Introduction to CSS box model and practical tutorials
CSS BoxModel##(Box ## Model)All HTML elements can be viewed as boxes. In CSS, the term "box model" is used to design and Used during layout.
The CSS box model is essentially a box that encapsulates surrounding HTML elements, including: margins, borders, padding, and the actual content.
The box model allows us to place elements in the space between other elements and the surrounding element's border.
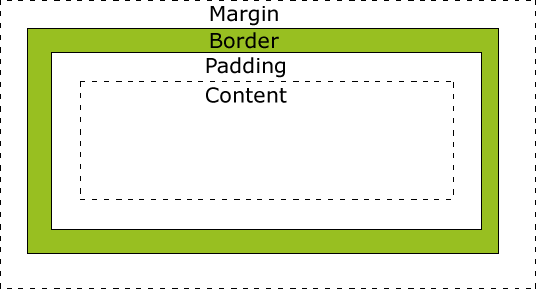
The following picture illustrates the Box Model:
 Description of the different parts:
Description of the different parts:
Margin - Clear the border area. Margin has no background color, it is completely transparent
Border - the padding and content around the border. The border is affected by the background color of the box
Padding - clears the area around the content. Will be affected by the background color of the box fill
Content - the content of the box, display text and images
In order to set the width and height of the element correctly in all browsers, you need to know How the box model works.
Element Width and Height
Important: When you specify the width and height
propertiesof a CSS element, you are only setting the width and height of the content area. Be aware that to fully size an element, you must also add padding, borders, and margins. .The elements in the example below have a total width of 300px:
width:250px;padding:10px;border:5px solid gray;margin:10px;
Let’s do the math ourselves:
250px (width)+ 20px (left + right padding)
+ 10px (left + right margin)
+ 20px (left + right margin)
= 300px
Just imagine, you only have 250 pixels of space. Let's set the total width of the element to 250 pixels:
Example
width:220px;padding:10px;border:5px solid gray;margin:0px;
The final calculation formula for the total width of the element is this:
The total width of the element = width + left Padding + right padding + left border + right border + left margin + right margin
The final calculation formula of the total height of the element is this:
The total height of the element = height + top padding + bottom Padding + top border + bottom border + top margin + bottom margin
Browser compatibility issues
Once the appropriate
DTDis set for the page, most browsers The content will be presented as shown above. However the rendering in IE 5 and 6 is incorrect. According to the W3C specification, the space occupied by the element content is set by the width attribute, while the padding and border values around the content are calculated separately. Unfortunately, IE5.X and 6 use their own non-standard models in weird mode. The width property of these browsers is not the width of the content, but the sum of the widths of the content, padding, and borders. Although there are ways to solve this problem. But the best solution right now is to avoid the problem. That is, instead of adding padding with a specified width to an element, try adding padding or margins to the element's parent and child elements.
IE8 and earlier IE versions do not support padding width and border width attribute settings. To solve the incompatibility problem of IE8 and earlier versions, you can declare on the HTML page.
【Related Recommendations】
1.
Special Recommendation
:"php Programmer Toolbox" V0.1 version Download2. Free css online video tutorial
3. php.cn Dugu Jiujian (2)-css video tutorial
The above is the detailed content of Introduction to CSS box model and practical tutorials. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
Bootstrap provides a simple guide to setting up navigation bars: Introducing the Bootstrap library to create navigation bar containers Add brand identity Create navigation links Add other elements (optional) Adjust styles (optional)




