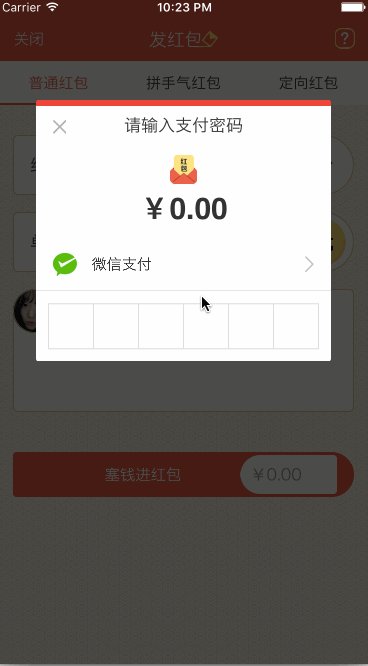
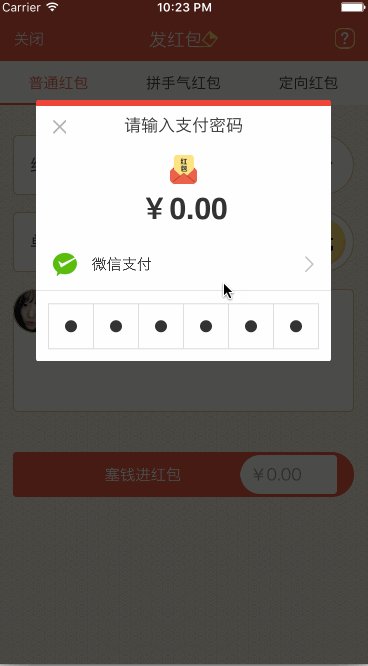
This article mainly introduces the iOS implementation of a password input box similar to WeChat and Alipay, which provides simple keyboard input functions for responders through the UIKeyInput protocol, and then draws the password input box through CoreGraphics. Interested friends can For reference
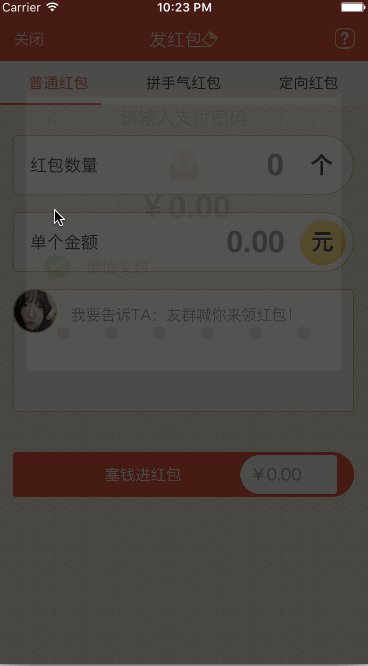
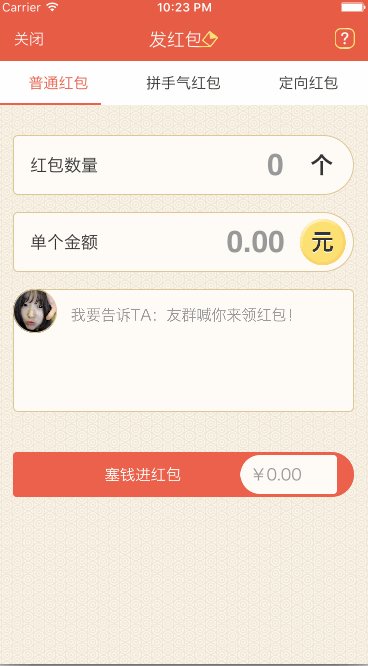
Currently, I need to implement the function of sending red envelopes in the project, so I wrote a control for the password input box, mainly using the UIKeyInput protocol and CoreGraphicsframework , the effect is similar to WeChat payment. If it feels good, I will write down my ideas and production process to share with you.

Let your custom View have the input function (UIKeyInput protocol)
The UIKeyInput protocol can provide simple The keyboard input function allows the responder who needs a keyboard to become the first responder. There are three methods that must be implemented in the UIKeyInput protocol, which are the following methods:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
|
Draw the password input box through CoreGraphics
The idea of implementation is to draw the password through the CoreGraphics framework The outer frame of the input box and the small black dot inside, and then the number of input digits is determined by the string obtained from the keyboard. The specific implementation is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
[Related recommendations]
1. Special recommendation: "php Programmer Toolbox" V0.1 version download
2 . Complete source code download of WeChat Mini Program
3. WeChat Mini Program demo: Guoku updated version
The above is the detailed content of iOS develops functions similar to Alipay password input box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52

