Entry-level .NET MVC examples
I have heard about MVC for a long time, but I have never studied it. In the past, I used .NET WebForm the most, and I was more accustomed to the three-tier architecture. Since the company will use the MVC framework to do some projects recently, I also started to get in touch with and learn from it. After reading some tutorials, I roughly understand the general meaning of M-V-C and have a general understanding of this architecture. However, I have to admit that some specific details are still different from WebFrm. Here is just a simple example to get it running. After looking at some examples, most of them use LinqToSql, but ADO is used here. It feels more convenient this way, haha.
Since I have done PHP programs before, it is easy to understand the display method of the front page. It's just that in the MVC framework, there are some default routing rules (of course they can be customized), this rule is quite special
Okay, let's give an example directly!

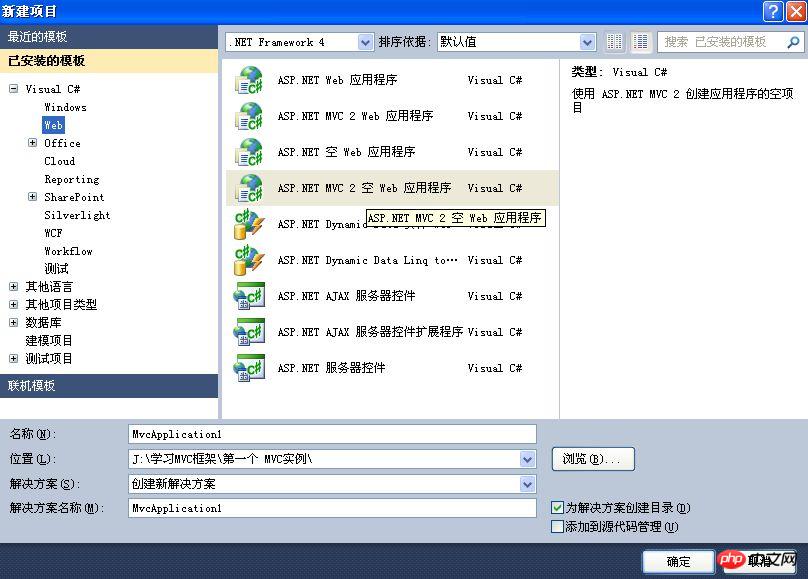
First, create a new empty MVC project, as shown in the picture, here is MVC version 2.0

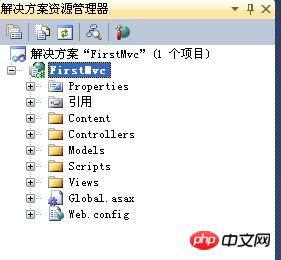
Named here "FirstMvc" automatically adds the project's directory structure

Create a new controller under the "Controller" directory. Name it "MemberController.cs"
At the same time, add the corresponding View in the "View" directory. Adding an Index here
The data logic operation is basically to control It is done in the controller, which is implemented in MemberController.cs.
In order to be more realistic, we also build an entity class under the Model directory and name it Member.cs
Okay, Preparation work done Okay, let’s get started
Front Desk——View
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style type="text/css">
table
{
width: 50%;
border-top: 1px solid #e5eff8;
border-right: 1px solid #e5eff8;
margin: 1em auto;
border-collapse: collapse;
}
td
{
color: #678197;
border-bottom: 1px solid #e5eff8;
border-left: 1px solid #e5eff8;
padding: .3em 1em;
text-align: center;
}
</style>
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>【Related Recommendations】
1. Special Recommendations:"php Programmer Toolbox" V0.1 version download
3. MyMVC Detailed explanation of the process of finding Action in the box
4. Detailed explanation of the process of executing Action in the .NET MyMVC framework
5. .NET MyMVC framework tutorial on how to assign values to methods
6. .NET MyMVC framework tutorial on how to handle return values
The above is the detailed content of Entry-level .NET MVC examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What are the employment prospects of C#?
Oct 19, 2023 am 11:02 AM
What are the employment prospects of C#?
Oct 19, 2023 am 11:02 AM
Whether you are a beginner or an experienced professional, mastering C# will pave the way for your career.
 PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
Introduction In today's rapidly evolving digital world, it is crucial to build robust, flexible and maintainable WEB applications. The PHPmvc architecture provides an ideal solution to achieve this goal. MVC (Model-View-Controller) is a widely used design pattern that separates various aspects of an application into independent components. The foundation of MVC architecture The core principle of MVC architecture is separation of concerns: Model: encapsulates the data and business logic of the application. View: Responsible for presenting data and handling user interaction. Controller: Coordinates the interaction between models and views, manages user requests and business logic. PHPMVC Architecture The phpMVC architecture follows the traditional MVC pattern, but also introduces language-specific features. The following is PHPMVC
 Share several .NET open source AI and LLM related project frameworks
May 06, 2024 pm 04:43 PM
Share several .NET open source AI and LLM related project frameworks
May 06, 2024 pm 04:43 PM
The development of artificial intelligence (AI) technologies is in full swing today, and they have shown great potential and influence in various fields. Today Dayao will share with you 4 .NET open source AI model LLM related project frameworks, hoping to provide you with some reference. https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel is an open source software development kit (SDK) designed to integrate large language models (LLM) such as OpenAI, Azure
 An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
The MVC architecture (Model-View-Controller) is one of the most popular patterns in PHP development because it provides a clear structure for organizing code and simplifying the development of WEB applications. While basic MVC principles are sufficient for most web applications, it has some limitations for applications that need to handle complex data or implement advanced functionality. Separating the model layer Separating the model layer is a common technique in advanced MVC architecture. It involves breaking down a model class into smaller subclasses, each focusing on a specific functionality. For example, for an e-commerce application, you might break down the main model class into an order model, a product model, and a customer model. This separation helps improve code maintainability and reusability. Use dependency injection
 .NET performance optimization technology for developers
Sep 12, 2023 am 10:43 AM
.NET performance optimization technology for developers
Sep 12, 2023 am 10:43 AM
If you are a .NET developer, you must be aware of the importance of optimizing functionality and performance in delivering high-quality software. By making expert use of the provided resources and reducing website load times, you not only create a pleasant experience for your users but also reduce infrastructure costs.
 Performance differences between Java framework and .NET framework
Jun 03, 2024 am 09:19 AM
Performance differences between Java framework and .NET framework
Jun 03, 2024 am 09:19 AM
In terms of high-concurrency request processing, .NETASP.NETCoreWebAPI performs better than JavaSpringMVC. The reasons include: AOT early compilation, which reduces startup time; more refined memory management, where developers are responsible for allocating and releasing object memory.
 Uncovering the success of the SpringMVC framework: why it is so popular
Jan 24, 2024 am 08:39 AM
Uncovering the success of the SpringMVC framework: why it is so popular
Jan 24, 2024 am 08:39 AM
SpringMVC framework decrypted: Why is it so popular, specific code examples are needed Introduction: In today's software development field, the SpringMVC framework has become a very popular choice among developers. It is a Web framework based on the MVC architecture pattern, providing a flexible, lightweight, and efficient development method. This article will delve into the charm of the SpringMVC framework and demonstrate its power through specific code examples. 1. Advantages of SpringMVC framework Flexible configuration method Spr
 How to implement the MVC pattern using PHP
Jun 07, 2023 pm 03:40 PM
How to implement the MVC pattern using PHP
Jun 07, 2023 pm 03:40 PM
The MVC (Model-View-Controller) pattern is a commonly used software design pattern that can help developers better organize and manage code. The MVC pattern divides the application into three parts: Model, View and Controller, each part has its own role and responsibilities. In this article, we will discuss how to implement the MVC pattern using PHP. Model A model represents an application's data and data processing. usually,




